
JavaScript之AJAX实现二级联动菜单(jsp+js+servlet(1)
/针对IE7以下版本。//针对IE7及四大浏览器。//当第一个下拉框的选项发生改变时调用该函数。//根据不同浏览器创建xhr对象的函数。//指定回调函数为callback。

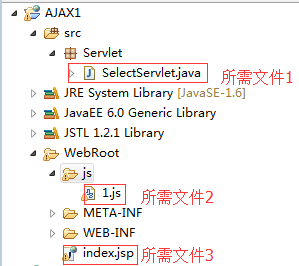
2、实现三个文件
========
2.1、index.jsp源码如下:
<%@ page language=“java” pageEncoding=“UTF-8”%>
二级联动示例
请选择武侠大师 金庸 古龙 梁羽生 请选择大师作品2.2、1.js文件源码如下:
var xhr;
//根据不同浏览器创建xhr对象的函数
function creatXHR () {
if (typeof(XMLHttpRequest)!=“undefined”) {
return new XMLHttpRequest(); //针对IE7及四大浏览器
}else if (typeof ActiveXObject !=“undefined”) {
if (typeof arguments.callee.activeXString!=“string”) {
var versions=[“MSXML2.XMLHttp.6.0”,“MSXML2.XMLHttp.3.0”,“MSXML2.XMLHttp”];
for (var i=0,len=versions.length;i<len;i++) {
try{
var xhr = new ActiveXObject(versions[i]);//针对IE7以下版本
arguments.callee.activeXString=versions[i];
return xhr;
}catch(e){
//TODO handle the exception
}
}
}
return new ActiveXObject(arguments.callee.activeXString);
}else{
throw new Error(“No XHR object available”);
}
}
//当第一个下拉框的选项发生改变时调用该函数
function changeSelect(){
var province = document.getElementById(‘province’).value;
var url = “select?id=”+ encodeURI(province);
xhr=creatXHR();
if(xhr){
xhr.open(“GET”,url,true);
//指定回调函数为callback
xhr.onreadystatechange = callback;
xhr.send(null);
}
}
//回调函数
function callback(){
if (xhr.readyState==4) {
if ((xhr.status>=200&&xhr.status<300)||xhr.status==304) {
parseMessage();
}else{
alert(“Request was unsuccessful:”+xhr.status);
}
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

对象篇


模块化编程-自研模块加载器

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
WQtaW1hZ2VzLmppYW5zaHUuaW8vdXBsb2FkX2ltYWdlcy82MTY4MzU2LWUyNWEzOGRhNTU1NTBmOGY?x-oss-process=image/format,png)
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)