
基于vue实现动态tabs数量过多默认展示几个,其他点击显示
项目需要动态生成一堆tab标签,element ui没有这个方法,只能固定数量,tab一多不好展示。点击左右箭头实现显示隐藏上一个、下一个tab。效果图html代码<template><ul class="issue-list"><li class="arrows" @click="clickLeft"><</li><li..
·
项目需要动态生成一堆tab标签,element ui没有这个方法,只能固定数量,tab一多不好展示。
点击左右箭头实现显示隐藏上一个、下一个tab。
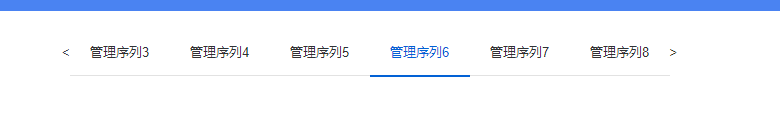
效果图

html代码
<template>
<ul class="issue-list">
<li class="arrows" @click="clickLeft"><</li>
<li
class="issue-item"
v-for="v in showTitleList"
:key="v.id"
:class="tabsId == v.id ? 'issue-item-active' : ''"
@click="tabsId = v.id"
>
{{ v.title }}
</li>
<li class="arrows" @click="clickRight">></li>
</ul>
</template>JS代码
<script>
export default {
data() {
return {
tabsId: 1,// 高亮显示ID
titleList: [
{ title: "管理序列1", id: "1" },
{ title: "管理序列2", id: "2" },
{ title: "管理序列3", id: "3" },
{ title: "管理序列4", id: "4" },
{ title: "管理序列5", id: "5" },
{ title: "管理序列6", id: "6" },
{ title: "管理序列7", id: "7" },
{ title: "管理序列8", id: "8" },
{ title: "管理序列9", id: "9" },
{ title: "管理序列10", id: "10" },
{ title: "管理序列11", id: "11" },
{ title: "管理序列12", id: "12" },
],// 总数据
showTitleList: [],// 页面需要渲染显示的数据
showNum:6,// 需要显示多少个
};
},
mounted() {
this.getInfo();
},
methods: {
//获取初始化数据
getInfo() {
this.titleList.forEach((v, i) => {
// tabs显示多少个
if (this.showTitleList.length < this.showNum) {
this.showTitleList.push(v);
}
});
},
//点击左边
clickLeft() {
if (this.titleList[0].id == this.showTitleList[0].id) {
return false;
} else {
let vid = this.showTitleList[0].id;
this.titleList.forEach((v, i) => {
if (vid == v.id) {
//删除最后一个tabs
this.showTitleList.splice(this.showNum - 1, 1);
this.showTitleList.unshift(this.titleList[i - 1]);
}
});
}
},
//点击右箭头
clickRight() {
if (
this.titleList.at(-1).id == this.showTitleList.at(-1).id
) {
return false;
} else {
let vid = this.showTitleList[this.showNum - 1].id;
this.titleList.forEach((v, i) => {
if (vid == v.id) {
this.showTitleList.splice(0, 1);
this.showTitleList.push(this.titleList[i + 1]);
}
});
}
},
},
};
</script>css部分
<style lang='scss'>
.issue-list{
width: 100%;
height: 92px;
text-align: center;
.arrows{
display: inline-block;
cursor: pointer;
}
.issue-item{
width: 100px;
text-align: center;
display: inline-block;
padding-bottom: 11px;
border-bottom: 1px solid #E2E2E2;
margin: 0 auto;
margin-top: 10px;
cursor: pointer;
}
.issue-item-active{
color: #0261D5;
border-bottom: 2px solid #0261D5;
}
}
</style>更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)