
Bpmn.js 进阶指南(万字长文)
由于 bpmn.js 内部各个模块相互独立,很难编写出全面且流畅的使用教程,之前写的文章也常常是写到一半便没了头绪,所以看起来和没看没什么区别。现在在了解了 bpmn.js 与 diagram.js 的源码,并对相关模块和插件进行了 dts (typescript declare) 的编写之后,心里大致明白如何在原来的基础上进行扩展与重置,所以希望这篇文章能写的尽量全面和清晰,减少大家入坑时消耗的
✨✨✨目前成都的"小学生"大佬和作者一起开发了 Flowable 流程引擎组件(包含前端设计器与后端流程引擎)。
该组件与 Flowable 流程引擎深度融合,结合实际业务场景和使用方式,对属性编辑面板进行了重新设计,优化了用户体验。 增加了符合业务场景的流程校验与进度预览、引入富文本编辑器与代码编辑器。 结合后端引擎,可直接嵌入系统中使用。
详情请访问:https://www.bpmport.com/products ;
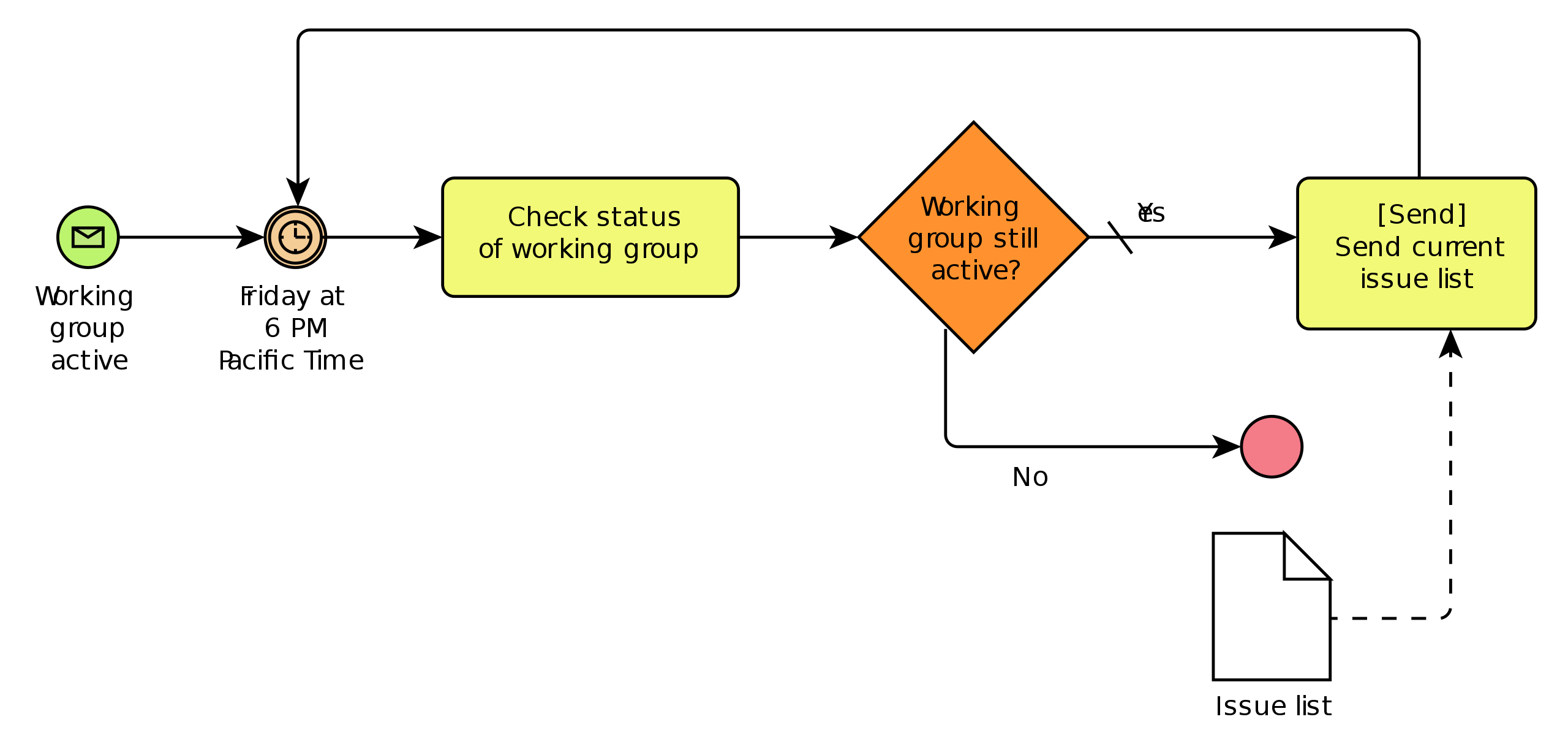
设计器预览:
前言
由于 bpmn.js 内部各个模块相互独立,很难编写出全面且流畅的使用教程,之前写的文章也常常是写到一半便没了头绪,所以看起来和没看没什么区别。
现在在了解了 bpmn.js 与 diagram.js 的源码,并对相关模块和插件进行了 dts (typescript declare) 的编写之后,心里大致明白如何在原来的基础上进行扩展与重置,所以希望这篇文章能写的尽量全面和清晰,减少大家入坑时消耗的时间和精力。
上节中,讲述了 bpmn.js 的简介和相关底层依赖,以及在 Vue 2.x 项目中的基础使用。本篇将在该基础上介绍几种常见 additionalModule 的扩展和自定义重写。
本篇示例代码将采用 Vue 3.0 结合 Pinia 和 Tsx 来展示,并且 bpmn.js 版本为 9.2,具体项目Demo见 Vite Vue Process Designer
因为作者很少写文章,所以排版和描述可能有些不够清晰,希望大家多多包涵。如果您觉得有地方可以改进或者描述有误差,希望您能及时指出,让我可以加以改正,谢谢😋😋
文章目录:
- 创建基础页面
- 创建 Modeler 组件
- Bpmn.js 的“实例化过程”
3.1 Injector
3.2 Diagram
3.3 Bpmn BaseViewer
3.4 Bpmn BaseModeler
3.5 Bpmn Modeler - Properties Panel
4.1 Basic Properties Panel
4.2 BpmnPropertiesPanelModule, BpmnPropertiesPanel 与 PropertiesProviderModule
4.2.1 BpmnPropertiesPanelModule
4.2.2 BpmnPropertiesPanel 组件
4.2.3 PropertiesProviderModule
4.3 Camunda Properties Panel
4.4 Custom Properties Panel
4.4.1 Properties Moddle Extension
4.4.2 CustomPropertiesProviderModule
4.4.3 CustomPropertiesGroup
4.4.4 Use CustomPropertiesProviderModule - Toolbar
5.1 Import And Export
导入
导出
5.2 Canvas Zoom
5.3 Command Stack - Module Configuration
5.1 BpmnRenderer Configuration
5.2 TextRenderer Configuration
5.3 ContextPad Configuration
5.4 Canvas Configuration
5.5 Keyboard Configuration
5.6 AutoScroll Configuration
5.7 ZoomScroll Configuration
下面,进行 Modeler 的核心插件自定义的讲解 - Custom Element And Properties
- Custom Renderer, Palette and ContextPad
7.1 Renderer
7.2 Palette 与 ContextPad - Replace Options (PopupMenu)
- 自己实现 Properties Panel
9.1 第一步:设置监听事件寻找选中元素
9.2 第二步:判断元素类型和数据来控制属性面板
9.3 第三步:实现对应的属性面板更新组件
9.4 复杂属性的更新
9.5 快速定位属性类型和更新方式 - 自己实现 Palette
作者:MiyueFE
链接:https://juejin.cn/post/7117481147277246500
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)