Webhook 解释:什么是 Webhook 以及它们如何工作?
webhook简介
在当今高度连接的网络世界中,没有什么可以孤立地发挥最佳作用。完成一项任务(几乎)总是需要多个实体的参与。电子商务应用程序需要与支付系统通信,支付系统需要与银行系统通信,银行系统需要与客户账户通信......你看到模式了吗?
独立在线系统相互通信和共享数据的能力是当今在线服务有价值的核心。在这篇文章中,将介绍 webhook。 Webhook 是促进在线服务之间通信的众多方法之一,在本文结束时,您将完全了解 Webhook 是什么、它们如何工作以及何时使用它们。
什么是 webhook?概述
什么是 webhook?
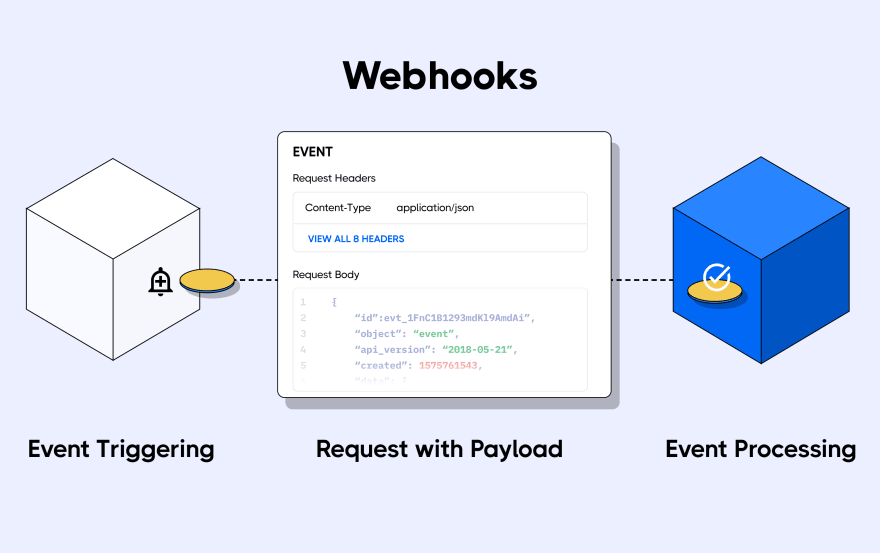
Webhook 是一个 HTTP 请求,由源系统中的事件触发并发送到目标系统,通常带有数据负载。 Webhook 是自动化的,换句话说,当它们的事件在源系统中被触发时,它们会自动发送出去。
这为一个系统(源)在事件发生时与另一个系统(目标)“对话”(HTTP 请求)提供了一种方式,并共享有关已发生事件的信息(请求有效负载)。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--4HcQwLtz--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/d5cwyl8ooya2g7wlcckm.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--4HcQwLtz--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/d5cwyl8ooya2g7wlcckm.png)
webhook 有什么用?
根据上面的定义,我相信您已经了解了 webhook 的用途。简而言之,webhook 用于将一个系统中事件的发生传达给另一个系统,并且它们经常共享有关该事件的数据。然而,一个例子总是更容易说明,所以让我们看一个 webhook 的例子。
假设您订阅了流媒体服务。每个月初,您的信用卡都会被扣款,您的银行需要通过短信或电子邮件与您沟通。银行系统(源)可以使用 webhook 调用邮件或 SMS 服务(目标),以便在每次从您的卡中扣款时立即向您发送借记通知。
银行系统还发送有关费用的信息,邮件或 SMS 服务使用这些信息为您的客户构建合适的消息。
webhook 是如何工作的?
webhook请求过程
对于发送 webhook 的系统,系统必须能够支持该过程。您可以通过触发针对不同类型的事件的HTTP请求来构建系统来发送Webhooks和松弛。
这些平台根据其中发生的活动支持不同类型的事件。
要接收 webhook 请求,您必须注册平台为其提供 webhook 的一个或多个事件(也称为主题)。 Webhook 请求将被发送到应用程序的目标端点,因此您需要为其构建一个并将 URL 注册为该事件的 Webhook URL。
一旦事件的 webhook 注册完成并添加了端点,您将在每次事件发生时提供的目标 URL 处收到 webhook 请求。
使用 webhook
现在您已经注册了 webhook 请求,您必须准备好接收它们。 Webhook 是常规的 HTTP 请求,应该这样处理。 webhook 提供程序始终具有有关 webhook URL 端点的实现详细信息的文档,以接收请求并访问有效负载(如果有)。
Webhook 有效负载采用序列化的表单编码 JSON 或 XML 格式。
Webhook 是一种单向通信系统,但最佳实践是返回 200 或 302 状态代码,让源应用程序知道您已收到它。
还建议使您端的 webhook 请求操作具有幂等性,因为某些源应用程序可以多次发送相同的 webhook 请求。在这种情况下,您希望确保您对 webhook 请求的响应不会重复,因为这可能会导致系统受损。有关实现 webhook 幂等性的更多详细信息,请查看这篇文章。
Webhook POST 或 GET
您可能会以 GET 或 POST 请求的形式获取 webhook 请求,具体取决于 webhook 提供程序。 GET webhook 请求很简单,它们的有效负载作为查询字符串附加到 webhook URL。 POST webhook 请求的负载在请求正文中,还可能包含身份验证令牌等属性。
Webhook 与轮询
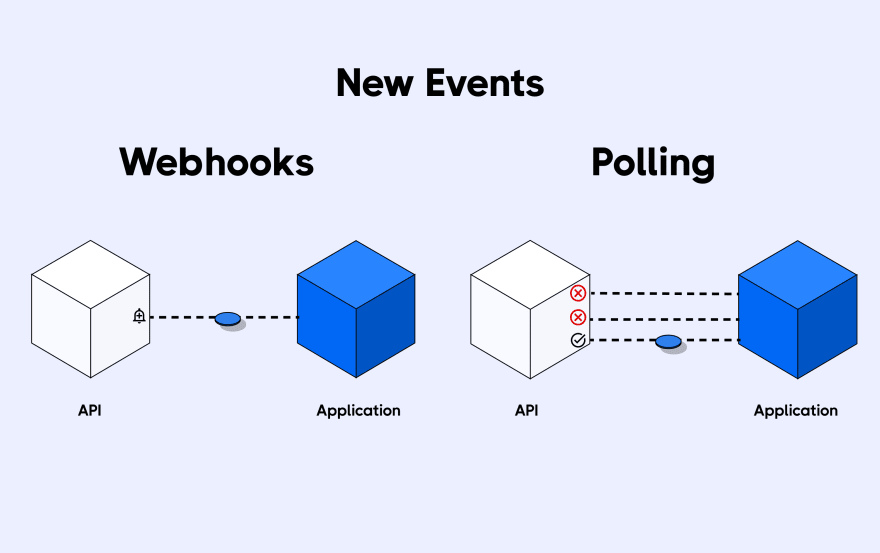
轮询是指您的应用程序定期调用 API 以检查是否发生事件或是否存在新数据。另一方面,当事件实时发生时,Webhook 会手动将数据推送到您的应用程序。
为了用一个相关的例子来捕捉这两种方法之间的区别,投票就像去邮局检查你是否有新邮件。使用 webhook 基本上是每次您收到新邮件时,只需向邮递员提供您的家庭地址,即可将邮件递送到您家。
与 webhook 相比,轮询更耗费资源,因为它可以在发现新信息之前接受多个网络请求,而 webhook 仅在有新信息时才发出网络请求。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--Vqtyt76z--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/a5dtffjyak758d1kt0we.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--Vqtyt76z--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/a5dtffjyak758d1kt0we.png)
何时使用 webhook
这里的关键字是实时。当您想要:
-
实时了解连接系统中的事件
-
实时发送信息到目的地
-
寻找比投票更便宜的替代方案
这些类型的场景示例包括:
-
电子商务商店通知您的发票应用程序有关销售
-
电子商务商店在特定商品缺货时通知商家
-
支付网关通知商家付款
-
版本控制系统通知团队成员提交到存储库
-
监控系统提醒管理员系统中的错误或异常活动
-
跨系统同步信息——例如,当用户在您的 HR 或 CRM 系统中更改其电子邮件时,他们在工资单或发票系统中的电子邮件也会更改
使用 webhook 的网站示例
使用 webhook 进行通知和信息共享的站点
-
Twilio webhook传送有关事件的信息,例如发送的 SMS 消息、语音呼叫和身份验证
-
Slack webhooks将消息从应用程序发布到 Slack
-
Discord webhook将消息发布到 Discord 频道
-
Shopify webhook与 Shopify 同步并在您的商店发生事件时执行代码
-
Stripe webhooks在您的帐户中发生事件时通知您的应用程序
......还有更多。
处理 webhook 的站点
-
Hookdeck:摄取、扩展和监控 webhook 流量
-
Zapier:使用 webhook 连接工作流程中的不同应用程序
-
IFTTT:连接不同的应用程序和设备以扩展其功能
结论
信息统治着网络,实时获取信息使在线服务高效并响应客户需求。 Webhooks 技术提供了一种简单的方式,使在线平台之间实时共享信息成为可能。在称为扇出的过程中,也可以将单个 webhook 请求分发到需要信息的多个目标。这允许源系统与更多应用程序对话,并更好地在网络上分发信息。
更多推荐
 已为社区贡献22914条内容
已为社区贡献22914条内容







所有评论(0)