
【关于vue-waterfall-easy 照片瀑布流安卓内置浏览器兼容问题】
关于vue-waterfall-easy 照片瀑布流安卓内置浏览器兼容问题如何使用vue-waterfall-easy项目描述所遇问题如何解决写在最后如何使用vue-waterfall-easy// vue2.Ximport vueWaterfallEasy from 'vue-waterfall-easy'components: {vueWaterfallEasy}//代码片段<vue-w
关于vue-waterfall-easy 照片瀑布流安卓内置浏览器兼容问题
如何使用vue-waterfall-easy
// vue2.X
import vueWaterfallEasy from 'vue-waterfall-easy'
components: {
vueWaterfallEasy
}
//代码片段
<vue-waterfall-easy :imgsArr="imgsArr"
:gap="20"
:height="400"
:loadingDotCount='0'
:imgWidth='180'>
<div slot-scope="props">
<p v-html="props.value.info"></p>
</div>
</vue-waterfall-easy>
其中,imgsArr为瀑布流要展示的照片集合,gap为图片之间的间距,height为图片高,imgWidth为图片宽,loadingDotCount为预加载的点点数。
查看更多相关配置,可以前往源码查看,这里不在赘述!
项目描述
今天,我需要陈述的问题,可能大部分人用不到。但因为本人开发过程中,确实被这个问题搞傻了眼,虽然只花了半个小时就发现问题了,还是在此记录一下,希望可以给朋友们一点点启示!
首先说明,本人遇到的问题在安卓机器内置浏览器,虽说是Chrome内核,但那个兼容性感人,版本低到令人发指!(先忽略能不能升级浏览器的问题,因为问过厂家好多不行)另外,本人所指的安卓机器,并不是纯粹的手机端的安卓,而是类似于电视机大小的安卓机器,比如:班牌机、电梯间电视、点餐机等等
所遇问题

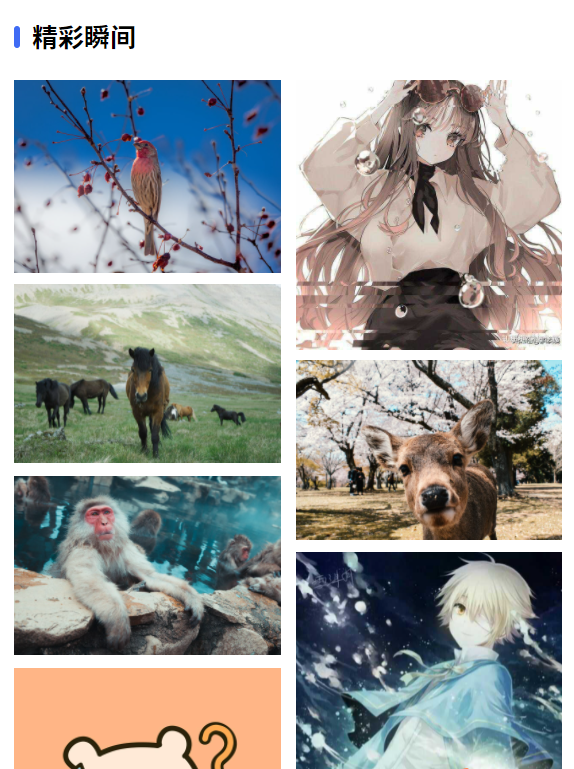
是不是很漂亮?没错,这个就是开发阶段,在本人电脑上浏览器呈现的效果,也是产品需要的效果。
做这个瀑布流展示,用vue-waterfall-easy并没有花多少时间,本人以为万事大吉的时候,打包发布,真机调试,然后,傻眼了…
what??????看看安卓机展现的效果

是不是瞬间傻眼了?这乱七八糟的是啥瀑布流????????
但作为一个撸代码多年,物联开发几年的过来人,惊愣了一小会,我就知道了问题所在。嗯,就是兼容性问题了。安卓机器所内置的浏览器,普遍版本较低,兼容性较差。知道了问题所在,接下来就看解决方案了!
如何解决
查看源代码可见(如何查看源代码,此处省略),vue-waterfall-easy所设置的:imgWidth='180’属性并没有起效!因为安卓内置浏览器,识别不了非常多的css代码,像什么overflow-x:scroll ,margin等等,能不能识别纯粹拼人品。
所以,这个知道问题所在之后,问题就很容易解决了。
只需要简单一步,根据自己排版的width宽度,重写width即可。
.alink .img-wraper {
width: 265px !important;
height: 100%!important;
}
// 此处的width 根据项目自定义,height可以不设置,没什么影响
最后,看看真机效果

是不是瞬间就养眼了…
写在最后
遇到问题不可怕,可怕的事没有解决问题的能力。这其实是一个屡见不鲜的兼容性问题,只要稍微上点心,即可解决
最后,祝大家撸代码愉快!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)