
流媒体方案之Nginx——实现物联网视频监控项目
流媒体方案之Nginx——实现物联网视频监控项目Nginx是什么Nginx在流媒体方案中的位置软硬件准备移植编译Nginx运行Ngnix测试流媒体方案浏览器播放
目录
前言
前两篇已经介绍,MJPG-streamer方案和流媒体方案之FFmpeg实现物联网视频监控,链接如下:
本章主要介绍推流端Nginx。
一、Nginx是什么
- 一套开源软件,纯C语言编写,效率高
- HTTP和反向代理web服务器,同时也是一个 IMAP、POP3、SMTP 代理服务器
- 稳定、高效,支持高并发
- 即使强如阿里巴巴,也是使用Nginx:
http://tengine.taobao.org/,它就是在Nginx的基础上,针对大访问量网站的需求,添加了很多高级功能和特性。 - 我们只关注:Nginx可以作为流体服务器,支持RTMP、HTTPFLV、HLS等协议
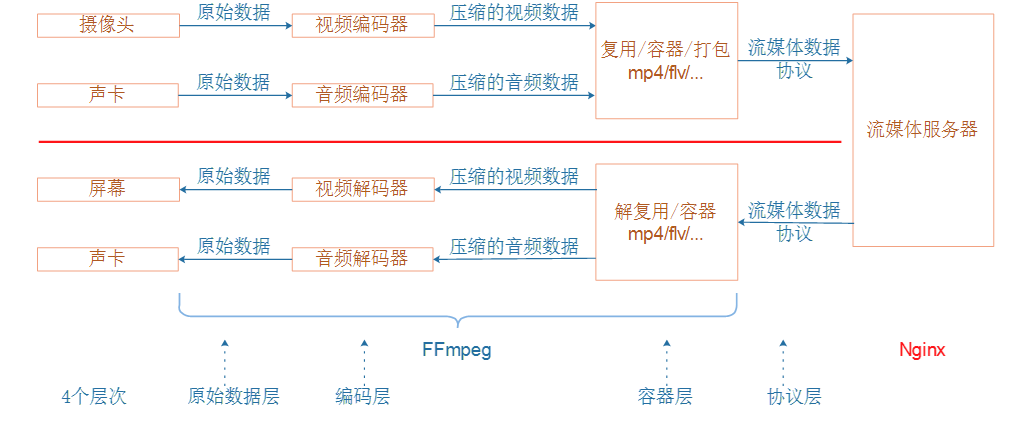
二、Nginx在流媒体方案中的位置
推流端
- FFmpeg使用RTMP协议向Nginx推流
拉流端
- VLC播放器使用RTMP或HTTPFLV协议从Nginx拉流
- 浏览器使用HTTPFLV协议从Nginx拉流(安装flv.js)
让Ngnix支持RTMP、HTTPFLV协议
Nginux需要第3方模块
nginx-rtmp-module:实现了RTMP协议
nginx-http-flv-module:在nginx-rtmp-module的基础上,实现了HTTPFLV,并覆盖nginx-rtmp-module的所有功能
所以,我们将会在Nginx上使用nginx-http-flv-module
第3方模块源码:
https://github.com/winshining/nginx-http-flv-module/
添加第三方模块这部分下面配置buildroot会涉及到。
三、软硬件准备
硬件:
- 100ASK_IMX6ULL开发板 (或其他Linux开发板)
- USB摄像头
软件:
- Ubuntu;
- Buildroot(Buildroot会自动下载其他软件: MJPG-streamer, ffmpeg, nginx);
四、移植编译Nginx
这里跟我前两篇文章移植编译 FFmpeg 和 MJPG-streamer 一样有两种方法:
方法1:下载源码,手工编译
方法2:使用Buildroot,配置选择Nginx,直接编译生成映象文件
我们使用Buildroot:
- 设置交叉编译工具链
- 下载第3方模块: 在Buildroot目录下,创建目录:mkdir dl/nginx 使用git下载:cd dl/nginx && git clone https://github.com/winshining/nginx-http-flv-module.git
- 在Buildroot根目录 make menuconfig
把原来的lighttpd去掉。(否则板子也会自动启动它,就会有两个HTTP服务了:lighttpd, nginx) - 如图选择Nginx,建议把所有功能都选上
- 并且设置额外的参数,在“additional modules”中添加:
$(TOPDIR)/dl/nginx/nginx-http-flv-module - 最后执行(先删除之前编译的nginx,我发现有时设置的第3方模块不起作用,删除后再make就可以了):rm -rf
output/build/nginx-1.15.7 && make - 这会在Buildroot的dl/nginx目录下自动下载源码,并编译
- 结果保存在output/images目录下,有emmc.img, sdcard.img,可以直接烧写到板能的EMMC或SD卡上
cd ~/100ask_imx6ull-sdk/Buildroot_2020.02.x/
mkdir dl/nginx
cd dl/nginx && git clone https://github.com/winshining/nginx-http-flv-module.git
cd nginx-http-flv-module/
git log // 查看
git checkout 1ccfee122804b28c60f1f923eee7824a5111680c

cd ~/100ask_imx6ull-sdk/Buildroot_2020.02.x/
make menuconfig
make 

回车设置额外的参数:
$(TOPDIR)/dl/nginx/nginx-http-flv-module 

保存退出:

最后再将编译成功的emmc.img或sdcard.img,可以直接烧写到板能的EMMC或SD卡上
五、运行Ngnix
在开发板上烧写好映像文件后,开发板启动时会自动运行Ngnix。
输入命令可查看第三方模块已被添加:
nginx -V

为了让它支持RTMP、HTTPFLV,需要修改配置文件:
vi /etc/nginx/nginx.conf 
rtmp {
server {
listen 1935; # Listen on standard RTMP port
chunk_size 4096;
application live {
allow publish 127.0.0.1;
allow play all;
live on; # Enable listening for live streampplication
record off; # Do not record the stream
meta copy; # Copy the incoming metadata for the outgoing metadata
}
}
}
在http里添加:
location /test {
flv_live on;
}

修改后重启Nginx服务:
/etc/init.d/S50nginx restart

六、测试流媒体方案
接网线:
在开发板上运行了Nginx后,它就已经是一个WEB站点了,可以在电脑浏览器里输入开发板的IP访问开发板:

推流
在开发板上执行:
ffmpeg -f v4l2 -framerate 10 -i /dev/video1 -q 10 -f flv rtmp://127.0.0.1/live/wei
ffmpeg: 调用FFmpeg程序。-f v4l2: 设置输入格式为v4l2,即Video for Linux 2,用于访问摄像头设备。-framerate 10: 设置输入帧率为10帧每秒。-i /dev/video1: 指定输入设备为/dev/video1,这是Linux系统中摄像头设备的路径。-q 10: 设置输出视频的质量,范围是1(最好)到31(最差),这里设置为10。-f flv: 设置输出格式为FLV,一种流行的网络视频格式。rtmp://127.0.0.1/live/wei: 指定输出的RTMP服务器地址和流名称,这里是本地服务器的地址,流名称为"wei"。
拉流
在PC上安装VLC播放器:
- 使用RTMP协议拉流:VLC播放器中点击“媒体”->“打开网络串流”,输入:rtmp://192.168.5.9/live/wei
就可以播放了 - 使用HTTPFLV协议拉流:VLC播放器中点击“媒体”->“打开网络串流”,输入: http://192.168.5.9/test?app=live&stream=wei ,就可以播放了
RTMP协议拉流:
rtmp://192.168.5.9/live/weirtmp://192.168.1.6/live/wei 使用rttp拉流
live 是 app streamname是wei:从开发板找到live这个app里面wei的这个流

HTTPFLV协议拉流:
http://192.168.5.9/test?app=live&stream=weitest是目录
对应前面写的节点
去这个目录里面拉这个app live的stream 就可以播放了

缺点:
IMX6ULL性能太弱,在VLC播放器里看到的视频很卡,很滞后。
我们可以上传一个mp4文件到开发板,把它推到Nginx:
ffmpeg -re -i test.mp4 -vcodec copy -acodec copy -f flv rtmp://127.0.0.1/live/wei然后再用VLC拉流看看,会发现很顺畅。
ffmpeg: 调用FFmpeg程序。-re: 以实时速度读取输入文件,这在处理由实时捕获设备生成的输入文件时特别有用。-i test.mp4: 指定输入文件为test.mp4。-vcodec copy: 视频编码复制,即不重新编码视频流,直接复制。-acodec copy: 音频编码复制,即不重新编码音频流,直接复制。-f flv: 设置输出格式为FLV。rtmp://127.0.0.1/live/wei: 指定输出的RTMP服务器地址和流名称,这里是本地服务器的地址,流名称为"wei"。
七、浏览器播放
参考:
无插件web直播解决方案:
【入门】无插件web直播解决方案,ffmpeg+nginx-http-flv-module+flv.js_ffmpeg + nginx + nginx-http-flv-module + flv-CSDN博客
HTTP-FLV直播初探:
https://www.cnblogs.com/saysmy/p/7851911.html
具体参考步骤如下:
1.修改/etc/nginx/nginx.conf:
如下:
location /test {
flv_live on;
chunked_transfer_encoding on;
add_header ‘Access-Control-Allow-Origin’ ‘*’;
add_header ‘Access-Control-Allow-Credentials’ ‘true’;
}
2.编写一个html网页【入门】无插件web直播解决方案,ffmpeg+nginx-http-flv-module+flv.js_前端无插件直播方案-CSDN博客
Heml的demo,HTTP-FLV直播初探:HTTP-FLV直播初探 - 冒雨ing - 博客园 (cnblogs.com)
新建一个html文件,复制里面的源码
- 修改里面的url地址 https://xl.live-play.acgvideo.com/live-xl/520658/live_12860646_332_c521e483.flv?wsSecret=778d91efcb22c588be28cb67ebe57082&wsTime=1510929009
修改为: http://192.168.5.9/test?app=live&stream=wei (我们的html拉流串流) - 他用到一个flv.js文件,我们本地没有,所以要去网上下载,在html中改: <script src=“./flv.js?v=2”>
改为
- 3.把开发板中的 /usr/html/index.html里面的内容改为上述保存的html的内容,就大功告成了。

此时在浏览器中输入开发板的ip,便可以访问监控页面,如图:

韦老师开发板的ip是192.168.1.6,我的是192.168.5.9。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)