使用 Google Cloud Run 在 GCP 上部署 React 应用
所以你已经创建了你的第一个 React 项目,现在你准备好尝试部署它了吗?不要害怕,Google 提供了 Cloud Run,这是一个非常简单但功能强大的工具,可以帮助您做到这一点。我将通过三个简单的步骤向您展示如何使用 Cloud Run 部署容器化的 React 应用程序。
本教程假设您已经设置了您的 Google Cloud 项目并让您的 React 应用程序在本地运行。
我可以简单地将我的代码上传到存储桶中吗?
当我尝试部署我的第一个 React 项目时,我已经在其他各种项目中使用过 Cloud Run。当我想将应用程序部署到 GCP 时,我的第一个想法是运行一个简单的npm run build...并将编译后的输出文件夹上传到 Google Cloud Storage (GCS) 存储桶中。
完成后,我意识到这种方法行不通。 GCS 正在尝试从存储桶内的路径提供所有路由。因此,如果您在 React 中创建页面/login,GCS 将尝试提供位于 GCS 存储桶子文件夹内的文件。这将失败,因为不存在这样的文件。 React 应该处理路由客户端。更多信息可以在这里找到。
实现有效路由的“最简单”方法是使用 Google App Engine。但是,由于多种原因,我发现 App Engine 的可扩展性不是很好。我面临的主要问题是,您的 App Engine 的位置一旦为项目激活就无法更改(为什么?),整个项目只能有一个 App Engine 位置。
云跑
更好的解决方案是 Google Cloud Run。 Cloud Run 实际上是基于 Knative,一个“基于 Kubernetes 的平台来部署和管理现代无服务器工作负载”。 Knative 的主要好处是它使任何无状态应用程序的扩展变得非常容易。您只需提供一个 docker 映像,Knative 就会根据需要将其扩展到尽可能多的实例。
与直接在您自己的 Kubernetes 集群上运行 Knative 相比,Cloud Run 更易于设置和维护。对于预计流量负载很小的项目,它也非常便宜,因为 Cloud Run 是按使用量计费的(例如,对服务的每个请求)。 Cloud Run 的另一个优势是能够在 10 秒内恢复您的部署。这个功能在我合作的初创公司中为我省去了一些麻烦。
1\。创建一个包含已编译的 React 应用程序的 docker 映像
您需要在项目的根目录中创建一个文件Dockerfile。我们将在此步骤中使用多阶段 docker 文件,因此请务必将以下所有代码复制到单个文件中。
FROM node:lts-alpine as builder
# by only copying package.json, before running npm install. We can leverage dockers caching strategy for steps. Otherwise docker needs to run npm install every time you change any of the code.
COPY package.json ./
RUN npm install
RUN mkdir /app-ui
RUN mv ./node_modules ./app-ui
WORKDIR /app-ui
COPY . .
# in this step the static React files are created. For more info see package.json
RUN npm run build
进入全屏模式 退出全屏模式
运行构建器后,我们所有的静态文件都可用。但是,我们仍然需要一种将它们提供给客户的方式。我们为此使用 nginx。
FROM nginx:alpine
# copy the .conf template
COPY ./.nginx/nginx.conf /etc/nginx/nginx.conf
## Remove default nginx index page and replace it with the static files we created in the first step
RUN rm -rf /usr/share/nginx/html/*
COPY --from=builder /app-ui/build /usr/share/nginx/html
EXPOSE 80
CMD nginx -g 'daemon off;'
进入全屏模式 退出全屏模式
在 docker 文件的第一阶段(“构建”阶段),我们称之为“构建”脚本。这需要在您的package.json中定义。它会触发您的反应代码的编译。
{
...
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
...
}
...
}
进入全屏模式 退出全屏模式
在docker文件的第二阶段,我们将nginx的配置文件复制到服务器中。所以请创建一个文件.nginx/nginx.conf,内容如下。
worker_processes 4;
events { worker_connections 1024; }
http {
server {
listen 80;
gzip on;
gzip_disable "msie6";
gzip_comp_level 6;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_proxied any;
gzip_types
text/plain
text/css
text/js
text/xml
text/javascript
application/javascript
application/json
application/xml
application/rss+xml
image/svg+xml;
root /usr/share/nginx/html;
index /index.html;
include /etc/nginx/mime.types;
location / {
try_files $uri $uri/ /index.html;
}
}
}
进入全屏模式 退出全屏模式
在配置中,第try_files $uri $uri/ /index.html;行告诉服务器尝试在/usr/share/nginx/html目录中找到请求的文件。如果未找到,我们将提供index.html文件。
2\。将 Docker 映像上传到 Google Container Registry
在终端导航到您的项目根文件夹并运行
gcloud builds submit --tag gcr.io/<your-project-id>/react-with-cloudrun
进入全屏模式 退出全屏模式
这将使用您在上一步中创建的 Dockerfile 构建 docker 映像并将其上传到 Container Registry。
3\。创建 Cloud Run 服务
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--JUNOg8ps--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https: //dev-to-uploads.s3.amazonaws.com/uploads/articles/3wj68130o21xbugxxve1.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--JUNOg8ps--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https: //dev-to-uploads.s3.amazonaws.com/uploads/articles/3wj68130o21xbugxxve1.png)
在 Google Cloud Console 中,导航到 Cloud Run 概览。在那里,创建一个新服务。在创建服务期间,选择您在上一步中上传的图像。选择端口 80,因为这是我们的 NGINX 服务器正在监听的地方。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--vsXImwEq--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/uploads/articles/m5huhqbqut3fz4g3f6b5.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--vsXImwEq--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/uploads/articles/m5huhqbqut3fz4g3f6b5.png)
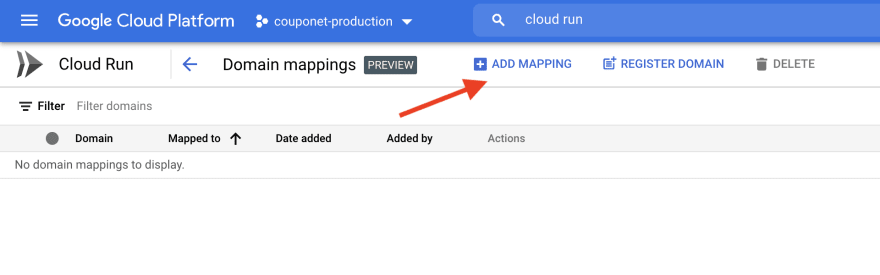
4\。 (可选)将您的自定义域映射到服务
如果您拥有一个域并希望通过该域使您的 React 应用程序可用,您可以使用 Cloud Run 进行设置。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--3HAqrqha--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/bu800q88mqnn1cu1z07w.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--3HAqrqha--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/bu800q88mqnn1cu1z07w.png)
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--AGxAK_pR--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/vt7lb4dorelnycihbaox.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--AGxAK_pR--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/vt7lb4dorelnycihbaox.png)
从这里去哪里
您已使用 Cloud Run 成功部署了 React 应用!
下一步,您可以尝试使用 Google Cloud Build 设置自动化 CI/CD 管道。它非常适合 Cloud Run 和 Docker 映像。
您也可以开始使用 Terraform,而不是使用 Web GUI 创建和管理 Google Cloud Platform 的资源。
当您在 Cloud Run 中运行多个服务时,Google Cloud Load Balancing提供了一种路由请求的有效方式。
更多推荐
 已为社区贡献35528条内容
已为社区贡献35528条内容






所有评论(0)