Jenkins微服务(Spring Cloud微服务)持续集成前的后端组合
1、拉取镜像并发布应用
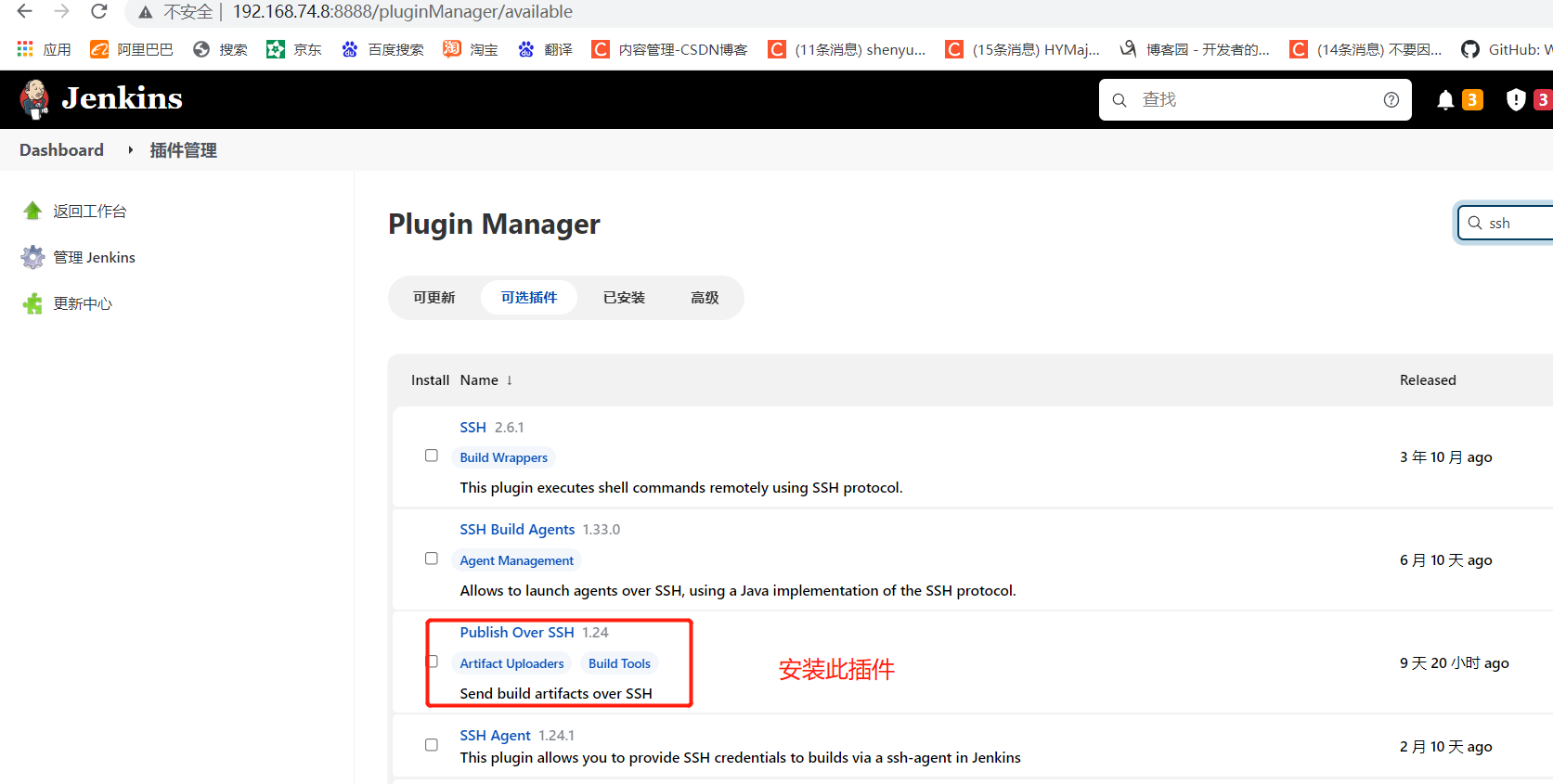
1.安装 Publish Over SSH 插件
Publish Over SSH插件可以远程发送Shell命令,安装后需要重启Jenkins

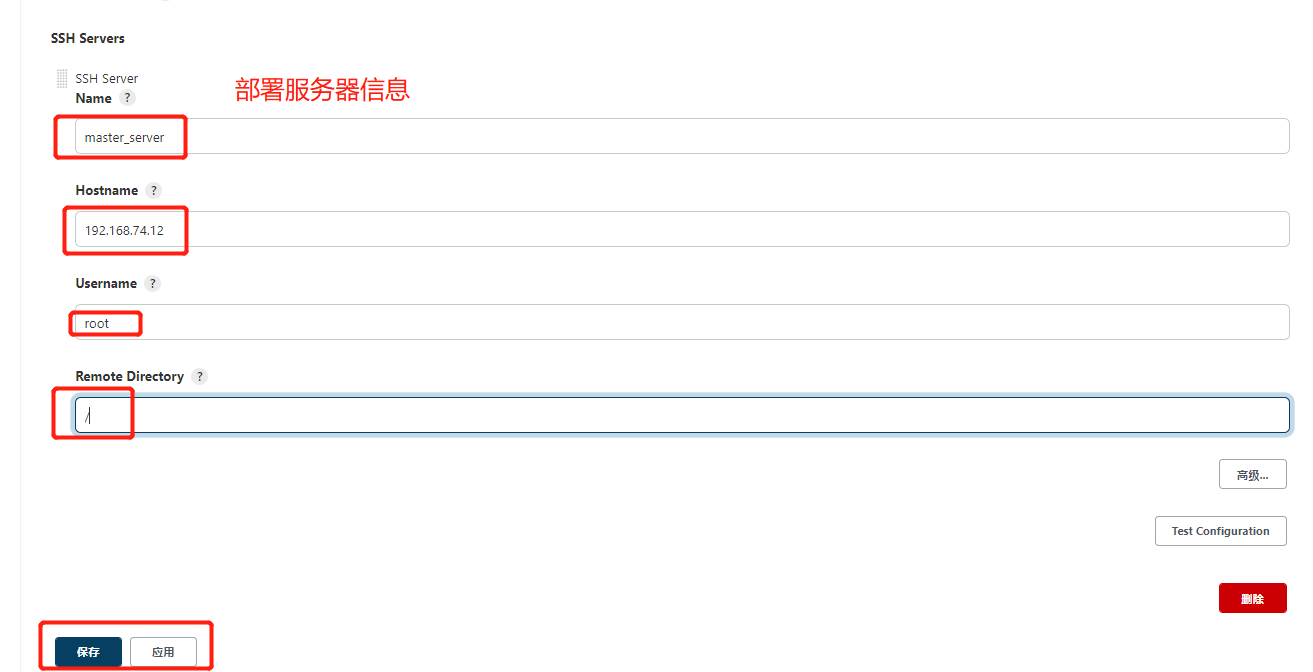
2.配置远程部署服务器
复制公钥并复制到Jenkins服务器上的生产服务器
[root@jenkins ~]# cd .ssh/
[root@jenkins .ssh]# ls
id_rsa 是_rsa.pub known_hosts
[root@jenkins .ssh]# ssh-copy-id 192.168.74.12
#以上地址为web生产服务器地址
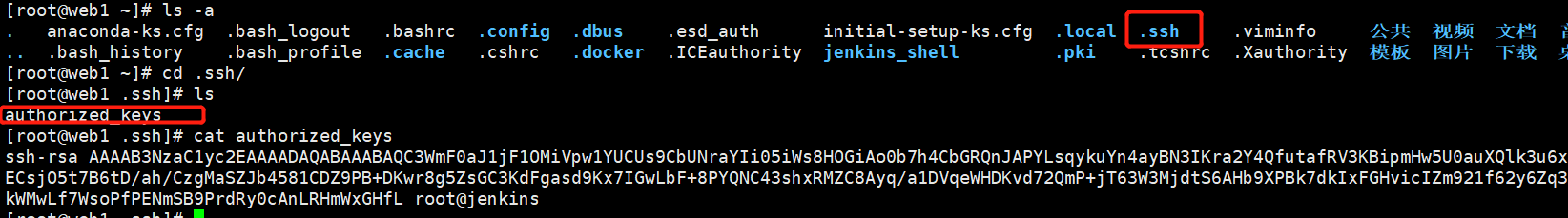
查看生产服务器的凭据
[root@web1 ~]# cd .ssh/
[root@web1 .ssh]# ls
授权密钥
[root@web1 .ssh]#猫授权_keys

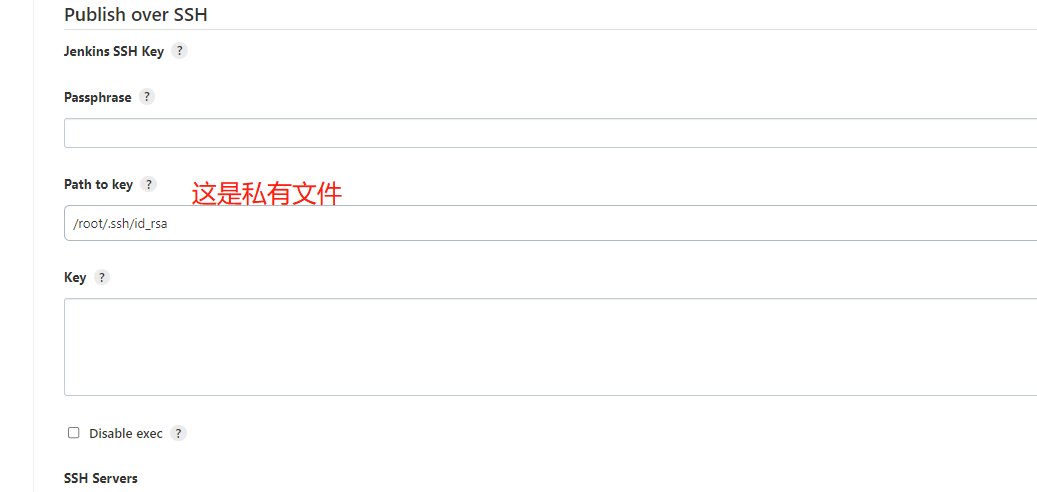
3.在 Jenkins 系统配置中添加远程服务器
仪表板->配置系统


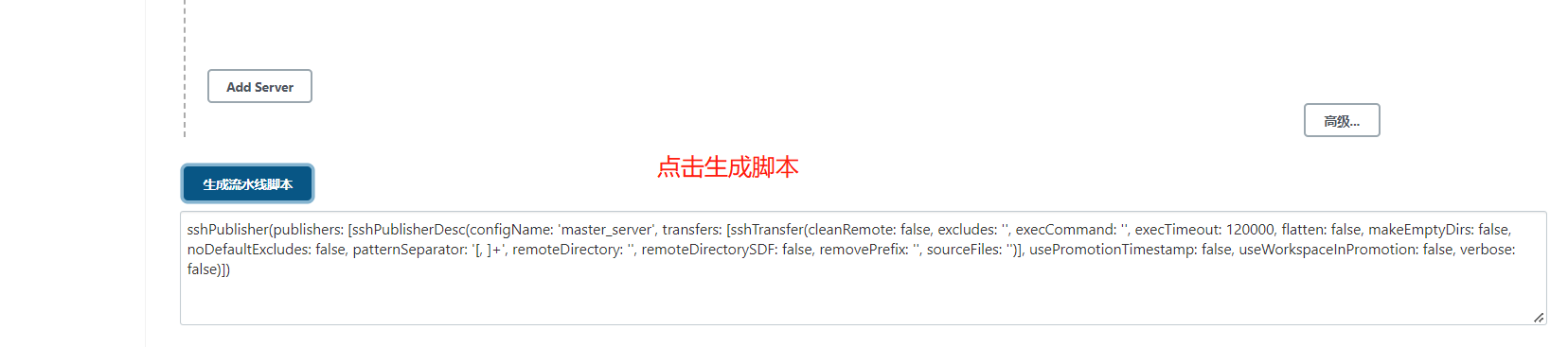
3.修改jenkins"le build脚本生成远程调用模板代码


粘贴到 jenkinsfile 脚本中
! zoz100037](https://programming.vip/images/doc/aac2a1c555067b4fb7dae91f7416edba.jpg)
目前 Jenkinsfile 脚本内容
//git的凭据
def git_authu003d"0aa6d8b5-b2c8-4a66-8b76-a9d7d16c5bd5"
//git地址
def git_urlu003d"git@192.168.74.11:kgc/tensquare_back.git"
//镜像标签
定义标签 u003d“最新”
//港口的url地址
def 港口_urlu003d"192.168.74.7:85"
//图片仓库名称
def 港口_nameu003d"tensquare"
//定义harbor的凭证
def 港口_authu003d"49a8e73a-5c5f-483f-b6f1-78c15a1adf7f"
节点 {
stage('拉码') {
//切换到变量,字符串符号使用双引号
checkout([$class: 'GitSCM', 分支: [[name: "*/${branch}"]], 扩展: [], userRemoteConfigs: [[credentialsId:" ${git_auth}",网址:"${git_url}"]]])
}
阶段('检查代码'){
//定义SonarQubeScanner工具
def scannerHome u003d 工具“声纳扫描仪”
//参考SonarQube系统环境
withSonarQubeEnv('sonarqube') {
嘘"""
cd ${项目_名称}
${scannerHome}/bin/声纳扫描仪
"""
}
}
stage('make install public sub project') {
sh "mvn -f tensquare_common 全新安装"
}
//打包微服务项目并制作镜像
阶段('制作包'){
sh "mvn -f ${project_name} 清理包 dockerfile:build"
//定义图片名称
定义图像名称u003d"${项目\名称}:${tag}"
//标签图片
sh "码头标签 ${imageName} ${harbor_url}/${harbor_name}/${imageName}"
//上传图片
withCredentials([usernamePassword(credentialsId: "${harbor_auth}", passwordVariable: 'password', usernameVariable: 'username')]) {
//登录harbor仓库
sh "docker login -u ${username} -p ${password} ${harbor_url}"
//图片上传
sh "docker push ${harbor_url}/${harbor_name}/${imageName}"
sh "echo 图片上传成功"
}
//应用部署
sshPublisher(publishers: [sshPublisherDesc(configName: 'web1', transfer: [sshTransfer(cleanRemote: false, excludes: '', execCommand: "/opt/jenkins_shell/deploy.sh ${harbor_url} $ {harbor_name} ${project_name} ${tag} ${port}", execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '',remoteDirectorySDF:假,removePrefix:'',sourceFiles:'')],usePromotionTimestamp:假,useWorkspaceInPromotion:假,详细:假)])
}
}
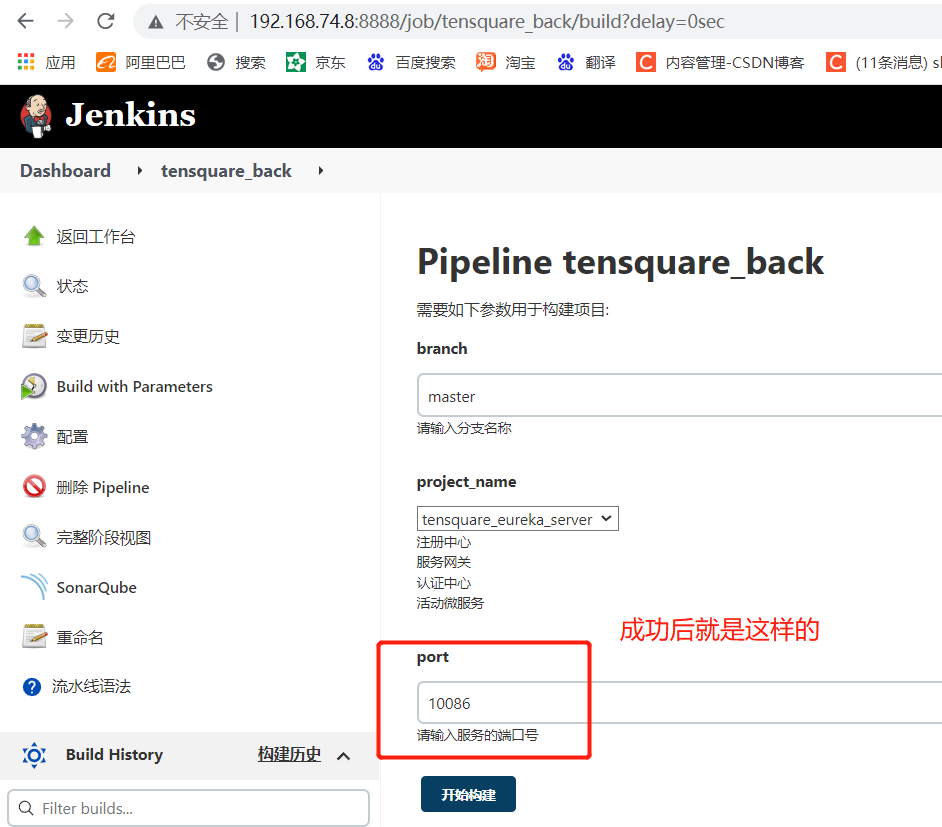
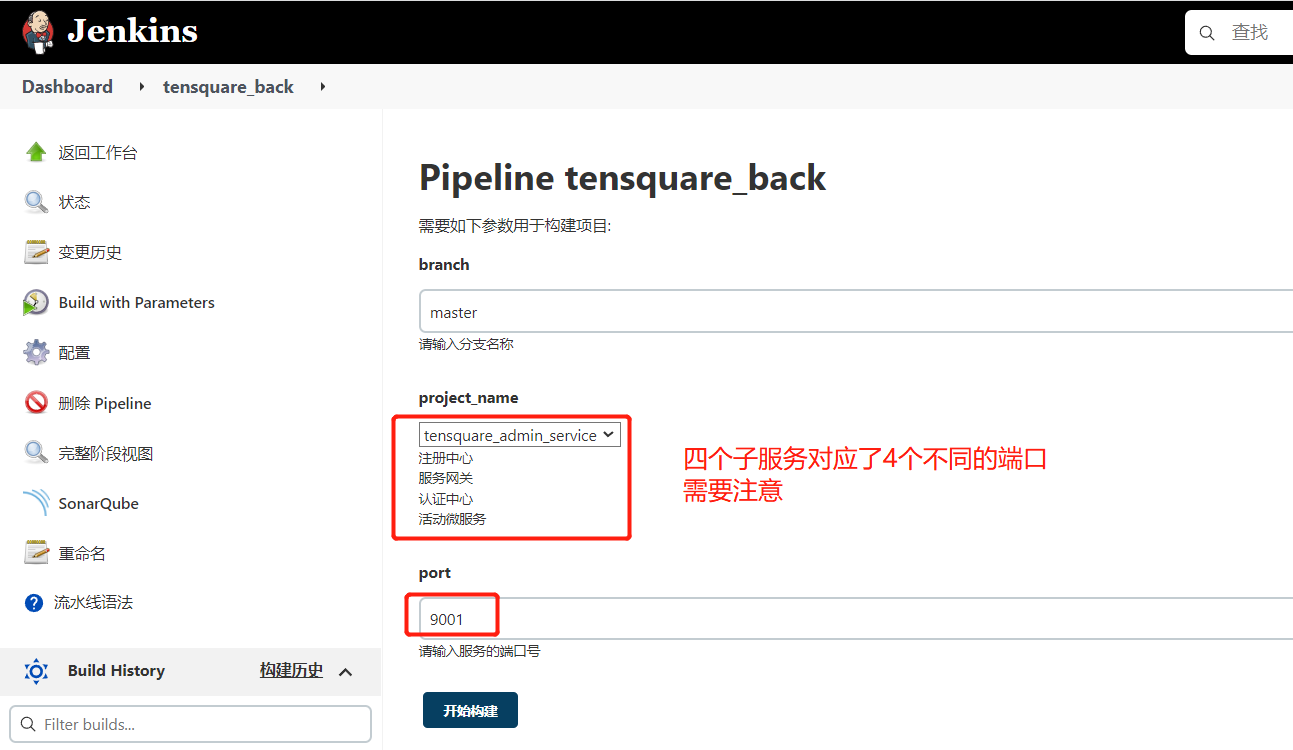
添加新的端口参数



4.部署脚本部署。在生产服务器上 Sh 中的内容
首先创建目录和文件并赋予权限
mkdir /opt/jenkins_shell
cd /opt/jenkins_shell/
vim 部署.sh
chmod +x 部署.sh
添加脚本内容
#! /bin/sh
#接收外部参数
港口_urlu003d$1
港口\项目\名称u003d$2
项目_名称u003d$3
标签u003d$4
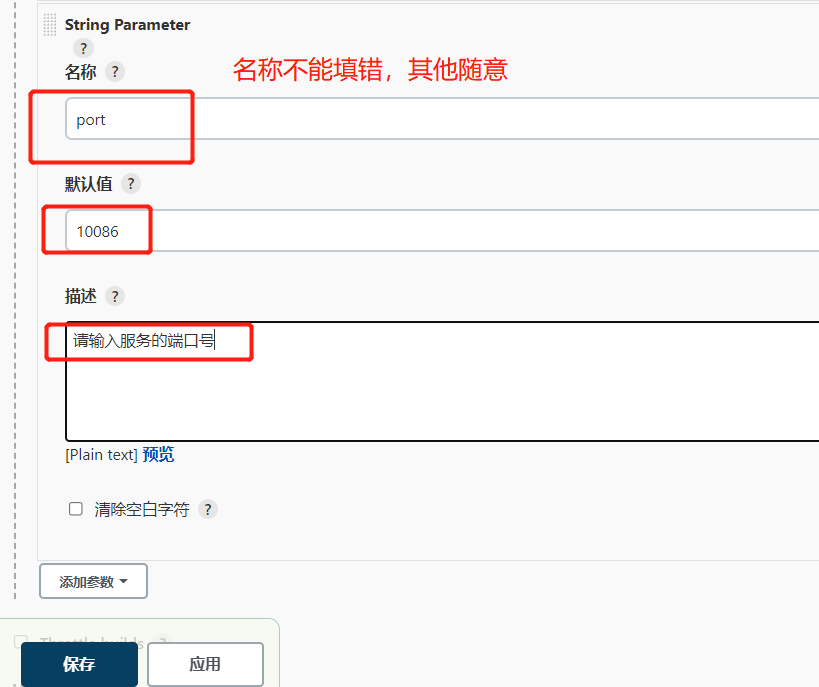
港口u003d$5
imageNameu003d$harbor_url/$harbor\project\name/$project\name:$tag
回声“$imageName”
#查询容器是否存在,存在则删除
容器IDu003d`docker ps -a | grep -w ${project_name}:${tag} | awk '{print $1}'`
如果 [ "$containerId" !u003d "" ] ;然后
#停止容器
码头工人停止 $containerId
#删除容器
搬运工 rm $containerId
echo "成功删除容器"
菲
#查询图片是否存在,存在则删除
imageIdu003d`docker images | grep -w $project_name | awk '{print $3}'`
如果 [ "$imageId" !u003d "" ] ;然后
#删除镜像
码头工人 rmi -f $imageId
echo "镜像删除成功"
菲
登录港口
码头工人登录 -u 汤姆 -p Abcd1234 $harbor_url
下载图片
码头工人拉 $imageName
启动容器
搬运工运行 -di -p $port:$port $imageName
echo "容器启动成功"
在脚本中,应更改harbor用户和密码
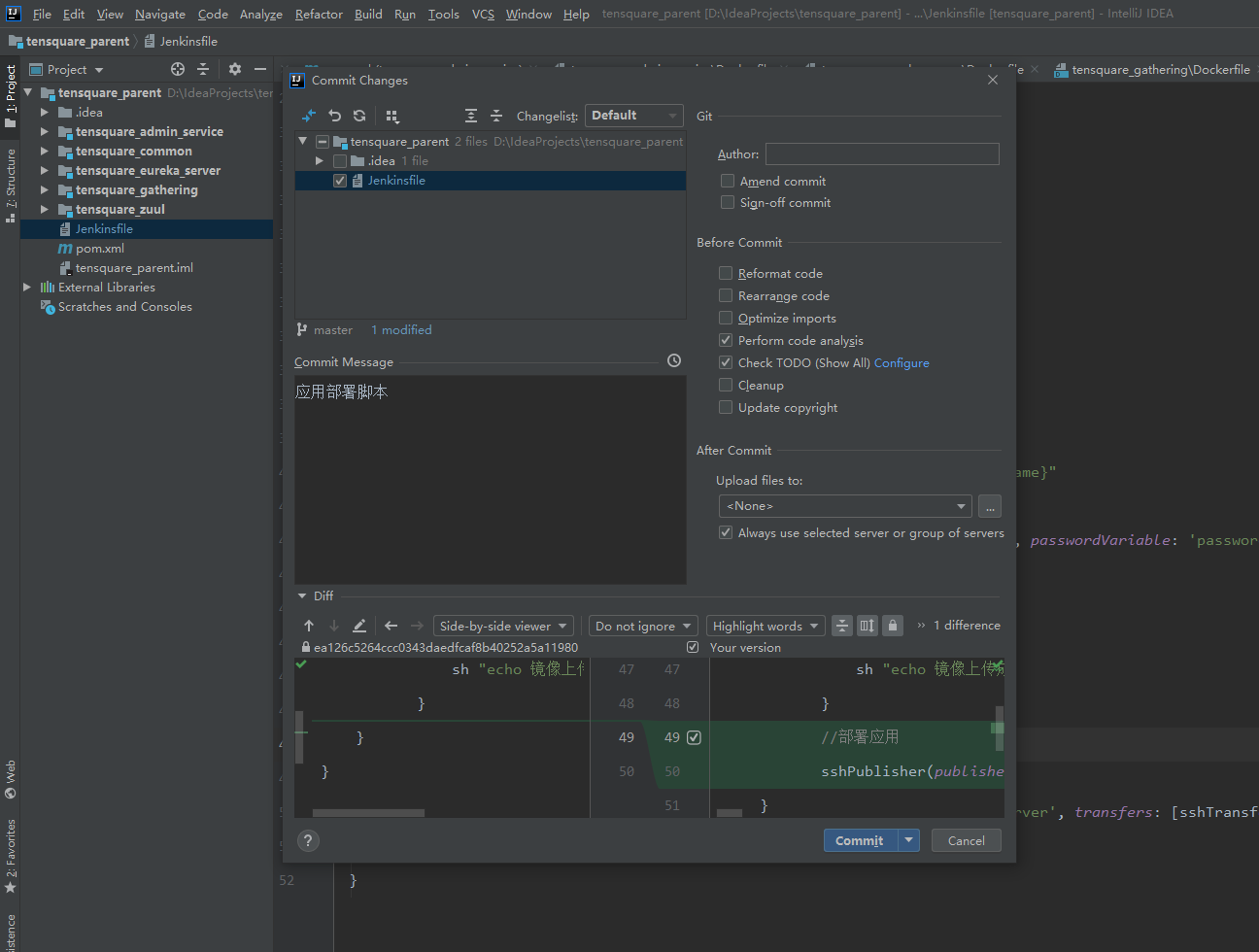
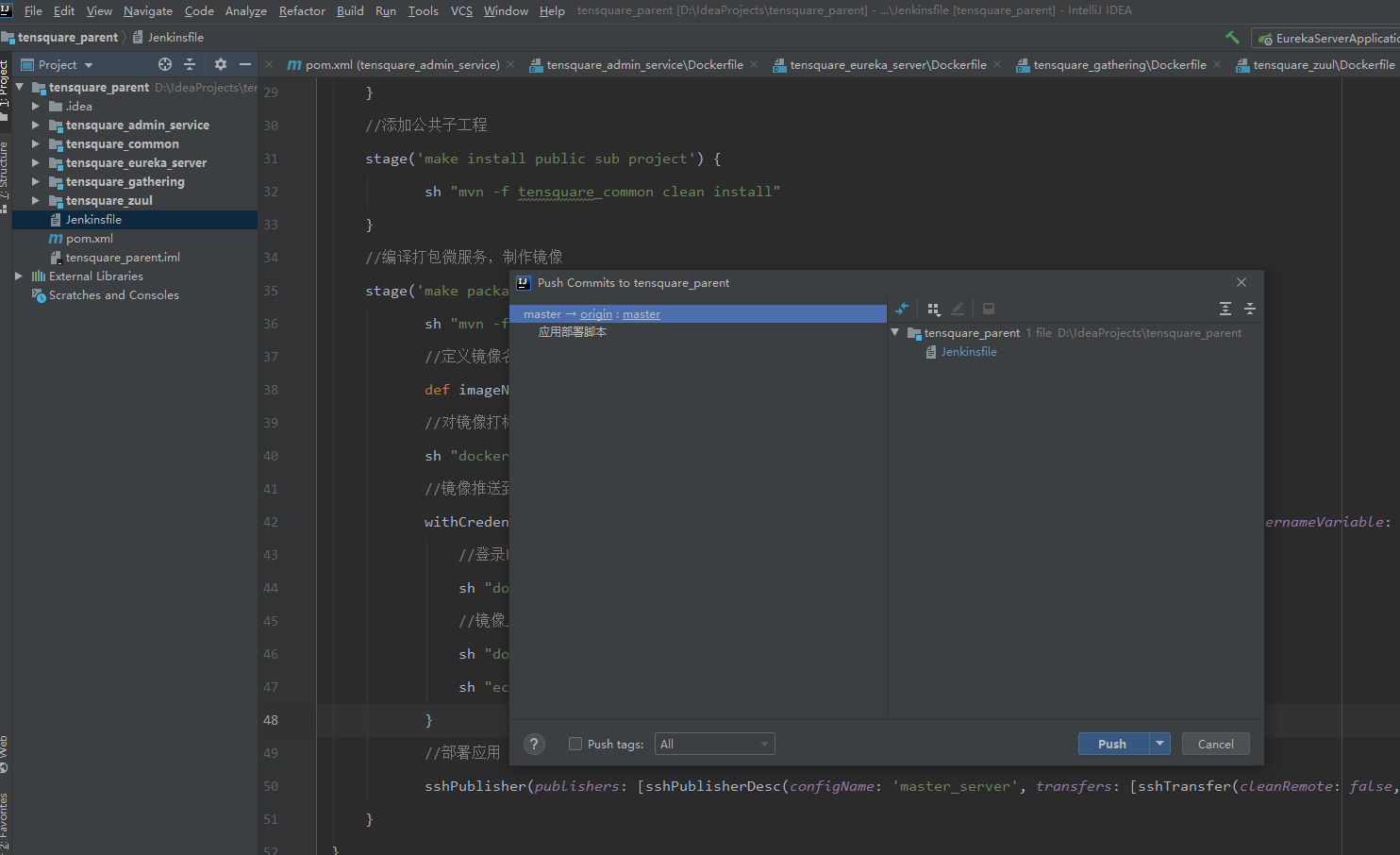
用于构建测试的 Jenkinsfile 更改提交


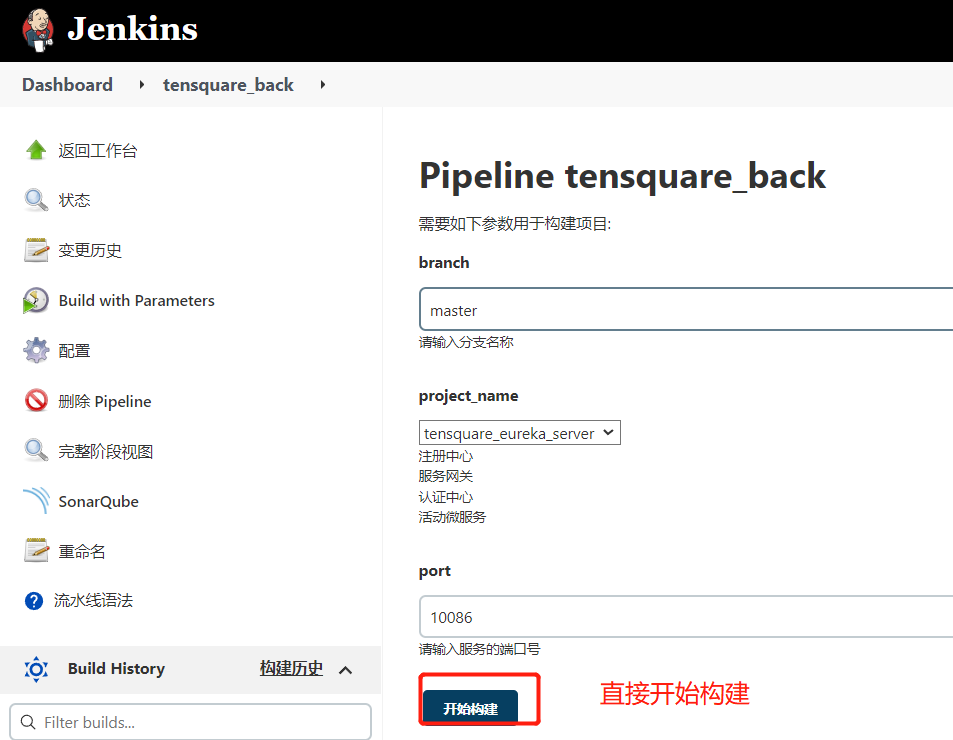
开始建造

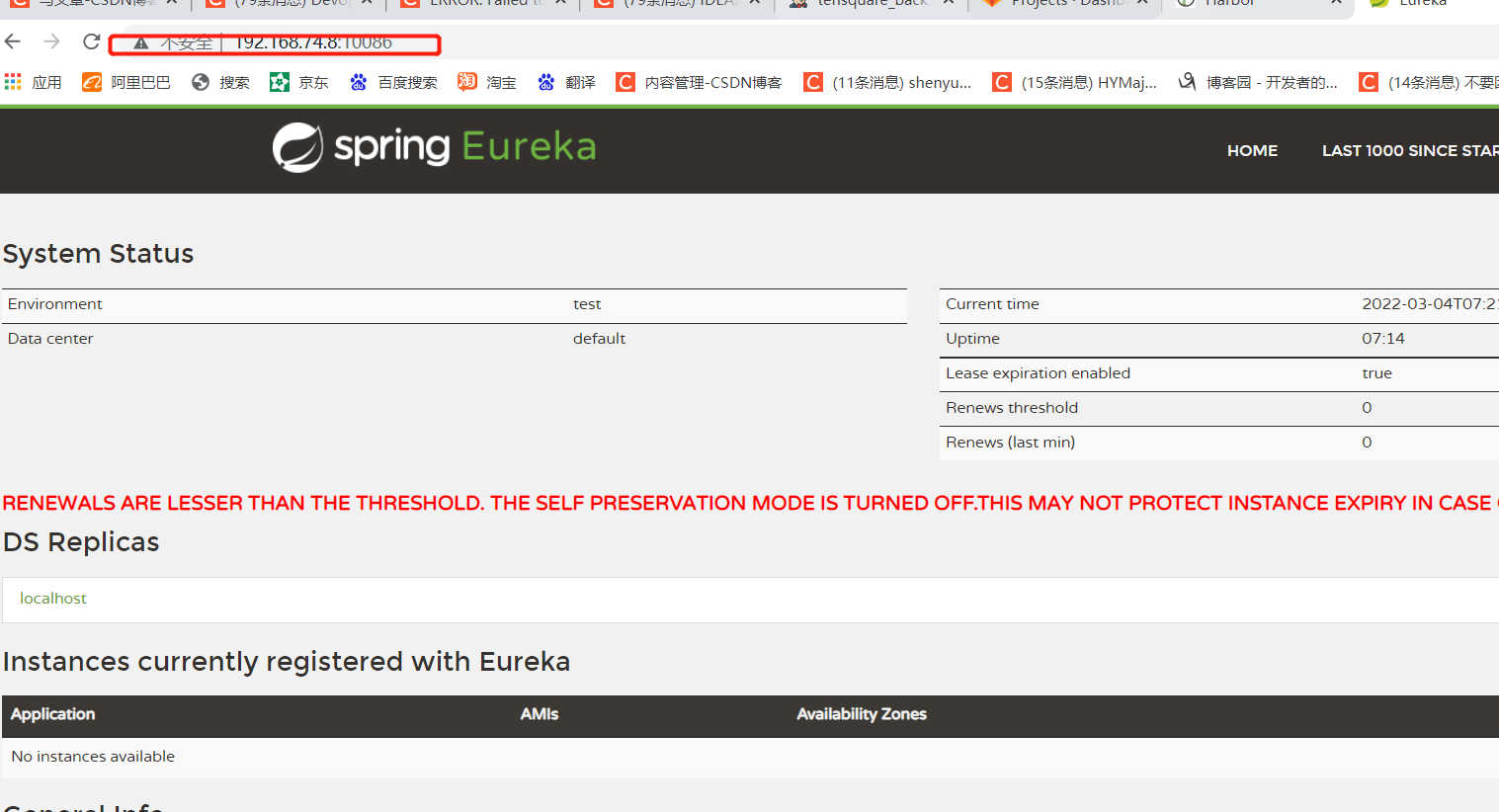
5.查看结果


2、通过微服务访问后端数据库
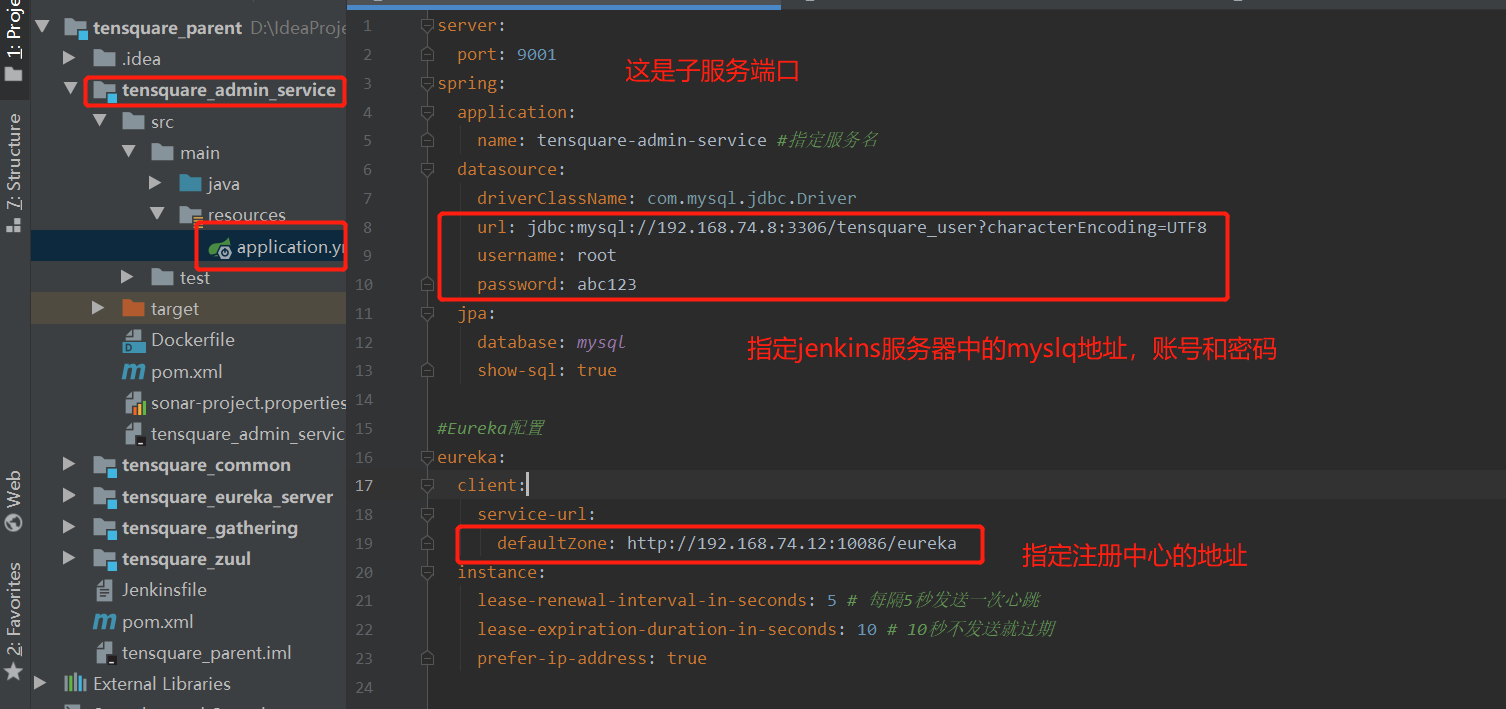
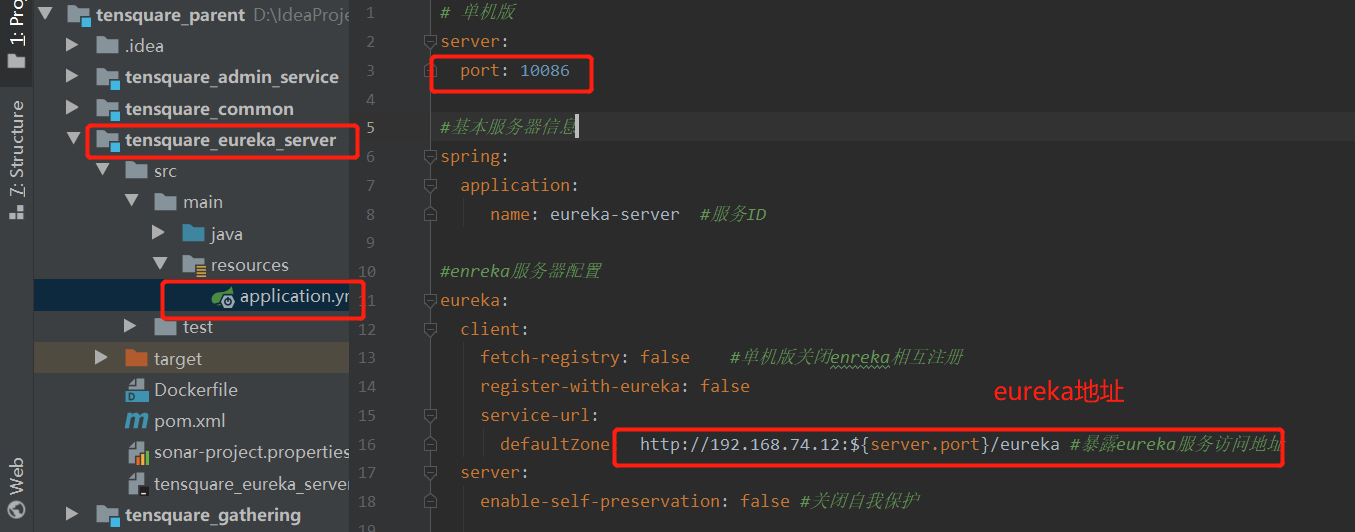
1.修改idea中的微服务配置文件
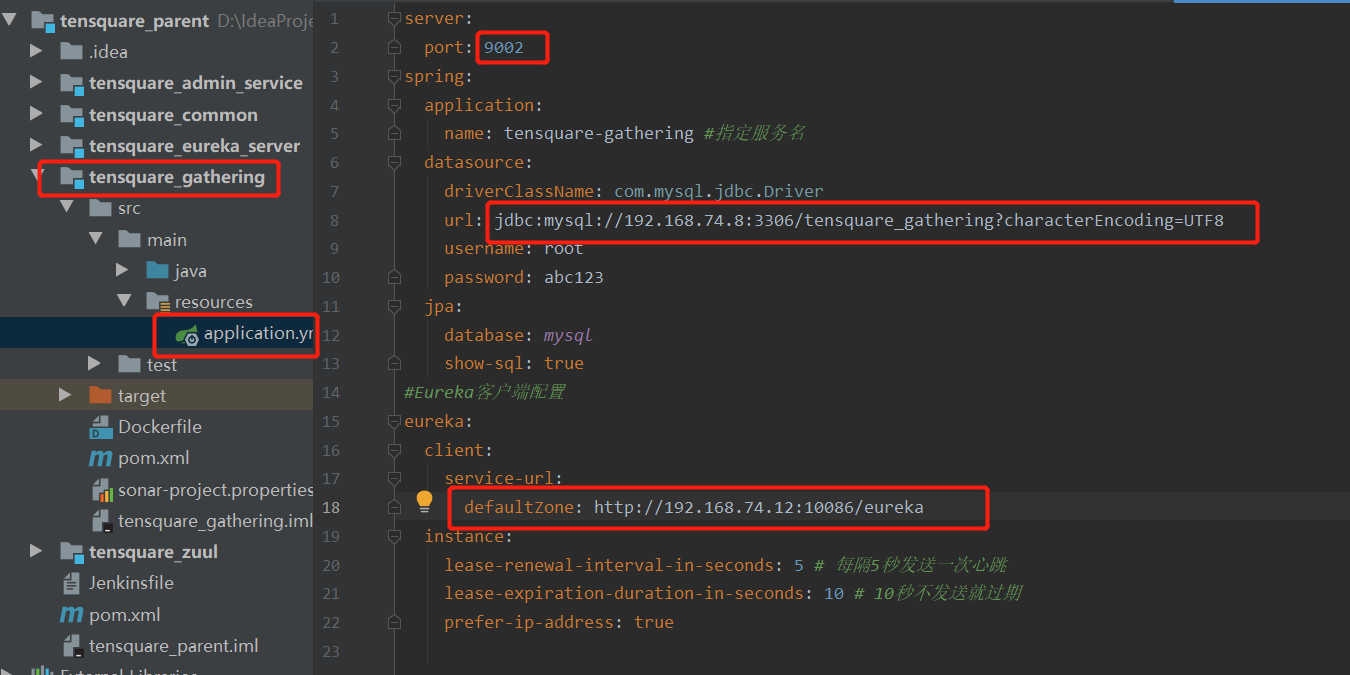
tensquare_admin_service 文件修改

tensquare_eureka_server 文件修改

tensquare_gathering 文件修改

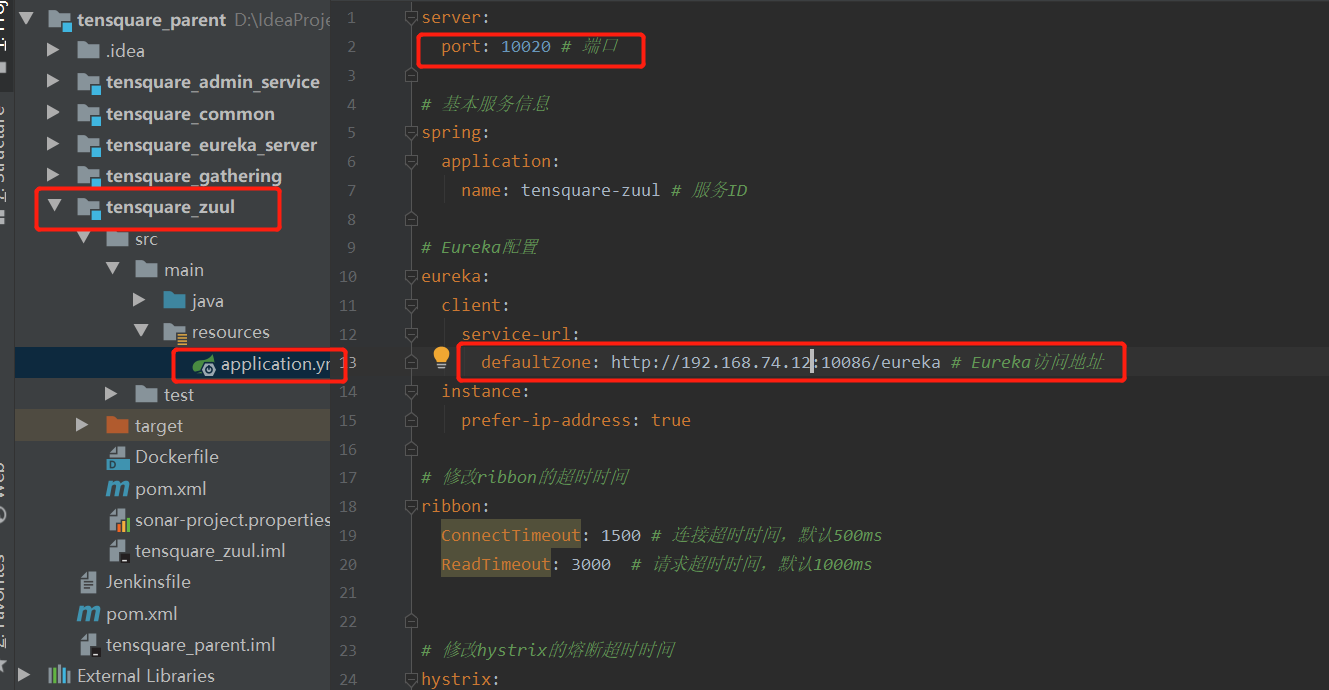
tensquare_zuul文件修改

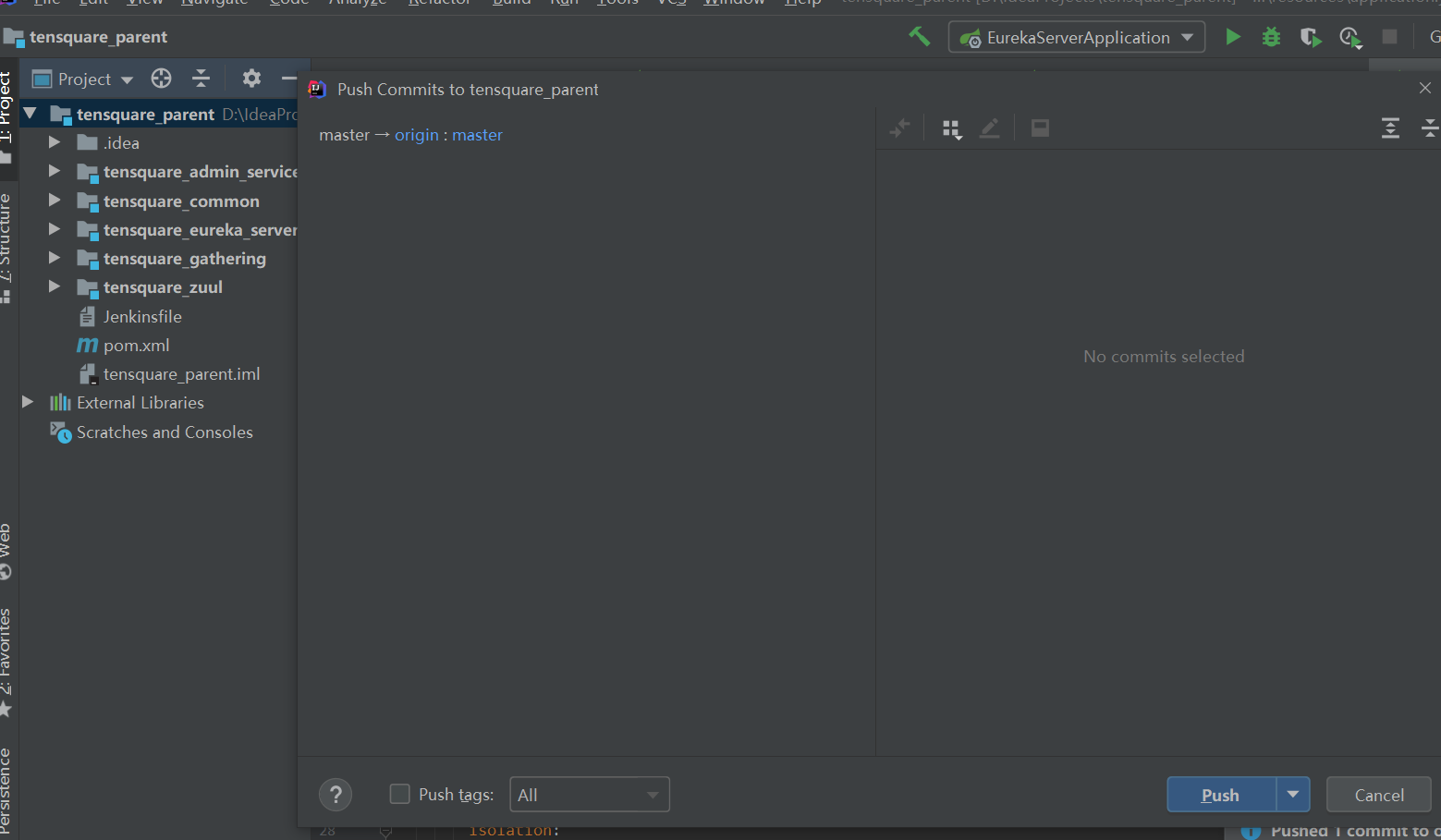
修改后提交代码仓库
! zoz100076](https://programming.vip/images/doc/2c125ce4d6e9e565c3b07fc79e5a048f.jpg)

4个版本

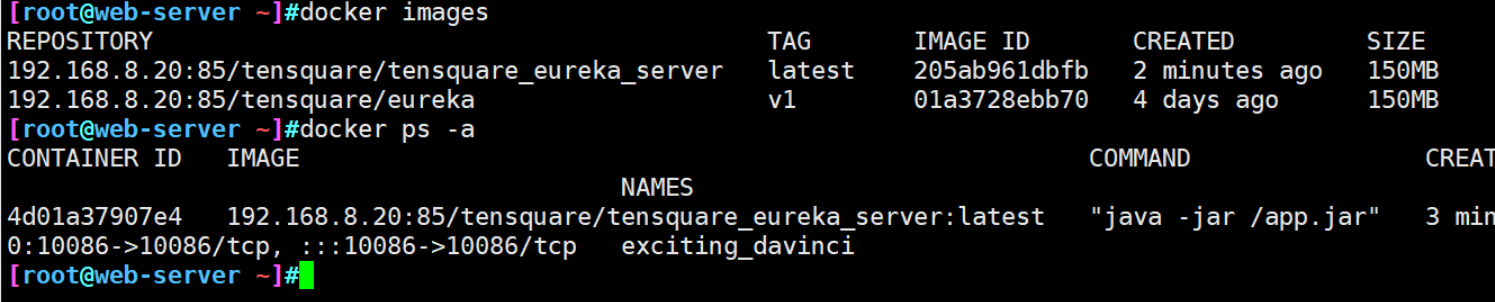
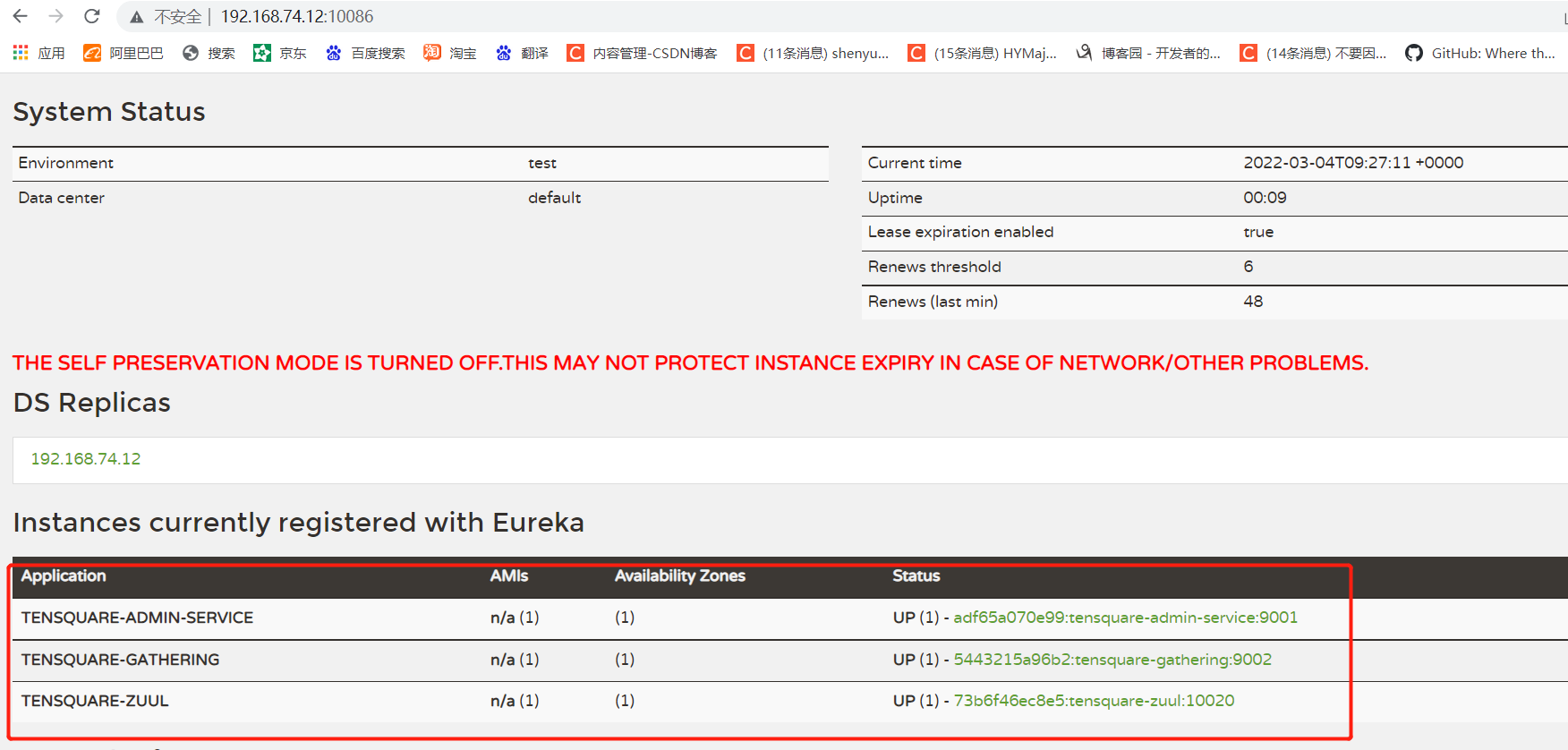
在生产服务器上查看结果
! zwz 100085 zwz 100086 zwz 100084

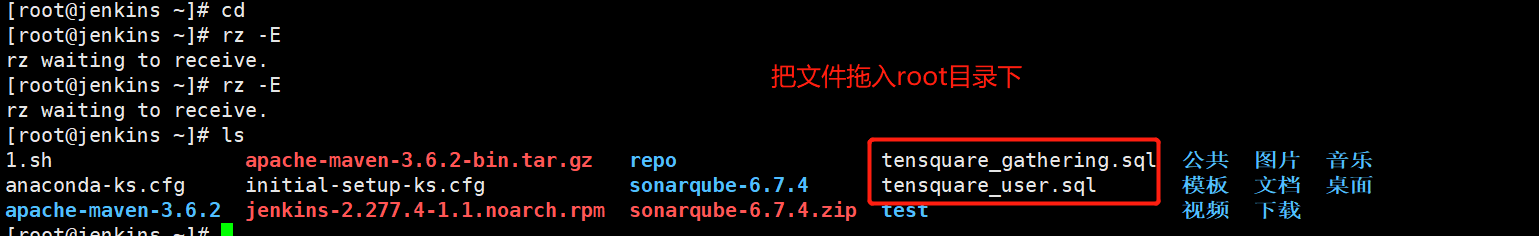
2.在jenkins服务器的数据库中授权远程登录
把这两个脚本文件放在/root/目录下

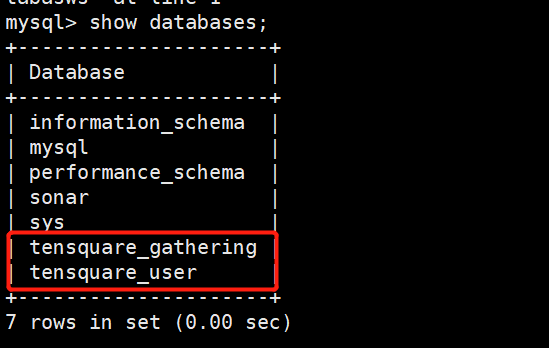
mysql -uroot -pabc123
将 *.* 上的所有权限授予由 'abc123' 标识的 'root'@'%' 并带有授予选项;
创建数据库 tensquare_gathering;
创建数据库 tensquare_user;
#导入脚本文件
使用 tensquare_gathering;
源 /root/tensquare_gathering.sql;
使用十方_用户;
源 /root/tensquare_user.sql;

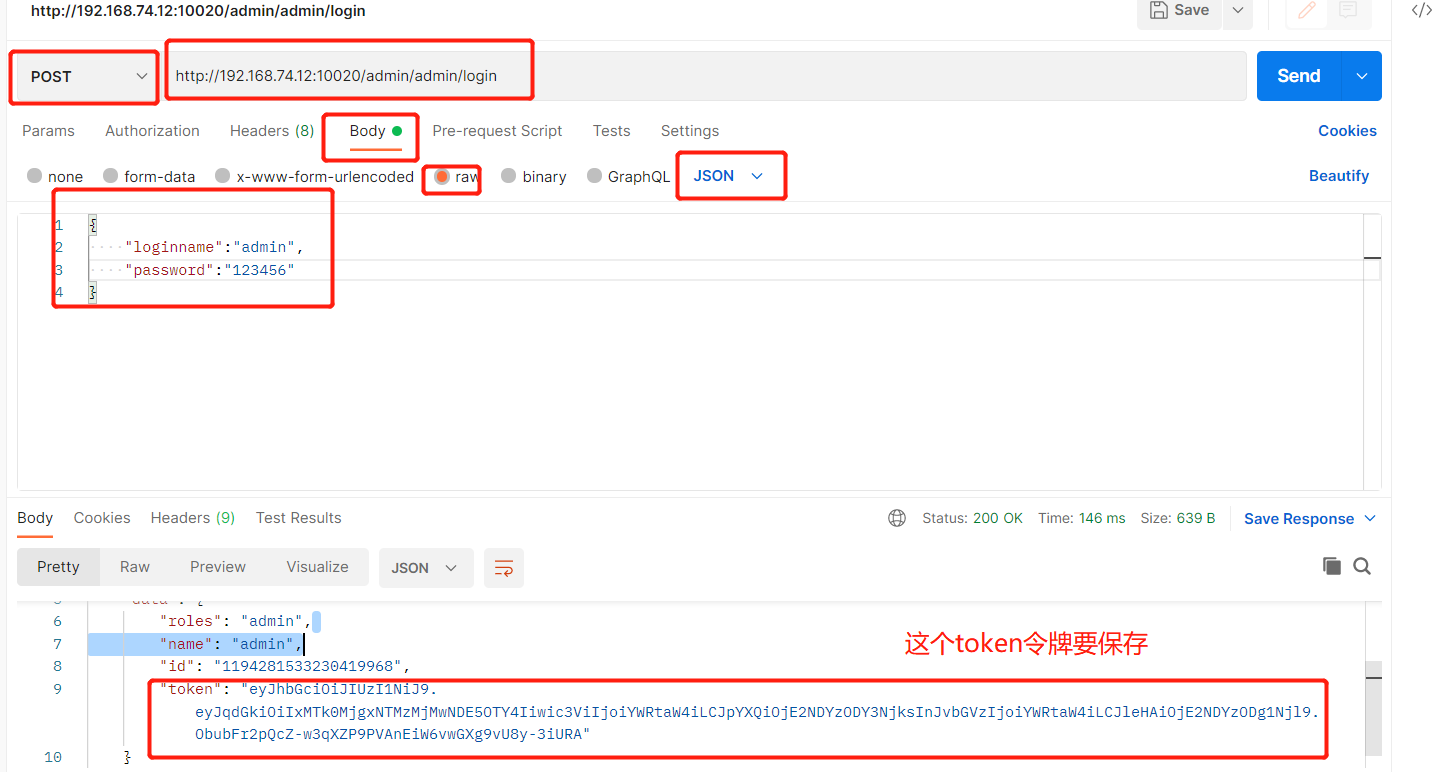
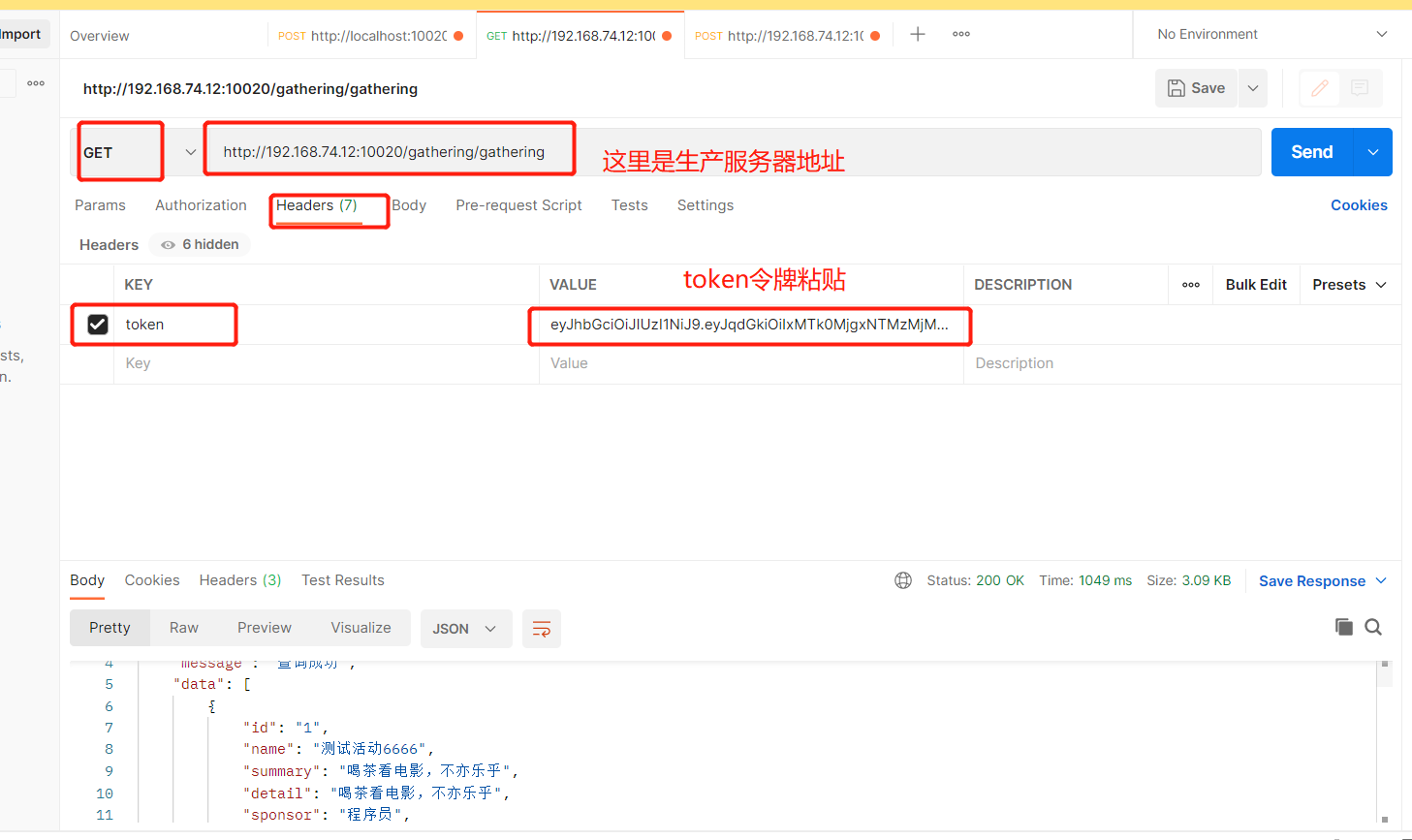
3.使用postman测试后台数据连接


3、部署前端静态网站
在192.168.74.6服务器上部署nginx
1.安装 nginx 服务
yum install -y epel-release
yum -y install nginx #安装nginx
修改个人资料
#修改nginx的端口。默认值为 80。将其更改为 9090
vim /etc/nginx/nginx.conf
服务器{
听 9090;
听[::]:9090;
服务器_名称_;
根 /usr/share/nginx/html;
! swz 100103 swz 100104 swz 100102
#关闭selinux并设置SELINUXu003ddisabled
setenforce 0 #先暂时关闭
vim /etc/selinux/config #编辑文件并永久关闭 SELINUXu003ddisabled
#第 7 行
SELINUXu003d禁用
启动 Nginx
systemctl enable nginx 设置启动
systemctl start nginx 启动
systemctl stop nginx 停止它
systemctl 重启 nginx 重启
访问:http://192.168.74.12:9090/
! swz 100106 swz 100107 swz 100105
2.在 Jenkins 上安装 NodeJS 插件
! swz 100109 swz 100110 swz 100108

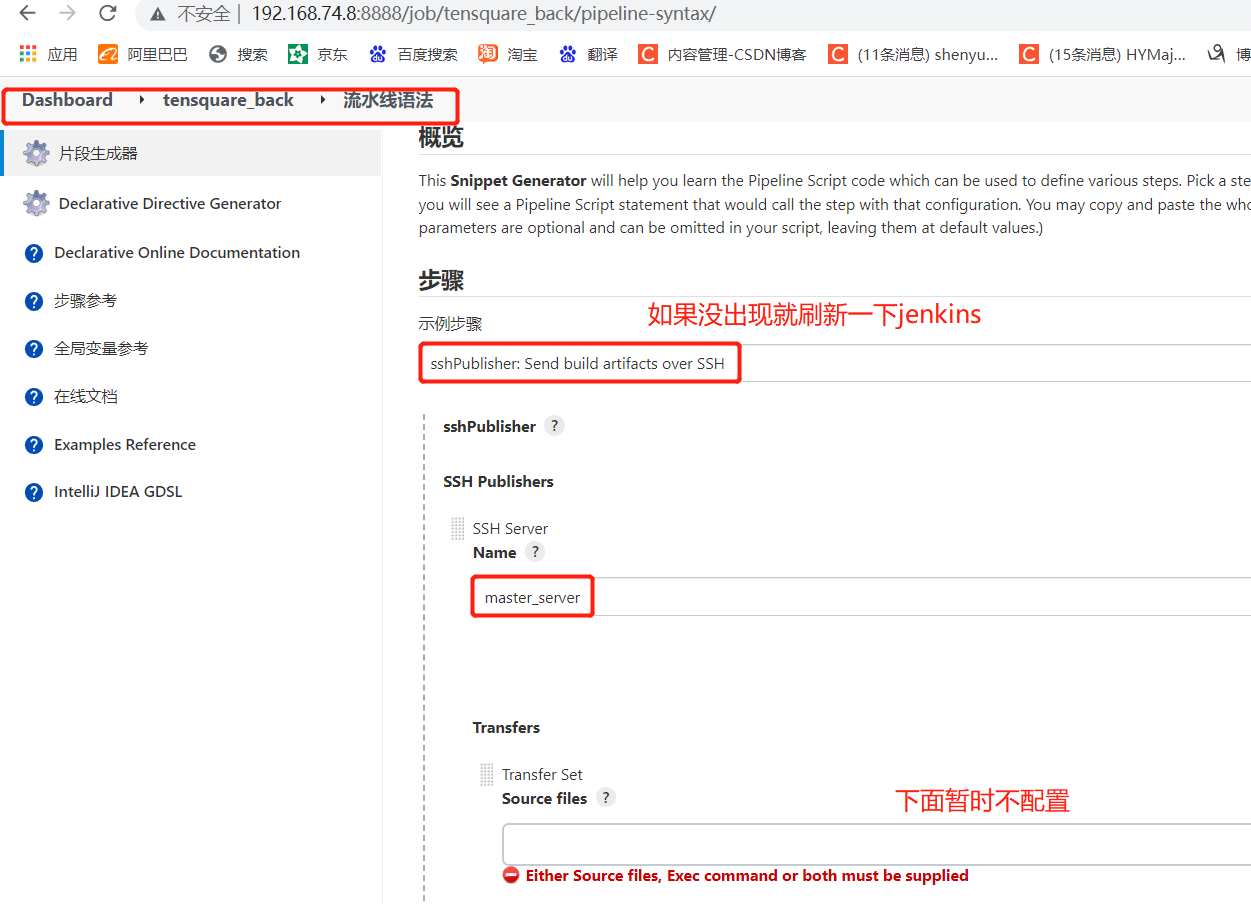
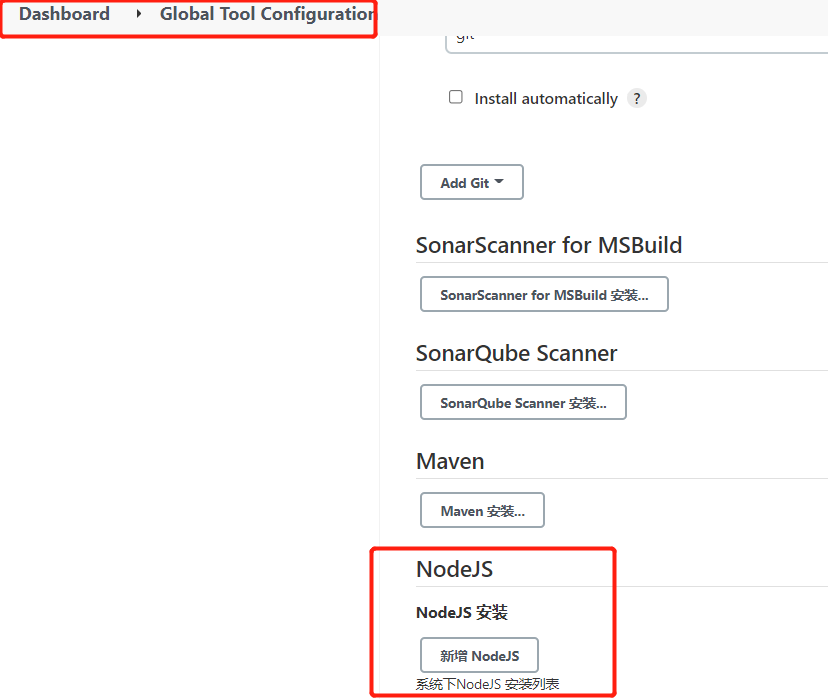
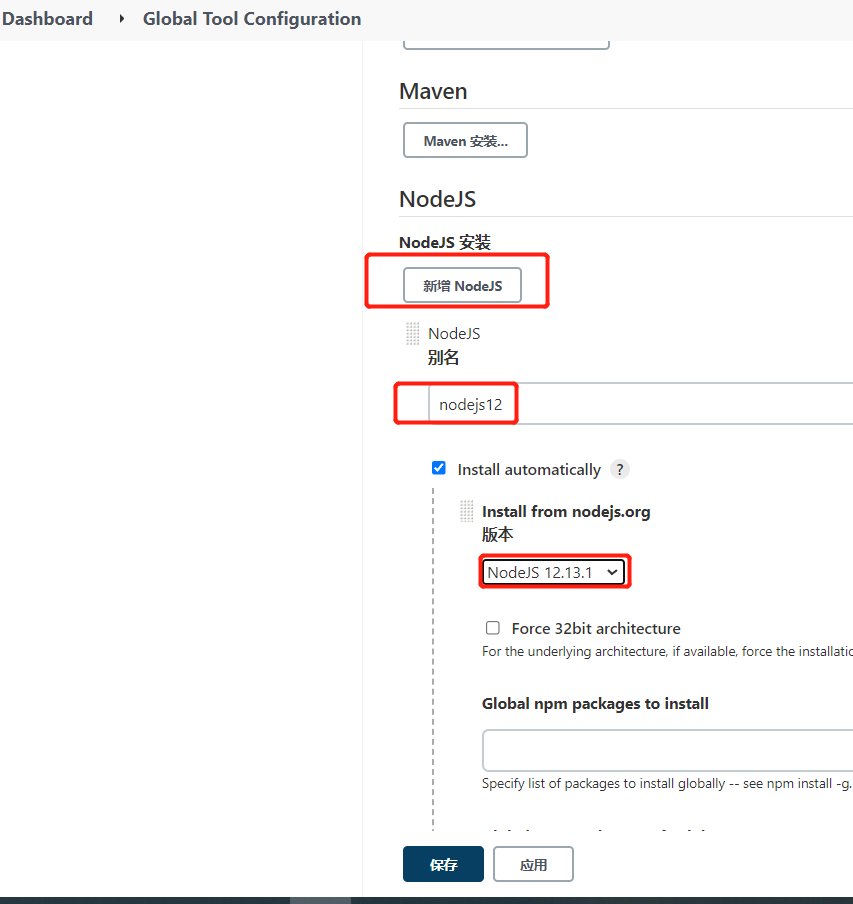
3.在 Jenkins 上配置 Nginx 服务器
管理 Jenkins->全局工具配置


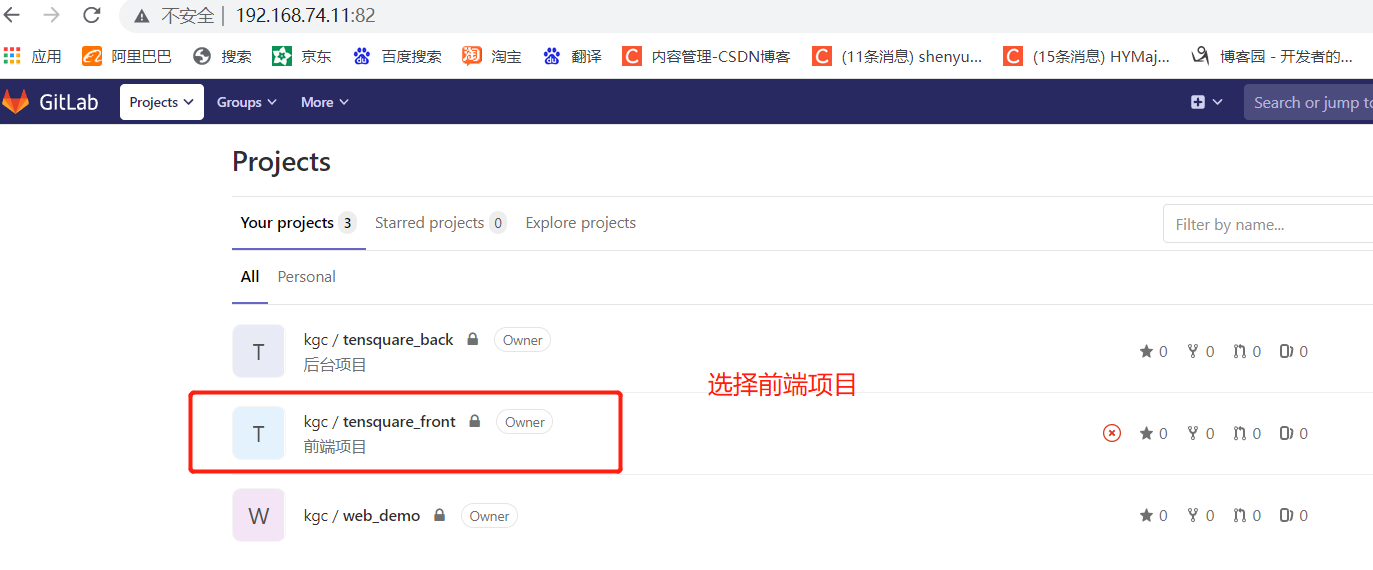
创建前端管道项目
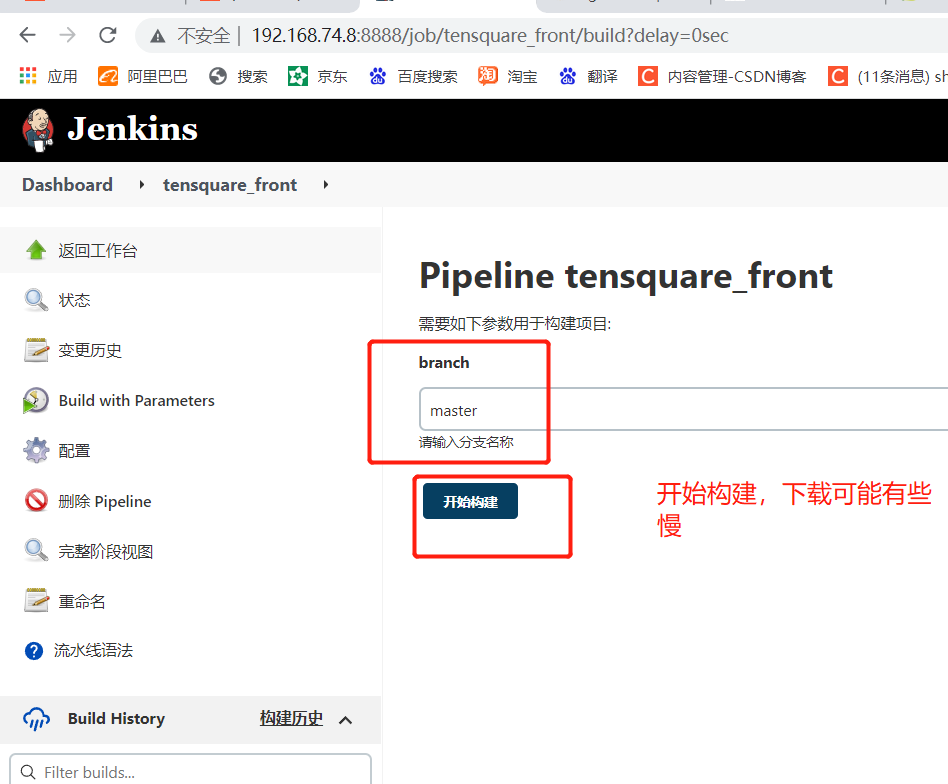
! zwz 100121 zwz 100122 zwz 100120
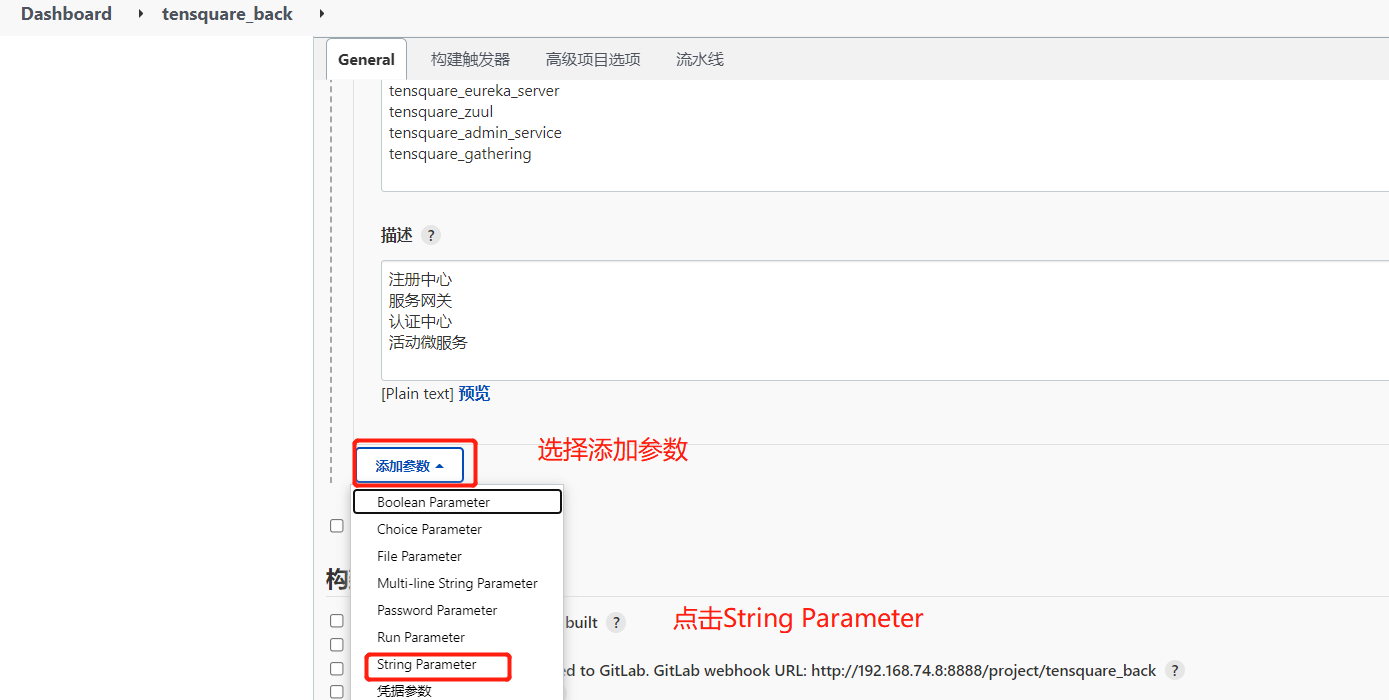
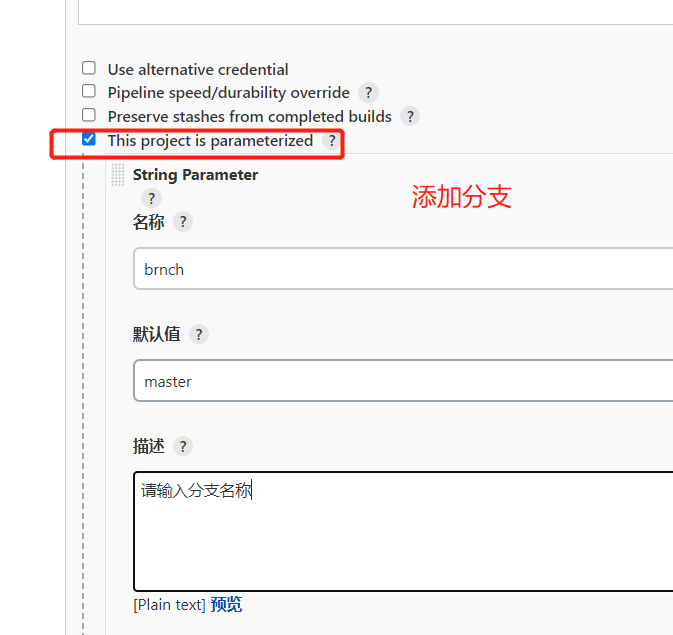
添加参数化构建


! zwz 100130 zwz 100131 zwz 100129

! zwz 100136 zwz 100137 zwz 100135
脚本
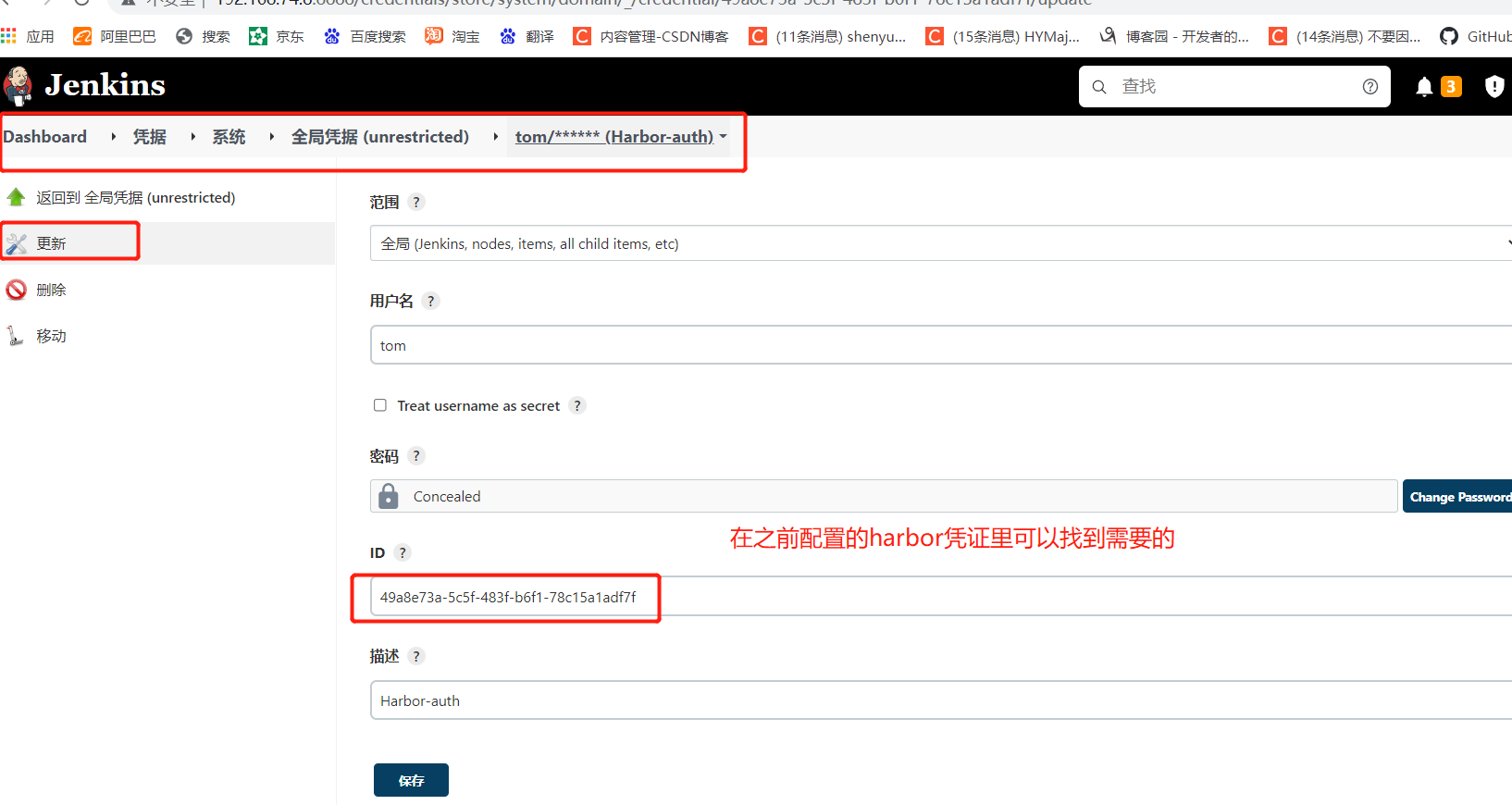
//港口证书
def git_authu003d"49a8e73a-5c5f-483f-b6f1-78c15a1adf7f"
节点 {
stage('拉码') {
//切换到变量,字符串符号使用双引号
checkout([$class: 'GitSCM', 分支: [[name: "*/${branch}"]], 扩展: [], userRemoteConfigs: [[credentialsId:" ${git_auth}", url: 'git@192.168.74.11:kgc/tensquare_front.git']]])
}
阶段('制作包,部署'){
//使用nodejs进行npm打包
nodejs('nodejs12'){
嘘'''
npm 安装
npm 运行构建
'''
}
//远程部署
sshPublisher(publishers: [sshPublisherDesc(configName: 'master_server', 传输: [sshTransfer(cleanRemote: false, excludes: '', execCommand: '', execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes : false, patternSeparator: '[, ]+', remoteDirectory: '/usr/share/nginx/html', remoteDirectorySDF: false, removePrefix: 'dist', sourceFiles: 'dist/**')] , usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)])
}
}
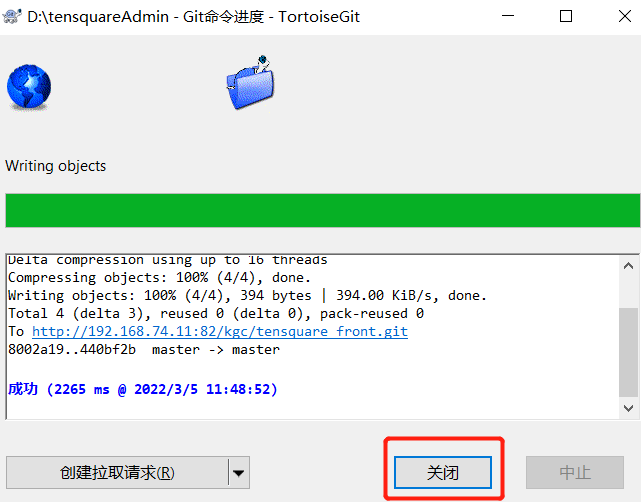
4.修改前端代码文件,用小乌龟提交
! zwz 100139 zwz 100140 zwz 100138
! swz 100142 swz 100143 swz 100141
! swz 100145 swz 100146 swz 100144
! swz 100148 swz 100149 swz 100147
! zwz 100151 zwz 100152 zwz 100150
中间可能需要登录gitlab。只需使用普通账户密码登录即可

! swz 100157 swz 100158 swz 100156

! swz 100163 swz 100164 swz 100162
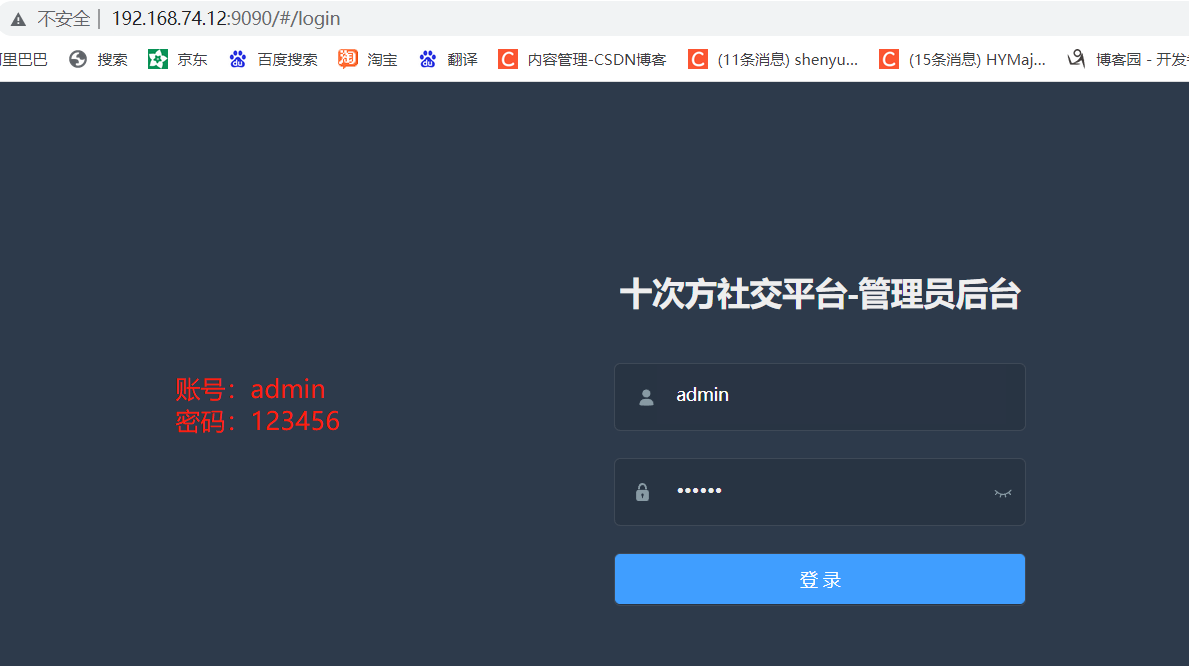
构建完成后,再次登录192.168.74.12:9090

! zwz 100169 zwz 100170 zwz 100168
网站部署成功
! swz 100172 swz 100173 swz 100171
生产服务器验证视图/usr/share/nginx/html根目录
! swz 100175 swz 100176 swz 100174
更多推荐
 已为社区贡献13070条内容
已为社区贡献13070条内容






所有评论(0)