
postman可以通的请求,前端通不了(前端添加Content-type,后端收不到请求)
就会会先发送一个option请求嗅探服务器是否具有应答的能力,然后才会发送真正的请求。通过这些设置,服务器告知浏览器允许来自任意源的跨域请求,并且允许接收特定的请求头和请求方法。也就是说后端需要设置一个"Access-Control-Allow-Headers"让浏览器发送真实的跨域请求(这里设置了headers的请求);"Access-Control-Allow-Headers"响应头告诉浏览器
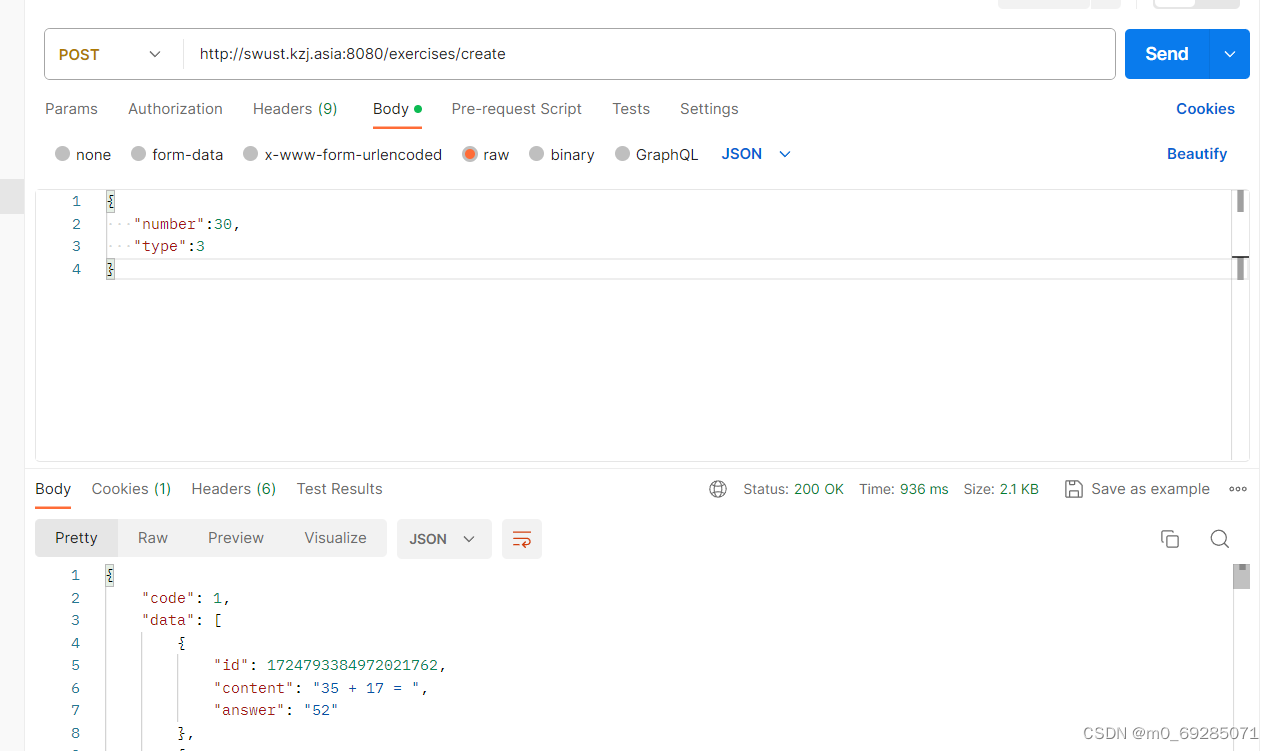
接口完成之后,自己使用postman测试了一下,没有问题;

可是在和小组前端调试接口的时候,他却说访问不了;
信息如下:(我自己写的一个打印请求信息的拦截器)

发现报错信息是:
Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported
也就是说发送过来的内容格式为 “application/x-www-form-urlencoded;charset=UTF-8”,这个内容格式后端不支持;
主要是因为我的后端使用的是@RequestBody注解接收的参数

这个注解需要“application/json”格式的数据;
让后前端就加了一个
headers: {
'Content-Type': 'application/json;charset=UTF-8'
}

可是此时他使用的框架却报错了
Network Error
AxiosError: Network Error
at XMLHttpRequest.handleError (webpack-internal:///.de_modules/axiosb/adapters/xhr.js:160:14)
并且我后端的信息如下:

请求方式为OPTION;(可是他发送的是Post)
我也看不懂
去问了一下chatgpt

也去搜了许多相关的博文,
后面发现将Content-Type设置成application/json会受到同源政策的限制。就会会先发送一个option请求嗅探服务器是否具有应答的能力,然后才会发送真正的请求。
此时关键的就来了,
"Access-Control-Allow-Headers"响应头告诉浏览器服务器允许的额外请求头,以便浏览器可以继续发送实际的跨域请求。
也就是说后端需要设置一个"Access-Control-Allow-Headers"让浏览器发送真实的跨域请求(这里设置了headers的请求);
代码如下:添加一个拦截器
package com.kzj.common.filter;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebFilter//需要启动类开启@ServletComponentScan才会生效
public class MyAddCrossOrigin implements Filter {
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletResponse response=(HttpServletResponse)servletResponse;
//允许来自任何源的跨域请求
response.setHeader("Access-Control-Allow-Origin", "*");
//设置允许的请求头为"X-Requested-With"和"Content-Type"。这样设置允许浏览器发送带有这些请求头的跨域请求。
response.setHeader("Access-Control-Allow-Headers","X-Requested-With, Content-Type");
//指定了服务器允许的跨域请求方法
response.setHeader("Access-Control-Allow-Methods", "POST,GET,PUT,DELETE");
filterChain.doFilter(servletRequest,response);
}
}
-
response.setHeader("Access-Control-Allow-Origin", "*");
这一行设置了"Access-Control-Allow-Origin"响应头,将其值设置为"",表示允许来自任何源的跨域请求。使用""表示允许所有源进行访问。这可能存在一定的安全风险,因为允许所有源的访问可能导致潜在的安全问题。在生产环境中,应该根据实际需求将"*"替换为允许的具体源。 -
response.setHeader("Access-Control-Allow-Headers", "X-Requested-With, Content-Type");
这一行设置了"Access-Control-Allow-Headers"响应头,指定了服务器允许接收的额外请求头。在这里,设置允许的请求头为"X-Requested-With"和"Content-Type"。这样设置允许浏览器发送带有这些请求头的跨域请求。 -
response.setHeader("Access-Control-Allow-Methods", "POST,GET,PUT,DELETE");
这一行设置了"Access-Control-Allow-Methods"响应头,指定了服务器允许的跨域请求方法。在这里,设置允许的请求方法为POST、GET、PUT和DELETE。这样设置允许浏览器使用这些方法发起跨域请求。
通过这些设置,服务器告知浏览器允许来自任意源的跨域请求,并且允许接收特定的请求头和请求方法。这样可以解决浏览器中的跨域限制,使前端代码能够与后端进行跨域通信。
修改后后端就可以正常的收到请求了

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)