
VUE-数字格式化每三位加一个逗号
描述:将数字格式化成金融格式的数据展示(我的项目不包含小数)方式一:通过过滤器进行格式化-filters1.在数据出添加过滤方法<div style="flex:1;text-align: center;font-size:12px"><span style="text-align: center;">数据量</span><div style="font-
描述:将数字格式化成金融格式的数据展示(我的项目不包含小数)

方式一:通过过滤器进行格式化-filters
1.在数据出添加过滤方法
<div style="flex:1;text-align: center;font-size:12px">
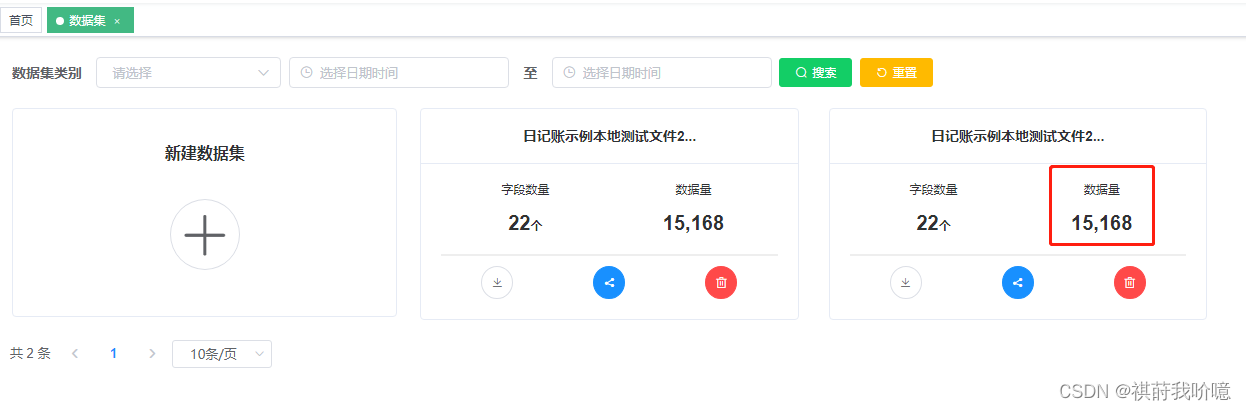
<span style="text-align: center;">数据量</span>
<div style="font-weight:bold;;font-size:20px;padding-top:15px">{{ o.dataVolume | NumFormat }}</div>
</div>

2.创建过滤器实现过滤方法(我的是不需要小数部分的)
NumFormat(value) {
if(!value) return '0.00'
value = value.toFixed(2)
var intPart = Math.trunc(value)// 获取整数部分
var intPartFormat = intPart.toString().replace(/(\d)(?=(?:\d{3})+$)/g, '$1,') // 将整数部分逢三一断
var floatPart = '.00' // 预定义小数部分
var value2Array = value.split('.')
// =2表示数据有小数位
if(value2Array.length === 2) {
floatPart = value2Array[1].toString() // 拿到小数部分
if(floatPart.length === 1) { // 补0,实际上用不着
return intPartFormat + '.' + floatPart + '0'
} else {
return intPartFormat + '.' + floatPart
}
} else {
return intPartFormat + floatPart
}
}

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)