
vue项目结构解析
1)assets:资源目录,放置一些图片或者公共js、公共css。6.package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息。3)router:前端路由,我们需要配置的路由路径写在index.js里面;2)components:组件目录,我们写的组件就放在这个目录里面;3.src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。xxxx文件:这些是一些配置文件,包
·
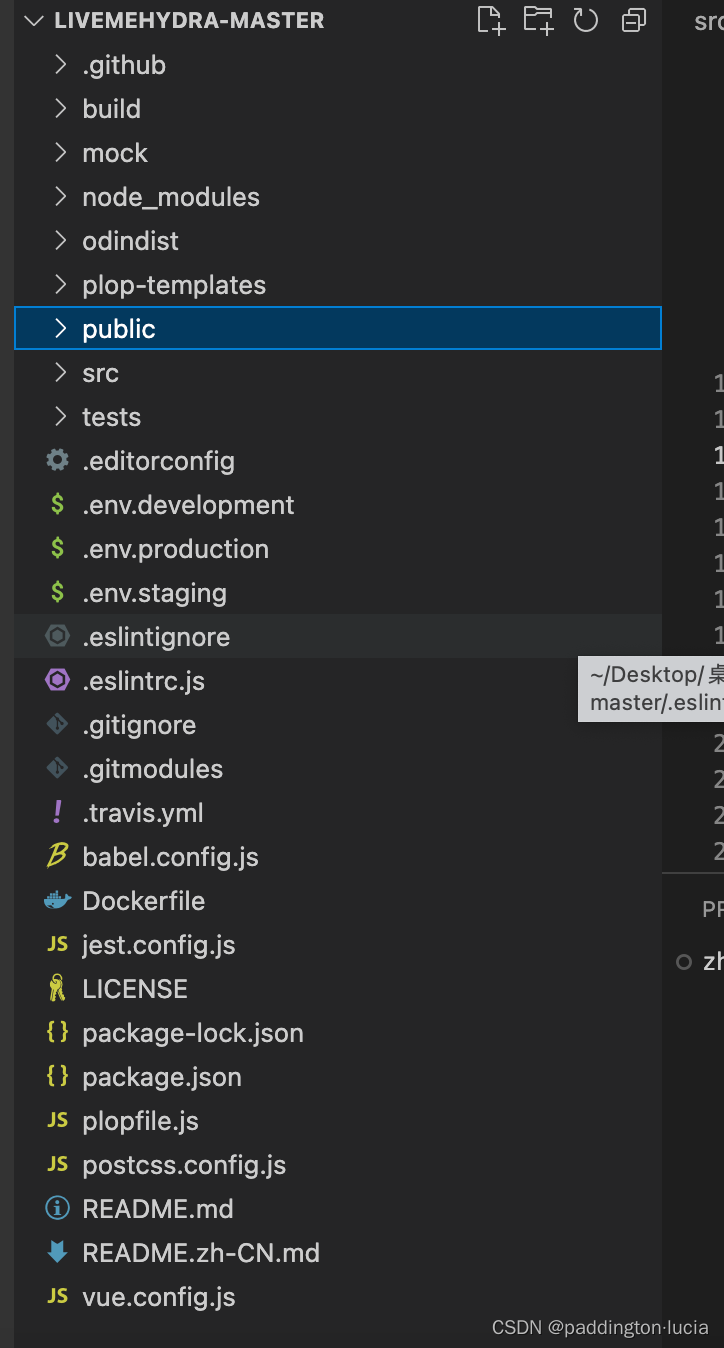
一、项目结构解析

1.build文件:存放项目构建脚本
2.node_modules:npm 加载的项目依赖模块
————————————————————————————————
重点:
3.src:这里是我们要开发的目录,基本上要做的事情都在这个目录里
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;也是项目的第一个vue组件
5)main.js:入口js文件;相当于java的main方法
main.js
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h => h(App)
/*引入组件不要用以下写法:
components: { App },
template: '<App/>'
*/
})
- 在main.js中,首先要导入Vue对象
- 导入App.vue并命名为APP
- 导入router
- 所有东西都导入成功后,创建一个Vue对象,设置要被Vue处理的节点是 ‘#app’,’#app’ 指提前在index.html 文件中定义的一个div

- 将 router 设置到 vue 对象中,这里是一个简化的写法,完整的写法是 router:router,如果 key/value 一模一样,则可以简写
- 想引入Element组件就可以在main.js中引入

App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
- App.vue 是一个vue组件,这个组件中包含三部分内容:1.页面模板(template);2.页面脚本(script);3.页面样式(style)
- 页面模板中,定义了页面的 HTML 元素,这里定义了两个,一个是一张图片,另一个则是一个 router-view
- 页面脚本主要用来实现当前页面数据初始化、事件处理等等操作
- 页面样式就是针对 template 中 HTML 元素的页面美化操作
4.static:静态资源目录,如图片、字体等。不会被webpack构建
5.index.html:首页入口文件,可以添加一些 meta 信息等
6.package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
7.README.md:项目的说明文档,markdown 格式
8…xxxx文件:这些是一些配置文件,包括语法配置,git配置等
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)