
tkinter窗口美化功能介绍 第二章 怎么做圆角窗口
这个方法我琢磨了好久,因为我的系统是视窗(Linux),想要从网上找到圆角的方法。这个是我自己写的一个圆角tk类,继承了原来的Tk类,直接运行时会报错的哈,因为这个有调用图片,下面给出项目样式。然后呢,效果嘛,就长这样,别问我为什么和上面的不同,问就是,我那个还没做好,代码不好发。《 上大礼包 》:(CSDN下载,作者做的那么辛苦,1积分不过分吧?然后呢,我把那个超级tk类给你,那可是大礼包里的一
不要走哦,文章末尾有大礼包免费送给你!
作者都把礼物送你了,给个小小的赞呗~
这个方法我琢磨了好久,因为我的系统是视窗(Linux),想要从网上找到圆角的方法。方法有很多,但只适用于window。没法子,咱找不到,大不了自己做呗。现在,我把我这个方法毫无保留地告诉你,给个赞和收藏打赏打赏呗~
嗯嗯,这个方法要我来说,简直是天下无敌,因为这个方法适用于所有系统!亲测有效
(好吧好吧,圆角只是画出来的,当然通用)
啥?你要效果图?哈,上 图 片 !
【效果示例】

哈哈是不是你们想要的效果?是就看下去吧!
首先,咱们要一张圆角图片,生成网站在下边,非常好用!(建议圆角程度20)
【多说无益,代码伺候!】
class FilletWindowTk(Tk):
def __init__(self,**kw):
self.GWL_EXSTYLE = -20
self.WS_EX_APPWINDOW = 0x00040000
self.WS_EX_TOOLWINDOW = 0x00000080
super(FilletWindowTk, self).__init__()
self.attributes("-transparentcolor","#F0F0F0")
self.overrideredirect(True)
self.resizable(False,False)
self.geometry("800x500+200+200")
self.img = PhotoImage(file="background.png")
self.label = Label(self,image=self.img,bd=0)
self.label.place(x=0,y=0,width=800,height=500)
self.label.pack()
self.set_app_window(self)
def set_app_window(self,root):
hwnd = windll.user32.GetParent(root.winfo_id())
style = windll.user32.GetWindowLongPtrW(hwnd, self.GWL_EXSTYLE)
style = style & ~self.WS_EX_TOOLWINDOW
style = style | self.WS_EX_APPWINDOW
res = windll.user32.SetWindowLongPtrW(hwnd, self.GWL_EXSTYLE, style)
# re-assert the new window style
root.wm_withdraw()
root.after(0, lambda: root.wm_deiconify())
def iconic(self):
self.update_idletasks()
self.overrideredirect(False)
self.state('iconic')
def frame_mapped(self,e):
self.update_idletasks()
self.overrideredirect(True)
self.state('normal')
def draw_box_in_take(self):
self.label.bind("<Map>", self.frame_mapped)
def move_box_screen(self):
self.geometry(
f"800x500+{int((self.winfo_screenwidth() - 800) / 2)}+{int((self.winfo_screenheight() - 500) / 2)}")
self.update()
def toplevel_in_window(self):
self.attributes("-topmost",1)
def while_draw(self):
while True:
self.update()
def have_move_func(self):
self.label.bind("<ButtonPress-1>", self.mouse_down)
self.label.bind("<ButtonRelease-1>", self.mouse_up)
self.label.bind("<B1-Motion>", self.mouse_move)
def mouse_down(self, event):
self.move_yn = True
self.mous_x = event.x
self.mous_y = event.y
def mouse_up(self, event):
self.move_yn = False
def mouse_move(self, event):
if self.move_yn == True:
self.geometry(f'+{event.x_root - self.mous_x}+{event.y_root - self.mous_y}')
def update_all_function(self):
self.set_app_window(self)
self.have_move_func()
self.toplevel_in_window()
self.draw_box_in_take()
self.have_move_func()
if __name__ == "__main__":
root = FilletWindowTk()
root.update_all_function()
root.mianloop()这个是我自己写的一个圆角tk类,继承了原来的Tk类,直接运行时会报错的哈,因为这个有调用图片,下面给出项目样式
-----------------------------------------------------------项目样式----------------------------------------------------------
python项目名:\
圆角窗口.py (这个是主窗口,代码都在里边)
background.png (圆角图片,大小得是800x500)
---------------------------------------------------------------------------------------------------------------------------------
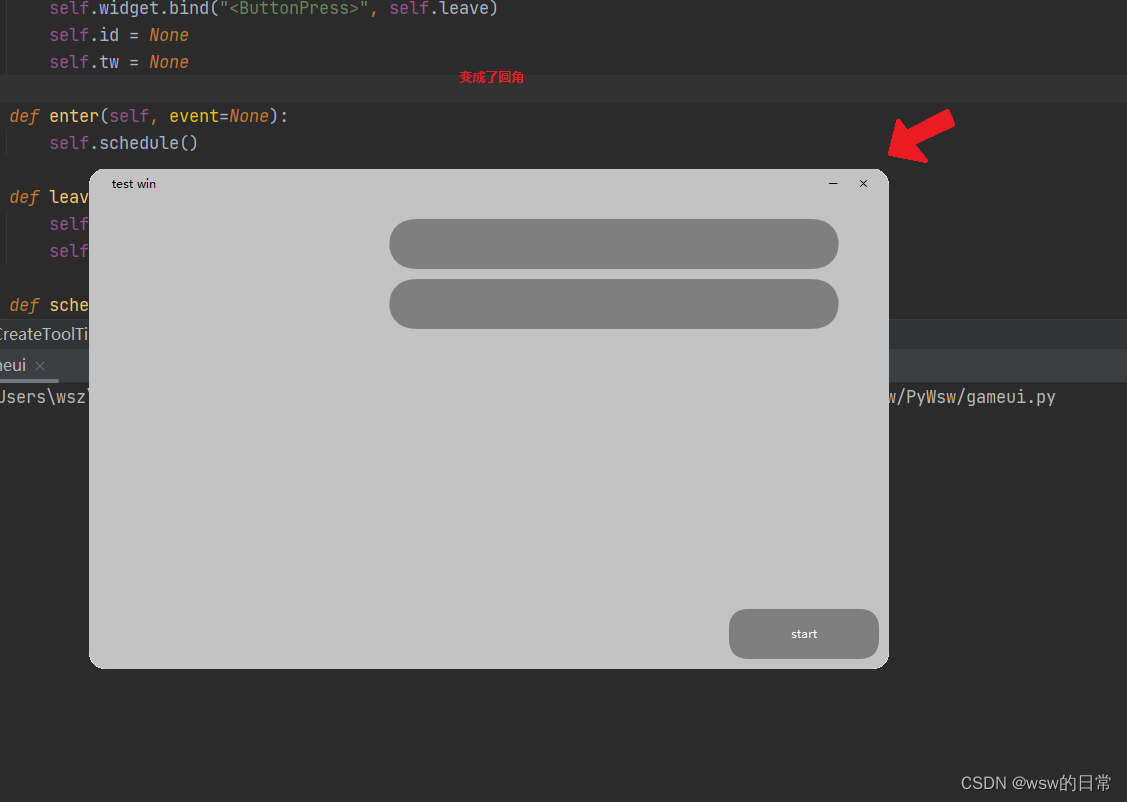
然后呢,效果嘛,就长这样,别问我为什么和上面的不同,问就是,我那个还没做好,代码不好发
【效果图 2】

是不是超级圆润?然后呢,我把那个超级tk类给你,那可是大礼包里的一部分!
《 上 大 礼 包 》:(CSDN下载,作者做的那么辛苦,1积分不过分吧?)
作者真不害臊,两天的事,说得好像做了很久!
网址:下载地址
https://download.csdn.net/download/m0_66732591/86737042
———————————————————————————————————————————
谢谢阅读我的文章,你的鼓励是我最大的动力!
本文为 wsw的日常 原创,未经允许,严禁转载!违者必究!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容






所有评论(0)