
【四】将vue部署到k8s中
步骤都和前面三步中的步骤差不多,如果有什么报错对着日志改一改就可以了。1、创建上面yml文件中的命名空间。2、在front命名空间内创建密文。我准备的Jenkinsfile。里面配置和后端写的区分开就行了。任意节点+端口就可以访问了。
·
准备dockerfile和jenkinsfile还有yml文件
因为我前三步将其他的都弄好了,我现在的目的只是为了简单部署上去,所以没做其他深入研究配置,我的简单代码:https://gitee.com/feiminjie/helloworldfront
我准备的dockerfile
# 使用官方 Node.js 镜像
FROM node:14
# 设置工作目录
WORKDIR /appf
# 将项目文件复制到容器中
COPY . .
# 安装项目依赖
RUN npm install
# 构建生产环境
RUN npm run build
# 暴露端口
EXPOSE 80
# 启动应用
CMD ["npm", "run", "start"]
我准备的Jenkinsfile
// 所有的脚本命令都放在当前的pipline中
pipeline{
// 制定任务在哪个集群节点中执行
agent any
// 声明全局变量,方便后面使用
environment {
key = 'value'
}
stages {
stage('拉取git仓库代码') {
steps {
checkout scmGit(branches: [[name: '${tag}']], extensions: [], userRemoteConfigs: [[credentialsId: 'ee882b26-32f7-487f-af8b-8ce97ae6d923', url: 'https://gitee.com/feiminjie/helloworldfront.git']])
}
}
stage('生成docker镜像') {
steps {
sh 'docker build -t hellofront:$tag .'
}
}
stage('推送harbor') {
steps {
sh '''docker login -u admin -p Harbor12345 103.39.222.98:80
docker tag hellofront:$tag 103.39.222.98:80/hellofront/hellofront:$tag
docker push 103.39.222.98:80/hellofront/hellofront:$tag'''
}
}
stage('推送yml到master') {
steps {
sshPublisher(publishers: [sshPublisherDesc(configName: 'k8s', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: '', execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '', remoteDirectorySDF: false, removePrefix: '', sourceFiles: 'pipefront.yml')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)])
}
}
stage('执行yml文件') {
steps {
sh '''ssh root@103.39.226.71 kubectl apply -f /usr/local/k8s/pipefront.yml
ssh root@103.39.226.71 kubectl rollout restart deployment helloworldfront-deployment -n front'''
}
}
}
}
里面配置和后端写的区分开就行了
我准备的 front.yml
apiVersion: apps/v1
kind: Deployment
metadata:
namespace: front
name: helloworldfront-deployment
labels:
app: helloworldfront-deployment
spec:
replicas: 2
selector:
matchLabels:
app: helloworldfront
template:
metadata:
labels:
app: helloworldfront
spec:
containers:
- name: helloworldfront
image: 103.39.222.98:80/hellofront/hellofront:v4.0.0
imagePullPolicy: Always
ports:
- containerPort: 80
imagePullSecrets:
- name: harbor-token
---
apiVersion: v1
kind: Service
metadata:
namespace: front
name: helloworldfront-deployment
labels:
app: helloworldfront-deployment
spec:
selector:
app: helloworldfront
ports:
- port: 80
targetPort: 80
type: NodePort
---
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
labels:
app: helloworldfront-deployment
k8s.kuboard.cn/name: helloworldfront-deployment
name: helloworldfront-deployment
namespace: front
spec:
defaultBackend:
service:
name: helloworldfront-deployment
port:
number: 80
ingressClassName: ingress
rules:
- host: bomj.shop
http:
paths:
- backend:
service:
name: helloworldfront-deployment
port:
number: 80
path: /
pathType: Prefix
kuboard配置
1、创建上面yml文件中的命名空间
2、在front命名空间内创建密文
步骤都和前面三步中的步骤差不多,如果有什么报错对着日志改一改就可以了。
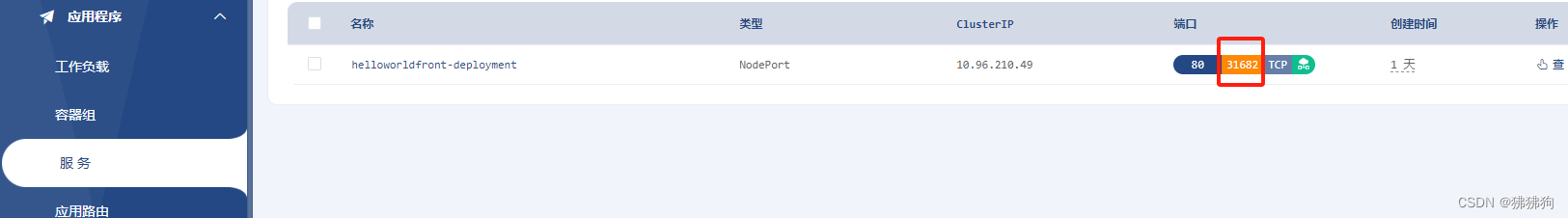
任意节点+端口就可以访问了


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容






所有评论(0)