
解决vue3-seamless-scroll动态数据不滚动的方法
vue3-seamless-scroll动态数据无法滚动的解决方法
·
话不多说,直接上配置讲方法。
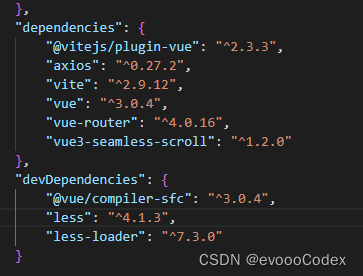
package.json

调用过程就参考了插件作者的git,链接在这里
GitHub - xfy520/vue3-seamless-scroll: Vue3.0 无缝滚动组件
具体片段如下

红色框就是用于加载到滚动组件里的数据,绿色框就是自定的获取这个list的方法。
关键在于,一定要给用于加载到滚动组件里面的数据一个初值!
即上图中的defaultscroll,
defaultscroll.json的内容随便填,只要是合法的json就行,我这里用的例子也放出来
![]()
快试一试,这个我找了半天没找到解决办法的问题,无意间试出来了,hhh
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)