Matplotlib中饼图基础探索
您对在高中学习但在 Matplotlib 中努力工作的 Pie Chart 感到兴奋吗?好吧,在本教程中,我们将看看这种非常流行的图表绘制类型。让我们开始。 首先,我们需要导入 pyplot,然后我们只需要一个名为 slices 的列表并使用plt.pie()函数绘制信息: import matplotlib.pyplot as plt plt.style.use('fivethirtyeight
您对在高中学习但在 Matplotlib 中努力工作的 Pie Chart 感到兴奋吗?好吧,在本教程中,我们将看看这种非常流行的图表绘制类型。让我们开始。
首先,我们需要导入 pyplot,然后我们只需要一个名为 slices 的列表并使用plt.pie()函数绘制信息:
import matplotlib.pyplot as plt
plt.style.use('fivethirtyeight')
slices = [60,40]
plt.pie(slices)
plt.title('My Demo pie chart')
plt.tight_layout()
plt.savefig('pie1.png')
plt.show()
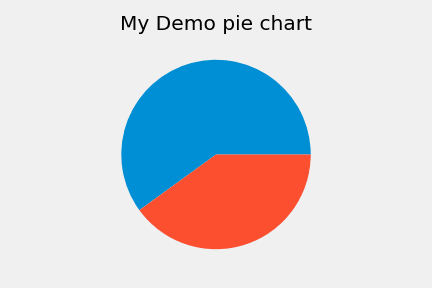
输出如下所示:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--zBRl-WyB--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/0wibpennndd1l04rq748.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--zBRl-WyB--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/0wibpennndd1l04rq748.png)
尽管该图已分为两部分,但我们无法从中获得任何进一步的信息。因此,我们可以为此添加标签。
import matplotlib.pyplot as plt
plt.style.use('fivethirtyeight')
slices = [60,40]
labeling = ['sixty','forty']
plt.pie(slices,labels=labeling)
plt.title('My Demo pie chart')
plt.tight_layout()
plt.show()
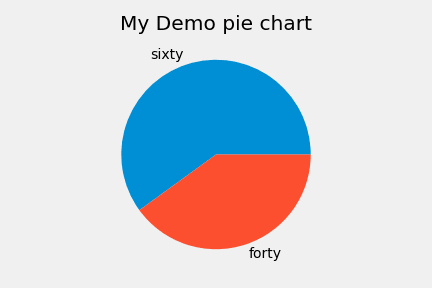
要添加标签,我们刚刚将要添加的字符串作为标签分配到名为 labeling 的变量中,并将其传递给plt.pie()函数。输出如下所示:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--rMQdwI_a--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/i/wlihyj0bfxn3qh4r5nva.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--rMQdwI_a--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/i/wlihyj0bfxn3qh4r5nva.png)
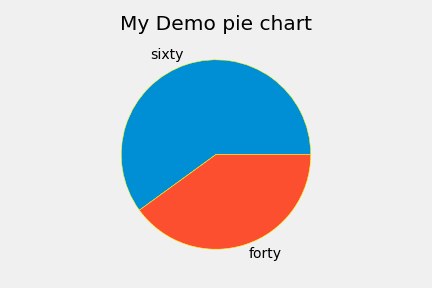
我们还可以在剖面线上添加覆盖整个圆的边缘或边框。要添加它,我们只需将wedgeprops={'edgecolor':'yellow'}作为附加参数传递,其中还定义了颜色。
plt.pie(slices,labels=labeling,wedgeprops={'edgecolor':'yellow'})
plt.title('My Demo pie chart')
plt.tight_layout()
plt.show()
输出:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--PE71C1dS--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/i/kd9dyhk8jq628gls4it9.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--PE71C1dS--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/i/kd9dyhk8jq628gls4it9.png)
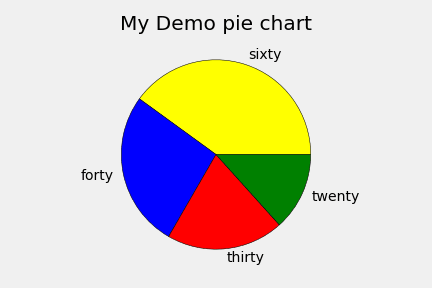
我们还可以在此图中使用不同的颜色:
plt.style.use('fivethirtyeight')
slices = [60,40,30,20]
labeling = ['sixty','forty','thirty','twenty']
colorss = ['yellow','blue','red','green']
plt.pie(slices,labels=labeling,colors=colorss,wedgeprops={'edgecolor':'black'})
plt.title('My Demo pie chart')
plt.tight_layout()
plt.show()
要添加它,我们需要传递其他参数,例如colorss变量,其中包含我们将在此处作为字符串添加的颜色。请注意,在此之前,我们还在 slices 变量中添加了两个额外的参数,并获取了一个名为labeling的额外变量,该变量也传递给了plt.pie()函数。现在,如果我们运行它,我们将看到:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--ktB34LLs--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/i/dbcejdqmys6sknq43n4p.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--ktB34LLs--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/i/dbcejdqmys6sknq43n4p.png)
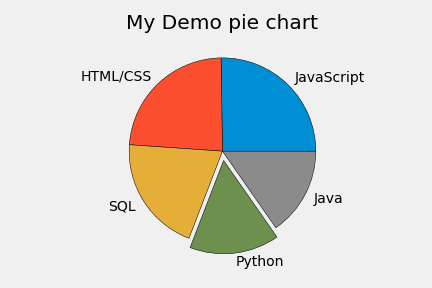
强调:
我们还可以使用explode来强调饼图中的特定切片。
plt.style.use('fivethirtyeight')
slices = [59219, 55466, 47544, 36443, 35917]
labels = ['JavaScript', 'HTML/CSS', 'SQL', 'Python', 'Java']
explode = [0,0,0,0.1,0]
plt.pie(slices,labels=labels,explode=explode,wedgeprops={'edgecolor':'black'})
plt.title('My Demo pie chart')
plt.tight_layout()
plt.show()
在explode变量中,我们有一些值表示哪个圆圈要爆炸多少。就像,我们在这里将第 4 个值设置为 0.1,这意味着 python 的切片将在我们的图表中展开。让我们看看输出来理解:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--kwmrtv01--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/i/m7if393dwqflh0hr4pny.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--kwmrtv01--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/i/m7if393dwqflh0hr4pny.png)
我们还可以在其上添加阴影并将图表旋转一些边距。为此,我们需要将带有值的shadow和startangle属性作为参数传递给plt.pie()函数。代码如下:
plt.style.use('fivethirtyeight')
slices = [59219, 55466, 47544, 36443, 35917]
labels = ['JavaScript', 'HTML/CSS', 'SQL', 'Python', 'Java']
explode = [0,0,0,0.1,0]
plt.pie(slices,labels=labels,explode=explode,shadow=True,startangle=90,wedgeprops={'edgecolor':'black'})
plt.title('My Demo pie chart')
plt.tight_layout()
plt.show()
输出:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--_8FRtxO2--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/i/urvbdrq2dq2nz8ih95yl.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--_8FRtxO2--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/i/urvbdrq2dq2nz8ih95yl.png)
因此,我们可以看到 python 切片旋转了 90 度,并在图中看到了一个浅色阴影。
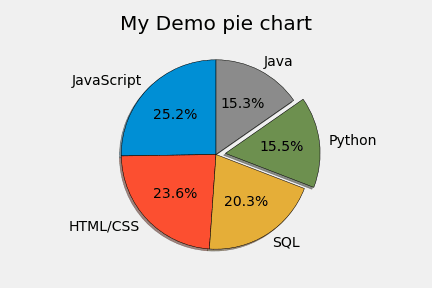
我们看到的一个非常常见的场景是这种图表在其切片上包含百分比。我们还可以通过将参数autopct='%1.1f%%'传递给plt.pie()函数来添加百分比,该函数将显示百分比,直到小数点后一位数。让我们看看代码和输出:
plt.style.use('fivethirtyeight')
slices = [59219, 55466, 47544, 36443, 35917]
labels = ['JavaScript', 'HTML/CSS', 'SQL', 'Python', 'Java']
explode = [0,0,0,0.1,0]
plt.pie(slices,labels=labels,explode=explode,shadow=True,startangle=90,autopct='%1.1f%%',wedgeprops={'edgecolor':'black'})
plt.title('My Demo pie chart')
plt.tight_layout()
plt.show()
输出:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--NvvTv4Jt--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/i/b4zdkqv0j9ucsdtmwl26.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--NvvTv4Jt--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/i/b4zdkqv0j9ucsdtmwl26.png)
就在那里!标准饼图表示。
感谢大家在本教程中与我在一起。下次见,有更有趣的。敬请关注。
更多推荐
 已为社区贡献20434条内容
已为社区贡献20434条内容







所有评论(0)