Is it possible to change the line opacity but not the marker opacity? I found that I can set the opacity of the entire line including markers (opacity = .5) and the one of the marker (e.g. marker={"opacity":1}).
As shown in this example:
import plotly
import plotly.graph_objs as go
plotly.offline.init_notebook_mode(connected=True) # I'm running in a jupyter notebook
x = np.arange(0,10)
ys = [np.random.rand(10) for _ in range(3)]
lines = []
for y in ys:
line = go.Scatter(x=x, y=y, mode="markers+lines", opacity=.5, marker={'symbol': 'x', 'size': "15", "opacity":1})
lines.append(line)
fig = go.Figure(
data=lines,
layout=go.Layout(showlegend=True)
)
plotly.offline.iplot(fig)
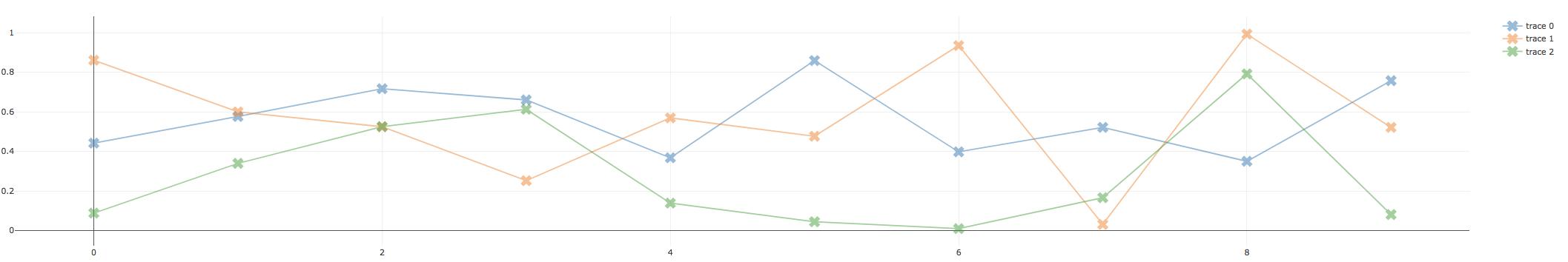
See result here: 
My problem is the following: My data points are important, the lines are just visual aid. I want to make the lines .5-opaque but have the markers fully opaque.
However, when I set opacity=.5, marker={'opacity':1} the opacity of the marker is also reduced. (I believe that the marker-opacity is defined in the range [0, line-opacity].
Is there any way I can get the colour of the line and adjust its opacity (perhaps even after creating the line, but before plotting it). I know that I could create two traces, one with the points and one with the lines. However, I would like them to be the same colour without having to manually specify the colours. (The number of traces is varying, so I prefer sticking to the standard mechanism that assigns the different colours)
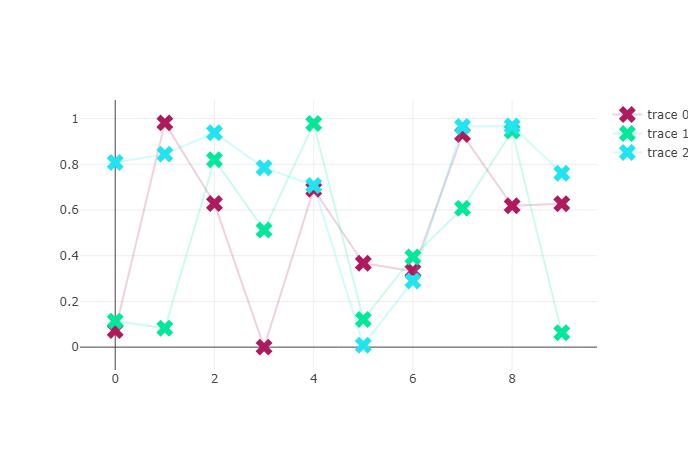
EDIT: My current solution is to set the line-width to 0.5 so it looks better, but obviously this solution works for me and might not be useful to people who want bold and less opaque lines.
EDIT: Github issue concerning this problem/feature request/behaviour: https://github.com/plotly/plotly.js/issues/2684







 已为社区贡献126448条内容
已为社区贡献126448条内容

所有评论(0)