
纯CSS实现悬浮提示并封装成vue组件
说在前面🎈平时给文字加悬浮提示,我们通常都是直接使用title属性来实现,但是这样的效果并不好看,那我们可以自己动手做一个tooltip悬浮提示框吗?说做就做,让我们一起来看看✍️效果预览地址:http://jyeontu.xyz/jvuewheel/#/JToolTipView效果实现HTML部分如下图,简单写一段话使用p标签包裹起来,span标签中的内容是需要我们设置悬浮提示的内容。<
说在前面
🎈平时给文字加悬浮提示,我们通常都是直接使用title属性来实现,但是这样的效果并不好看,那我们可以自己动手做一个tooltip悬浮提示框吗?说做就做,让我们一起来看看✍️
效果

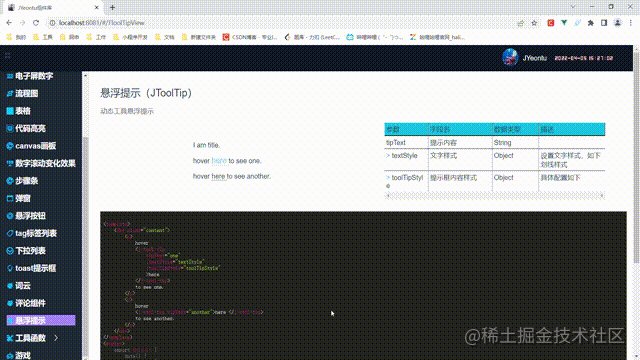
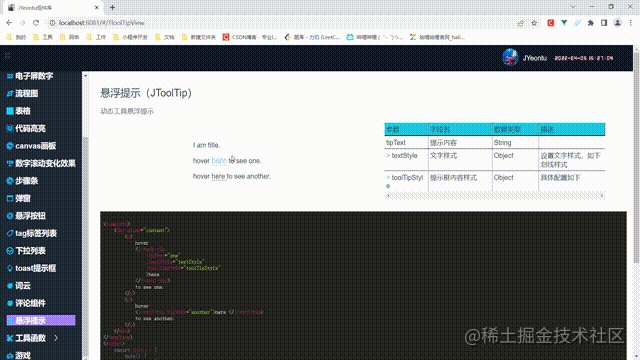
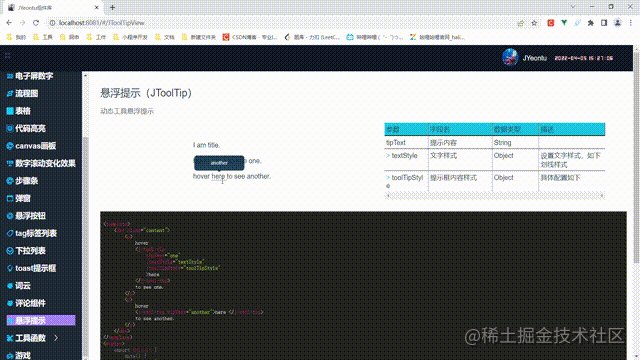
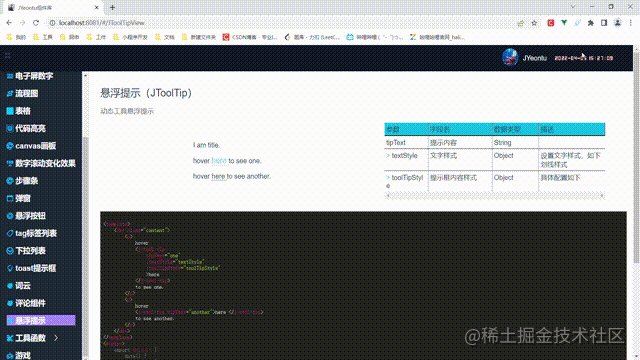
预览地址:http://jyeontu.xyz/jvuewheel/#/JToolTipView
效果实现
HTML部分
如下图,简单写一段话使用p标签包裹起来,span标签中的内容是需要我们设置悬浮提示的内容。
<p>
I am
<span class="j-tooltip">
title
</span>
.
</p>
CSS部分
为文字加上下划虚线
这里使用border-bottom来实现:
border-bottom: 1px dotted black;
悬浮提示弹框
使用before来设置弹出提示内容,content为提示文字,初始设置opacity为0,并添加过渡效果
opacity: 0;
transition: opacity 0.6s;
通过visibility属性设置元素隐藏
visibility:hidden;
hover时显示提示框
.j-tooltip:hover:before {
opacity: 1;
visibility: visible;
}
完整css代码
.j-tooltip {
position: relative;
border-bottom: 1px dotted black;
}
.j-tooltip:before {
content: "title";
position: absolute;
width: 100px;
background-color: #062b45;
color: white;
text-align: center;
padding: 10px;
line-height: 1.2;
border-radius: 6px;
z-index: 1;
opacity: 0;
transition: opacity 0.6s;
bottom: 125%;
left: 50%;
margin-left: -60px;
font-size: 0.75em;
visibility: hidden;
word-break: break-all;
}
.j-tooltip:hover:before {
opacity: 1;
visibility: visible;
}
效果
将鼠标移动到title上面时会弹出这样一个提示。

组件封装
既然我们知道了效果的实现方法,为了方便以后复用,我们肯定是要将其封装成组件才会更加方便,接下来就让我们一起将其封装成一个vue组件。
参数配置
为了使组件的可用性更高,我们需要使其参数可以进行配置。
- tipText
tipText可以设置提示框中的文字 - textStyle
设置需要悬浮提示的文字样式,如给文字加上下划线。 - toolTipStyle
设置提示框样式,如:宽度,字体颜色,背景颜色等……
props: {
tipText: {
type: String,
default: "Tooltip Content"
},
textStyle: {
type: Object,
default: () => {
return {
"border-bottom": "1px dotted black"
};
}
},
toolTipStyle: {
type: Object,
default: () => {
return {
backgroundColor: "#062b45",
color: "#fff",
width: "100px"
};
}
}
},
HTML部分
使用:style定义css变量,后面可以在css中取到该值。
<span
:style="{
'--backgroundColor': toolTipStyle.backgroundColor,
'--color': toolTipStyle.color,
'--width': toolTipStyle.width
}"
>
<span
:id="uid"
class="j-tooltip"
:data-tooltip="tipText"
:style="getTextStyle()"
><slot></slot>
</span>
</span>
CSS部分
- 获取声明css变量
<style vars="{ backgroundColor, color, width }" lang="scss" scoped> - 使用css变量
width: var(--width);
background-color: var(--backgroundColor);
color: var(--color);
- 完整代码
<style vars="{ backgroundColor, color, width }" lang="scss" scoped>
.j-tooltip {
position: relative;
border-bottom: 1px dotted black;
}
.j-tooltip:before {
content: attr(data-tooltip);
position: absolute;
width: var(--width);
background-color: var(--backgroundColor);
color: var(--color);
text-align: center;
padding: 10px;
line-height: 1.2;
border-radius: 6px;
z-index: 1;
opacity: 0;
transition: opacity 0.6s;
bottom: 125%;
left: 50%;
margin-left: -60px;
font-size: 0.75em;
visibility: hidden;
word-break: break-all;
}
.j-tooltip:hover:before{
opacity: 1;
visibility: visible;
}
</style>
组件调用
封装成组件之后我们可以很方便地进行调用,每次只需要设置对应的参数即可,无需重复编写css样式代码。
HTML
<p>
hover
<j-tool-tip
tipText="one"
:textStyle="textStyle"
:toolTipStyle="toolTipStyle"
>here
</j-tool-tip>
to see one.
</p>
<p>
hover
<j-tool-tip tipText="another">here </j-tool-tip>
to see another.
</p>
JavaScript
textStyle: {
borderBottom: "1px dotted skyblue",
fontSize: "large",
color: "skyblue"
},
toolTipStyle: {
backgroundColor: "grey",
color: "skyblue",
width: "100px"
},
源码地址
组件库:http://jyeontu.xyz/jvuewheel
Gitee:https://gitee.com/zheng_yongtao/jyeontu-component-warehouse.git
个人博客:http://jyeontu.xyz/JYeontuBlog
往期精彩
说在后面
🎉这里是JYeontu,现在是一名前端工程师,有空会刷刷算法题,平时喜欢打羽毛球🏸 ,平时也喜欢写些东西,既为自己记录📋,也希望可以对大家有那么一丢丢的帮助,写的不好望多多谅解🙇,写错的地方望指出,定会认真改进😊,在此谢谢大家的支持,我们下文再见🙌。
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容







所有评论(0)