使用 Grafbase 的即时无服务器 GraphQL 后端
构建 GraphQL 后端总是需要将大量依赖项连接在一起。无论您是使用 DataLoader 解决n+1问题,还是使用 GraphQL Subscriptions 订阅数据更改,多年来一直是个挑战。
Yoga、Strawberry、Apollo 等库和框架为我们奠定了良好的基础。
作为一名开发人员,我喜欢通过在 GitHub 上探索其他人是如何做的,然后将这些知识应用到我自己的项目中来向开源社区学习。最重要的是,我总是从错误中吸取教训,这些错误继续帮助我构建更好的服务器。
但是,有时构建自己的后端变得越来越困难。我经常发现自己在某个时候问;
-
如何管理CI/CD?
-
如何处理缓存?
-
如何查看哪些架构更改正在破坏?
-
我如何在生产中检查这个作品,而不推动生产?
-
我在哪里托管这个?
-
我的数据库和我的 API 在同一个位置吗?
多年来,我一直使用 Heroku Pipelines,并尽可能使用 AWS 来托管我的无服务器 GraphQL。但所有这些都需要设置、配置以及我必须投入时间来管理的事情。
今天我想演练使用Grafbase创建一个无服务器的 GraphQL 后端。

Grafbase为构建后端提供无缝的开发人员体验。您的后端部署到边缘。
入门
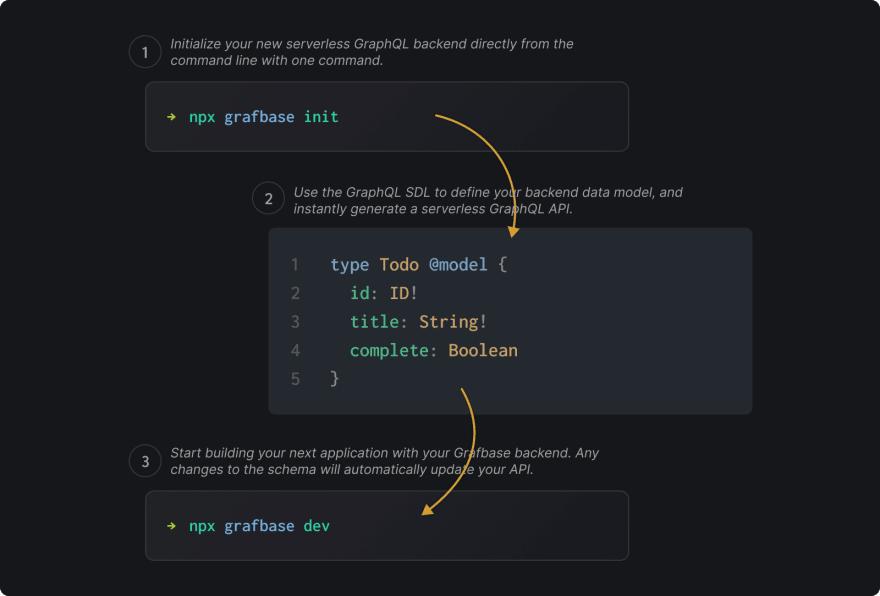
在新的或现有的项目目录中,运行npx grafbase init。
然后向grafbase/schema.graphql添加新Todo模型的模式:
type Todo @model {
id: ID!
title: String!
complete: Boolean!
}
进入全屏模式 退出全屏模式
现在你已经完成了! 这就是构建即时 GraphQL 后端所需的全部内容。
要在本地运行后端,请运行npx grafbase dev。现在前往zwz100026 http://localhost:4000 zwz100027 zwz100025尝试一下。
从那里你可以按照你习惯的方式使用 GraphQL!
让我们使用todoCreate突变创建一个新的Todo:
mutation {
todoCreate(input: { title: "Hello Dev.to!", complete: false }) {
todo {
id
title
complete
}
}
}
进入全屏模式 退出全屏模式
而已!
我已经着手制作了一个简单的备忘单,与您的朋友和同事分享:

使用 GitHub 部署到生产环境
在本地运行 Grafbase 很棒,但是当您想要部署到生产环境时呢?
您需要确保您拥有GitHub和Grafbase的帐户。 Grafbase 目前处于私人测试阶段,但您可以从主页请求访问权限以加入。
接下来,您需要将代码提交到新的 GitHub 存储库。如果您以前没有这样做过,您可以阅读文档。提交你的代码看起来有点像:
git remote add origin https://github.com/notrab/dev-to-grafbase.git
git branch -M main
git push -u origin main
进入全屏模式 退出全屏模式
i️https://github.com/notrab/dev-to-grafbase是我的仓库的 URL。
导入你的仓库
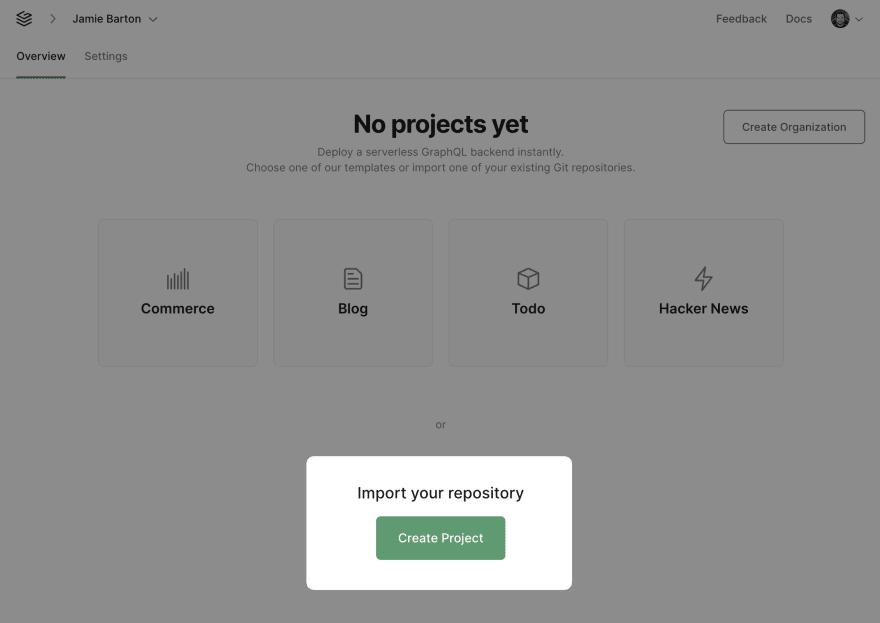
登录 Grafbase 后,它看起来有点像下图。在这里,我们将单击 Import your repository 开始。

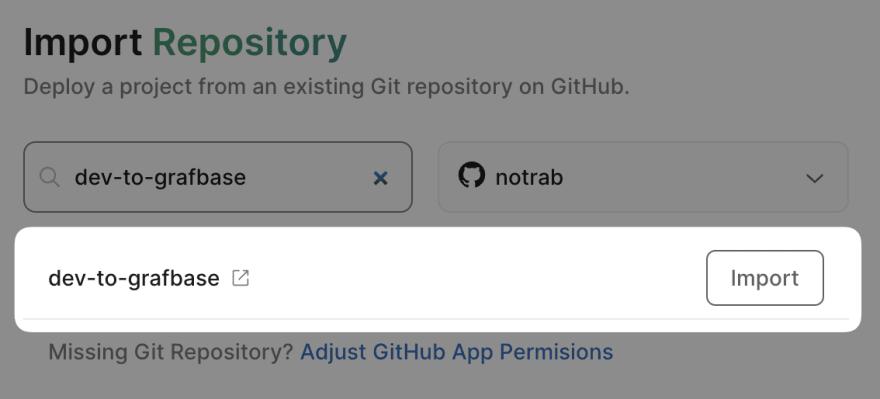
接下来,您需要从您的个人或组织帐户中查找存储库。在这里,我正在搜索我之前创建的存储库dev-to-grafbase。
单击导入继续。

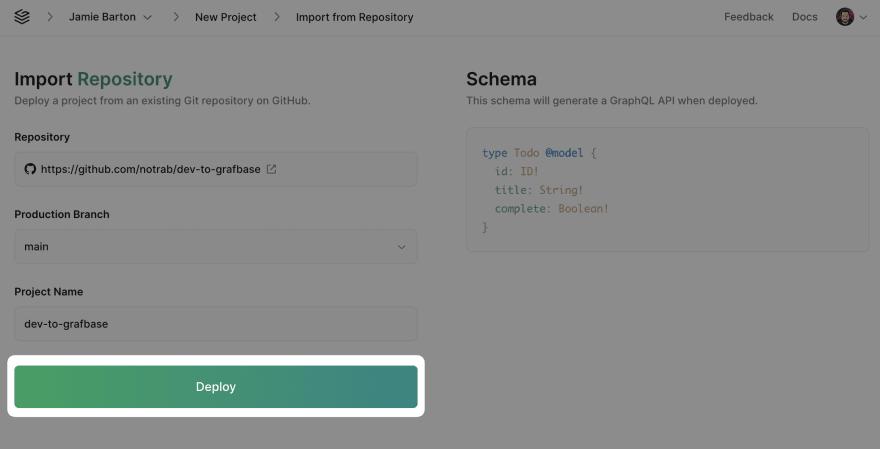
导入存储库后,Grafbase 将自动检测grafbase/schema.graphql并导入您的模式。
单击部署继续。

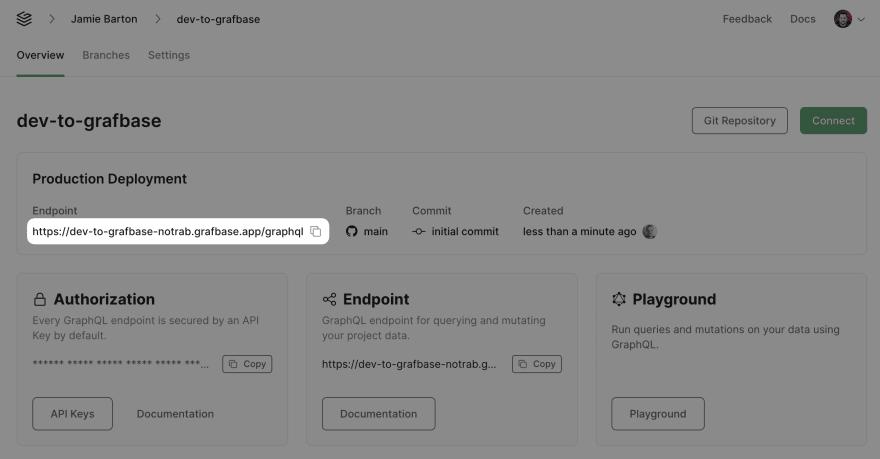
**就是这样!**您现在已经使用 Grafbase 将 GraphQL 后端部署到边缘。 🎉
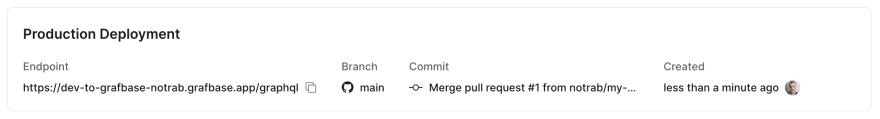
从 Grafbase 仪表板中,您可以发现您的 API 端点、API 密钥、分支和托管 Playground 以执行 GraphQL 操作。

通过 Pull Requests 提议对模式的更改
就像您使用 GitHub 通过 Pull Requests 提出对代码的更改一样,您可以使用 GitHub 对grafbase/schema.graphql提出更改建议,Grafbase 将自动在边缘部署一个新的无服务器 GraphQL 后端!
首先,创建一个新分支。如果你使用命令行,它看起来有点像这样:
git switch -c my-first-schema-change
进入全屏模式 退出全屏模式
现在在grafbase/schema.graphql内部将description添加到您的Todo模型中:
type Todo @model {
id: ID!
title: String!
description: String
complete: Boolean!
}
进入全屏模式 退出全屏模式
保存文件,提交并推送到 GitHub。如果你使用命令行,它看起来像这样:
git commit -am 'feat: add description field'
git push
进入全屏模式 退出全屏模式
接下来,您将要创建一个新的拉取请求。您可以通过命令行或GitHub.com—这是我之前的。
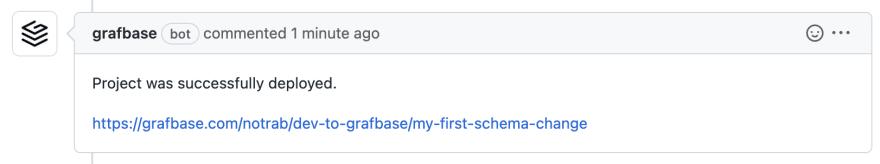
然后,Grafbase 将使用部署状态对 Pull Request 进行评论:

单击 Grafbase 提供的链接将带您到项目仪表板内的该分支。
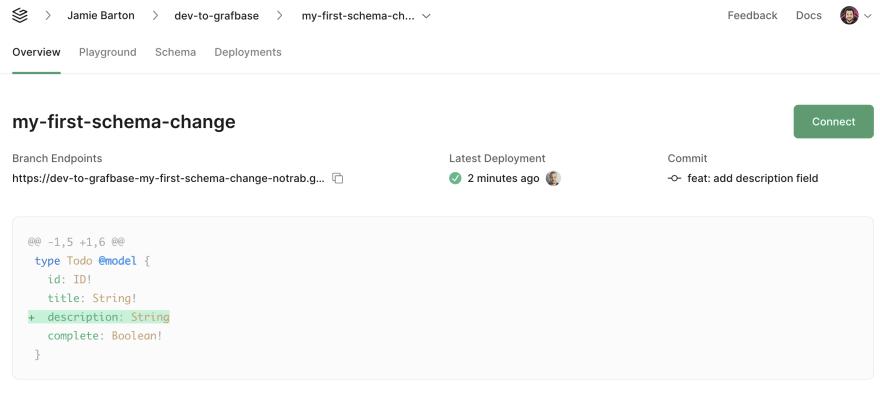
从那里您可以看到更改的概述(添加了新字段),以及该特定更改的端点:

而已!挺酷的。用于架构更改的完全隔离的部署预览。然后,您可以使用此端点对您的前端进行测试,以确保在与生产合并之前一切正常。
一旦您对可以添加更改感到满意,请在 GitHub 中合并 Pull Request,Grafbase 会自动将更改合并到您的生产后端 API。

走得更远
如果您想了解更多关于 Grafbase 的信息,我建议您阅读文档。支持 OpenID Connect 等。
请务必加入 Discord 上的社区,以分享反馈、想法和您一直在构建的内容。
在 Discord 上见! ❤️
更多推荐
 已为社区贡献35528条内容
已为社区贡献35528条内容









所有评论(0)