
elementui的DatePicker日期控件,添加确定/取消按钮
点击取消可关闭。以下用到变量很多,就不写data了,默认都是false。
·
写在前面-
自带的日期控件没有确定按钮,选择完日期后,面板自动关闭。
即使是控件中本身带的,最近7天、最近一个月,也是选完日期后面板就自动关闭了。
当前需求是:选完日期后,不关闭面板,还能继续选择,直到点击「确定」才是最后的选择,点击取消可关闭。
以下用到变量很多,就不写data了,默认都是false。
1. 配置picker-options增加确定/取消按钮
pickerOptions原本是写在data中,在data中就是固定配置了嘛,
由于后面有新需求,需要给按钮添加是否显示的判断逻辑,所以放在computed和methods中,可以随意发挥了。
:picker-options="pickerOptions"
computed: {
pickerOptions() {
return {
shortcuts: this.generateShortcuts() // shortcuts里添加确定按钮,并添加点击事件
}
}
},
methods: {
generateShortcuts() {
const shortcuts = [];
const self = this
shortcuts.push({
text: "确定",
// 这里写点击确定按钮执行的方法
onClick(picker) {
self.dateConfirm()
},
})
shortcuts.push({
text: "取消",
onClick(picker) {
self.$refs.datePick.handleClose()
},
})
// 这里就是为啥不放在data中,可以添加判断控制是否展示
if (this.showDateSelectTip) {
shortcuts.push({
text: "选择日期范围不能大于366天"
})
}
return shortcuts
}
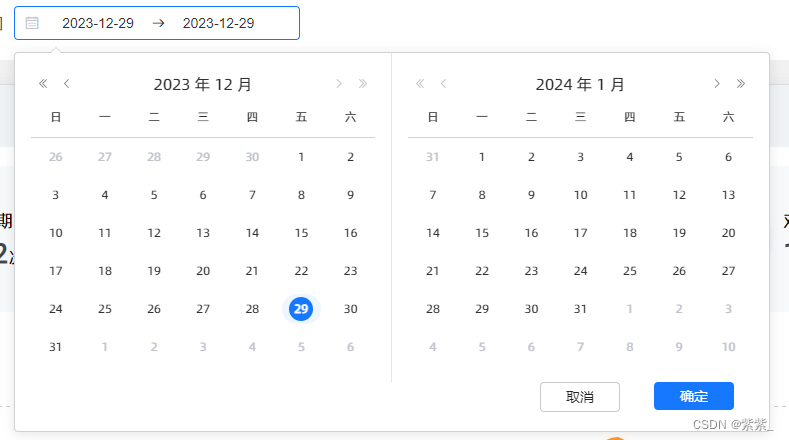
}这是加完之后的效果,样式自己调整。

2. 增加按钮后,需要做的是,怎样在选择完成后面板不消失。
(1) 先阻止-选择日期后面板消失(消失是因为失焦了),所以给个聚焦。
computed: {
pickerOptions() {
return {
shortcuts: this.generateShortcuts(),
// onPick绑定点击事件
onPick: this.handleDatePick
}
}
},
methods: {
handleDatePick() {
this.isClickPicker = true
}
}这里不可以在handleDatePick里直接执行this.$refs.datePick.focus(),是因为面板消失伴随着的是blur事件,blur执行的时候,面板还会消失。
所以加按钮简单,主要是在blur事件上耗时。
(2)focus事件。
dateFocus() {
setTimeout(() => {
this.isPickerVisible = true
}, 200)
},isPickerVisible(面板是否打开)的主要作用是,要考虑到点击页面空白处,相当于没点确定,值需要恢复为之前的值。(这里我看到其他帖子都忽略了,加了确定按钮后,相当于除非点击确定按钮,不然选了再多次日期,都不算真正修改了值。PS:面板上选择值之后,输入框里的值会跟着变的)
(3)blur事件。
不解释了,看注释!
dateBlur(picker) {
// 失焦先把自定义的面板显示隐藏的变量置为false
this.isPickerVisible = false
// 上面说的点击面板上的日期时,让它聚焦
if (this.isClickPicker) {
this.$refs.datePick.focus();
// 记得聚焦后要重置为false
setTimeout(() => {
this.isClickPicker = false
}, 50)
}
setTimeout(() => {
// 这里就是!, isPickerVisible的用处,区分是点击了确认还是页面空白处
// isConfirm代表是否是点击确定
if (!this.isPickerVisible) {
if (this.isConfirm) {
this.confirmChangeDate()
} else {
// 除了点击确定以外的地方,都要重置为之前的值(confirmDateVal是单独存的每次点击确认的后的真正确认的选择)
this.dateVal = this.confirmDateVal
}
}
}, 500)
}(4)最后是确认按钮执行的方法。
dateConfirm() {
this.isConfirm = true
this.$refs.datePick.handleClose()
}最后的最后,关键之一是blur事件,之二还是blur事件。 哈哈
以上。
祝大家的bug都能顺利解决!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)