
Vue跨组件动态插槽传递
今天在看coderwhy老师后台管理系统项目实战视频的时候发现组件封装的思路与动态插槽传递非常有意思,写个博客记录一下!需求及基本信息说明组件Goods调用组件page-content,组件page-content调用组件hy-table。为了方便使用,组件page-content封装公共插槽(如果将所有页面的私有的插槽都一股脑放到组件page-content中封装性会变差),需要在Goods中传
今天在看coderwhy老师后台管理系统项目实战视频的时候发现组件封装的思路与动态插槽传递非常有意思,写个博客记录一下!
需求及基本信息说明

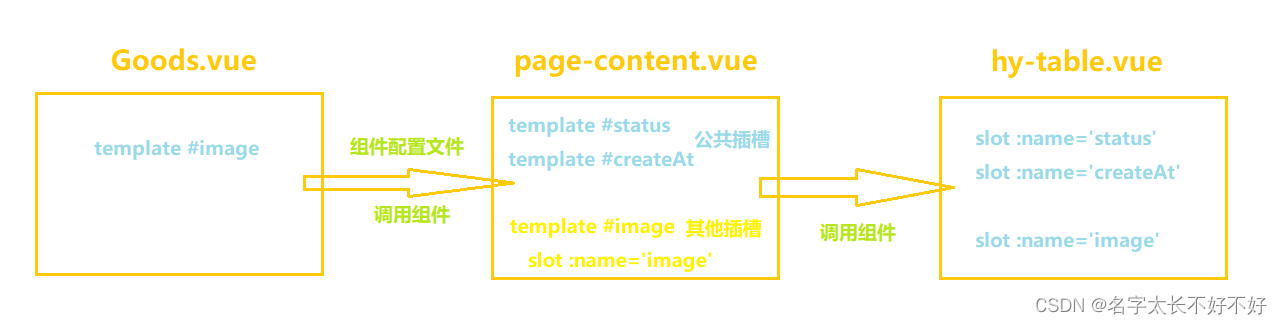
组件Goods调用组件page-content,组件page-content调用组件hy-table。
为了方便使用,组件page-content封装公共插槽(如果将所有页面的私有的插槽都一股脑放到组件page-content中封装性会变差),需要在Goods中传递私有插槽内容在hy-table中显示。
这时候就产生了跨组件插槽传递的需求,而由于编译作用域限制的原因,Goods组件中的#image不能直接被hy-table接收,而需要先由page-content接收goods中的数据,再由page-content将数据传递到hy-table中。
而实际开发中不可能在page-content中将插槽名称写死,上面图例page-content中只是简单拿#image进行举例,实际开发中可以在组件page-content中动态插入私有插槽,实现如下。
代码
Goods.vue
Goods中使用组件page-content并传入配置文件contentTableConfig,并向page-content中名字为image的插槽提供内容<el-image>
<template>
<div class="goods">
<page-content :contentTableConfig="contentTableConfig" pageName="goods">
<template #image="scope">
<el-image
style="width: 60px; height: 60px"
:src="scope.row.imgUrl"
:preview-src-list="[scope.row.imgUrl]"
>
</el-image>
</template>
<template #oldPrice="scope">{{ '¥' + scope.row.oldPrice }}</template>
</page-content>
</div>
</template>contentTableConfig配置文件数据
其中slotName为status、createAt、updateAt、handler为公共插槽配置
export const contentTableConfig = {
title: '商品列表',
propList: [
{ prop: 'name', label: '商品名称', minWidth: '80' },
{ prop: 'oldPrice', label: '原价格', minWidth: '80', slotName: 'oldPrice' },
{ prop: 'newPrice', label: '现价格', minWidth: '80' },
{ prop: 'imgUrl', label: '商品图片', minWidth: '100', slotName: 'image' },
{ prop: 'status', label: '状态', minWidth: '100', slotName: 'status' },
{
prop: 'createAt',
label: '创建时间',
minWidth: '250',
slotName: 'createAt'
},
{
prop: 'updateAt',
label: '更新时间',
minWidth: '250',
slotName: 'updateAt'
},
{ label: '操作', minWidth: '120', slotName: 'handler' }
],
showIndexColumn: true,
showSelectColumn: true
}
page-content.vue
定义一个函数otherPropSlots对配置信息进行过滤,去掉公共的插槽名称,剩下就是私有的插槽名称了,返回一个包含私有插槽的数组,在template中对这个数组进行遍历,slot :name="私有插槽名"接收Goods中的内容,“#私有插槽名”的template向子组件hy-table传递内容
<template>
<div class="page-content">
<hy-table
v-bind="contentTableConfig"
>
<template #status="scope">
<el-button
plain
size="mini"
:type="scope.row.enable ? 'success' : 'danger'"
>
{{ scope.row.enable ? '启用' : '禁用' }}
</el-button>
</template>
<template #createAt="scope">
<span>{{ $filters.formatTime(scope.row.createAt) }}</span>
</template>
<template #updateAt="scope">
<span>{{ $filters.formatTime(scope.row.updateAt) }}</span>
</template>
<template #handler>
<div class="handle-btns">
<el-button v-if="isUpdate" icon="el-icon-edit" size="mini" type="text"
>编辑</el-button
>
<el-button
v-if="isDelete"
icon="el-icon-delete"
size="mini"
type="text"
>删除</el-button
>
</div>
</template>
<!-- 在page-content中动态插入剩余的插槽 -->
<template
v-for="item in otherPropSlots"
:key="item.prop"
#[item.slotName]="scope"
>
<template v-if="item.slotName">
<slot :name="item.slotName" :row="scope.row"></slot>
</template>
</template>
</hy-table>
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
import HyTable from '@/base-ui/table'
export default defineComponent({
components: {
HyTable
},
props: {
contentTableConfig: {
type: Object,
require: true
},
pageName: {
type: String,
required: true
}
},
setup(props) {
// 获取其他的动态插槽名称
const otherPropSlots = props.contentTableConfig?.propList.filter(
(item: any) => {
if (item.slotName === 'status') return false
if (item.slotName === 'createAt') return false
if (item.slotName === 'updateAt') return false
if (item.slotName === 'handler') return false
return true
}
)
return {
otherPropSlots
}
}
})
</script>想说的话
动态传递插槽和封装的思路绝了,需要花好多功夫和时间去消化,前端路漫漫~
代码资料来源
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)