如何准备你的 YCombinator 面试

Anima 是 YC18 队列的一员,并在准备中为即将到来的采访开发了一个准备问题应用程序。该应用程序提供了一个培训环境,模拟了 10 分钟的 YCombinator 面试格式,我们为实际面试过程做准备。
试试现场演示
鉴于问答形式,该应用程序也成为一个有用的资源投资者会议。在收到希望使用该应用程序功能的公司的多次请求后,我们重新开发了它,以便可以将其作为开源应用程序共享。
如果您对 Amina 的 YCombinator 之旅感兴趣,请查看我们的如何完成 YC 面试帖子。
prep 应用程序是如何构建的
Anima 首席执行官 Avishay Cohen 展示了创建应用程序的分步过程,其中包括将 Figma 设计转换为实时 React 应用程序,然后再将其部署到 Netlify。
https://www.youtube.com/watch?vu003db45EvpxAF1I
重新设计是在 Figma 中完成的,这意味着大部分代码都可以自动编写。 Figma](https://www.figma.com/community/plugin/857346721138427857)的[Anima 插件将设计转换为代码,特别是 Figma 到 React。
但是仍然需要做一些额外的工作来支持这一点,您可以在Anima 的 GitHub 页面上阅读更多详细信息。
如何使用 Anima + Figma + React + Netlify 构建自己的 YCombinator 准备工具
从您的设计文件开始。
此 Figma 示例文件可用于此处复制。
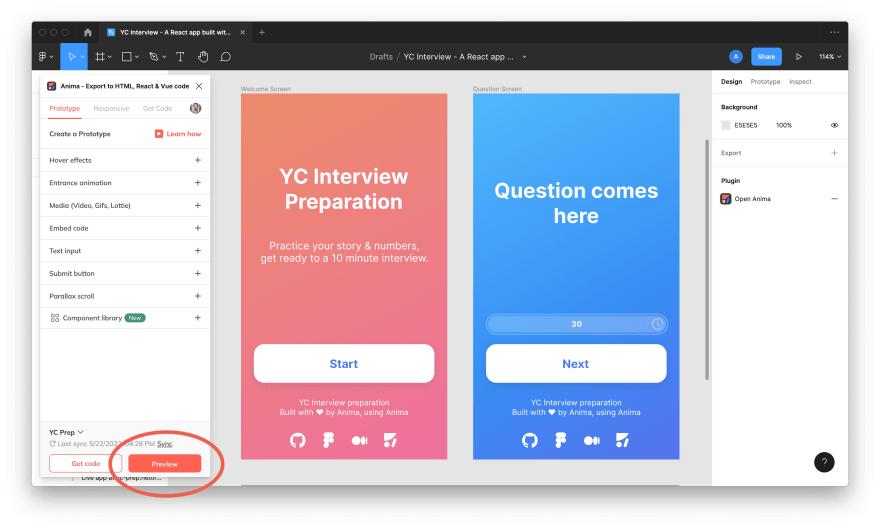
第 1 步:同步到 Anima
-
**在AnimaApp.com 注册**
-
安装插件Figma,Adobe XD或Sketch
-
点击 Preview ,然后 Sync

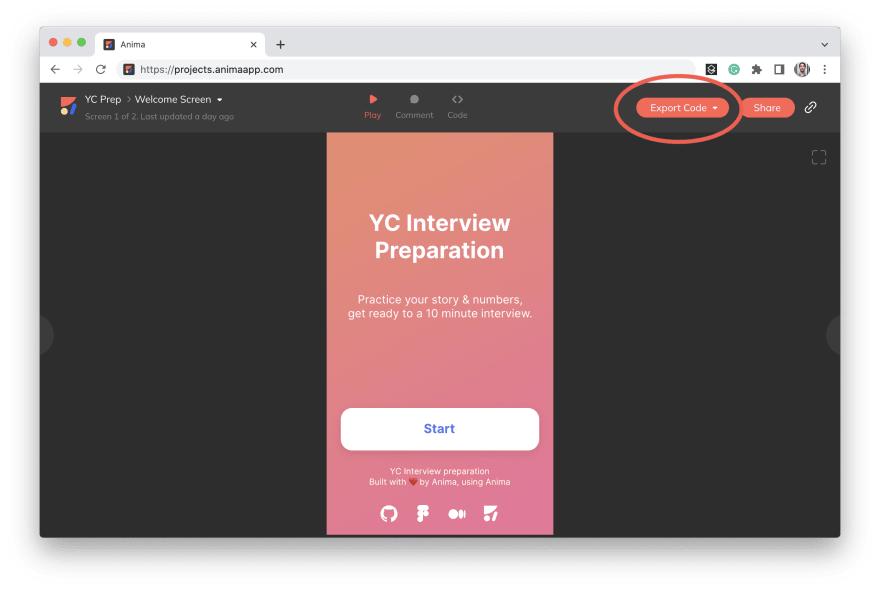
第二步:导出React代码
在 Anima 中,为整个项目导出代码

第三步:本地运行
- 在 Anima 代码文件夹中打开 terminal,然后运行:
npm install
npm start
进入全屏模式 退出全屏模式
-
打开
http://localhost:1234/ -
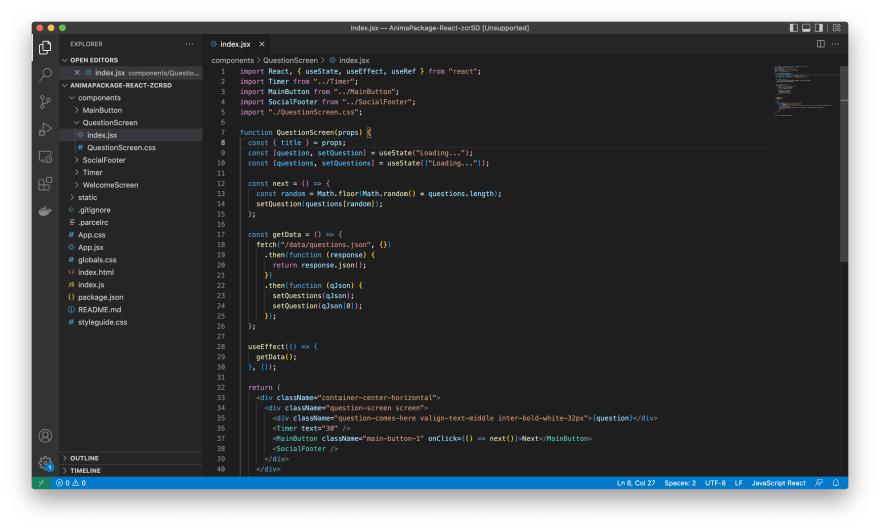
添加逻辑
在这个简单的应用程序中,大部分逻辑是加载问题并随机运行它们。
添加链接
-
Animas 代码随反应路由器开箱即用。
-
历史钩子是在 onClick 上添加链接的经典方式
加载问题
-
状态钩子用于存储问题数组和当前问题。
-
Fetch方法可以让我们拉取getData()上的问题,
-
我已将 questions.json 文件添加到静态文件文件夹中。
-
Effect hook用于触发
-
我添加了一个名为 next() 的简单函数来随机化数组中的一个问题
-
在render函数中,我添加了当前问题的值
所有最终代码都可以在 GitHub 上找到

第 5 步:发布到 Netlify
Netlify是托管 React 应用程序的绝佳云。
如果您 没有 netlify ,请使用以下命令使用 npm 安装它:
npm install netlify-cli -g
进入全屏模式 退出全屏模式
如果你 做 有 netlify 使用这些命令:
npm run build
netlify deploy
进入全屏模式 退出全屏模式
询问时选择 dist 文件夹,您将在 Netlify 上获得指向您的 React 应用程序的链接。
得到最终结果后使用netlify deploy prod,并获得可共享的链接。
实时应用预览:
其他资源:
-
Figma 文件
-
GitHub上的代码
-
Netlify 上的直播应用
-
创建Anima账号
-
为 Figma 下载Anima 插件
-
如何将 Figma 转换为 React博客文章
-
如何完成你的 YC 面试post
更多推荐
 已为社区贡献13070条内容
已为社区贡献13070条内容






所有评论(0)