使用 FastAPI 和 Github 操作自动生成客户端
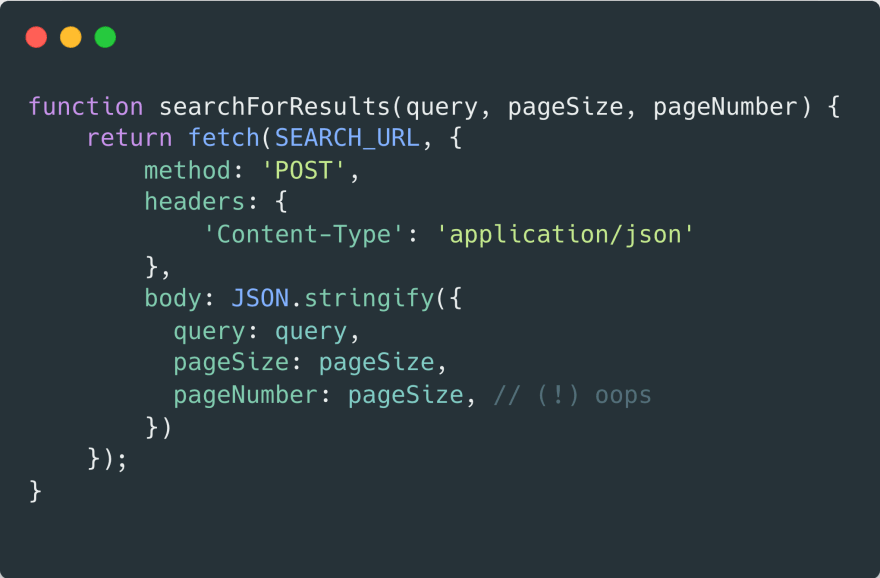
如果你曾经为 API 手写过 javascript/typescript 客户端,你可能知道编写一个微妙的 bug 的痛苦。也许您错过了查询参数或进行了一些您忘记修改的复制/粘贴。或者也许 API 只是后来才更改,而客户端从未更新。虽然它们可能是简单的错误,但调试起来很痛苦,并且随着团队的成长,这样的协调问题只会变得更糟。 [](https://res.cloudinary.com/practic
如果你曾经为 API 手写过 javascript/typescript 客户端,你可能知道编写一个微妙的 bug 的痛苦。也许您错过了查询参数或进行了一些您忘记修改的复制/粘贴。或者也许 API 只是后来才更改,而客户端从未更新。虽然它们可能是简单的错误,但调试起来很痛苦,并且随着团队的成长,这样的协调问题只会变得更糟。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--kauQ8iyD--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/40fvelyvob6umekw45mz.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--kauQ8iyD--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/40fvelyvob6umekw45mz.png)
通过 OpenAPI + FastAPI 进行协调
应对这一挑战的一个解决方案是OpenAPI— 一种允许您编写 JSON 或 YML 的规范,用于描述您的 API。然后可以自动生成不同语言的客户端和服务器,并保证客户端和服务器是同步的。
然而,我在使用这种方法时一直遇到的一个问题是,我个人不喜欢为我想要进行的每一个更改都编辑 OpenAPI 规范。虽然有一些工具可以简化流程,但作为后端开发人员,我更喜欢直接在后端更新我的路由。
这就是FastAPI的用武之地。FastAPI 是一个 Python Web 框架,具有许多周到的功能。我最喜欢的功能之一是它将根据您编写的代码生成 OpenAPI 规范。例如,让我们使用这个应用程序:
from typing import Union
from fastapi import FastAPI
app = FastAPI()
@app.get("/hello")
async def hello(name: Union[str, None] = None):
if name is None:
return {"message": "Hello World"}
else:
return {"message": f"Hello {name}"}
进入全屏模式 退出全屏模式
这是一个简单的应用程序,它有一个路由、一个可选的查询参数和一个 JSON 响应。
接下来,运行服务器:
$ uvicorn main:app
进入全屏模式 退出全屏模式
然后导航到http://localhost:8000/openapi.json,您将在其中看到与 API 匹配的 OpenAPI 规范。
[ 的图像](https://res.cloudinary.com/practicaldev/image/fetch/s--r-OgHwJA--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/uploads/articles/m2rsst84dmo042sxtsp6.png)
的图像](https://res.cloudinary.com/practicaldev/image/fetch/s--r-OgHwJA--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/uploads/articles/m2rsst84dmo042sxtsp6.png)
API 首次设计
这会改变工作流程:
更新 OpenAPI 架构 ⇒ 生成服务器路由 ⇒ 生成客户端
至:
更新您的服务器 ⇒ 生成 OpenAPI 模式 ⇒ 生成客户端
虽然两者都有优点,但 FastAPI 版本对我来说感觉更自然,因为它让我的后端进入一个良好的状态,然后让其他一切都从中派生出来。
使用 Github Actions 自动更新客户端
如果您的 API 只有一个客户端,那么每次您需要进行更改时重新生成它并不是那么糟糕。但是随着客户数量的增加或您的团队规模的增加,您需要自动化此过程以避免淹没在手动更新中。
添加Github Actions将使您能够在每次提交时生成新客户端。让我们先看一下动作,然后分解它:
name: Generate clients
on: push
jobs:
generate-clients:
runs-on: ubuntu-latest
name: Example
steps:
- uses: actions/checkout@master
- name: Set up Python 3.9
uses: actions/setup-python@v1
with:
python-version: 3.9
- name: Install
run: >-
python -m
pip install -r requirements.txt
--user
- name: Run server in background
run: uvicorn main:app &
- name: Generate OpenAPI document
run: curl localhost:8000/openapi.json > openapi.json
- name: Cleanup old client
run: rm -rf typescript-fetch-client/
- name: Generate new client
uses: openapi-generators/openapitools-generator-action@v1
with:
generator: typescript-fetch
- name: Commit new client
run: |
git config --global user.name 'Your Name'
git config --global user.email 'yourname@yourcompany.com'
git add typescript-fetch-client/
git commit -am "Update typescript client"
git push
进入全屏模式 退出全屏模式
此操作在每次推送时运行,并将执行以下操作:
-
设置蟒蛇
-
从 requirements.txt 文件安装您的项目依赖项
-
在后台运行我们的服务器
-
下载我们的 openapi.json 文件(注意:对于这个例子,服务器启动非常快,如果你的速度较慢,你可能需要添加睡眠或使用类似wait-on)
-
使用OpenAPITools Generator 操作生成客户端。我们基于fetch生成了一个打字稿客户端,但是您可以在此处创建任意数量的客户端。
-
最后,我们将新客户提交回我们的仓库。我们也可以将它推送到一个单独的仓库,或者将它发布到 NPM 以便其他人可以使用它。
就这样!现在,每当有人对 API 进行更改时,由于 FastAPI 的 OpenAPI 支持,将自动生成新的客户端以匹配 API。如果您想了解有关 FastAPI 的更多信息,请查看我们关于React + FastAPI 身份验证、依赖注入与 FastAPI 的 Depends和RBAC 授权与 FastAPI 和 PropelAuth的相关博客。
更多推荐
 已为社区贡献126475条内容
已为社区贡献126475条内容








所有评论(0)