
uView自定义图标和普通引入图标(iconfont-阿里巴巴图标库)
CustomIcon 扩展自定义图标库 | uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架。
·
uView官方自定义图标的添加方法:
CustomIcon 扩展自定义图标库 | uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架
对比修改步骤:
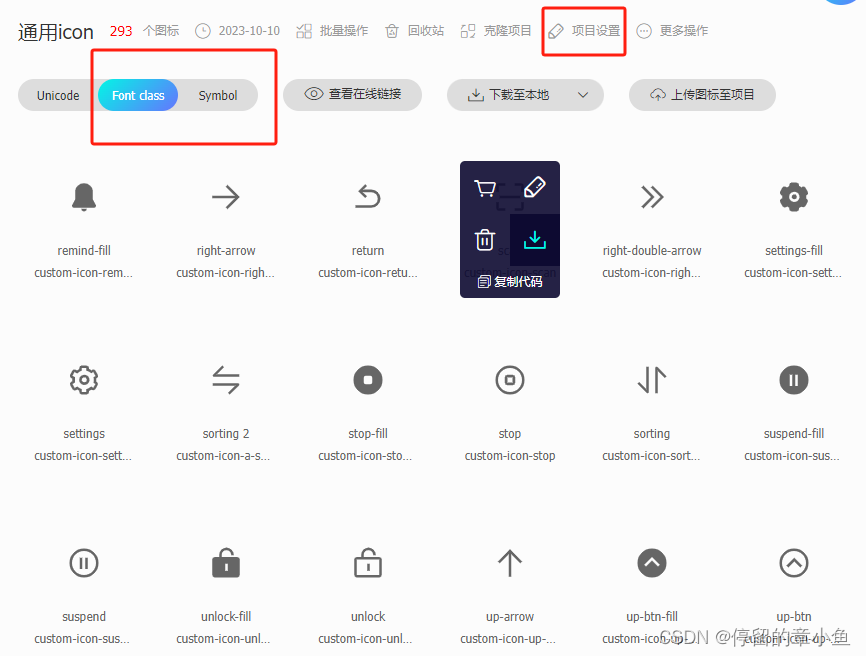
1、修改图标的前缀 打开项目设置

2、修改"FontClass/Symbol 前缀"项为"custom-icon-",修改"Font Family"为"custom-icon",如下图:

3、下载项目至本地

4、引入项目:
4.1、快速引入:框里的四个文件复制到项目中(本案例:根目录下/static/iconfont文件夹下)

修改iconfont.css:
样式.custom-icon适用于普通引入使用iconfont
样式.custom-icon-适用于uView自定义图标使用iconfont

在项目根目录的"App.vue"中,引入上述的"iconfont.css"
@import "@/static/iconfont/iconfont.css";//路径保证正确页面使用:
//普通使用iconfont
<i class="custom-icon custom-icon-company-fill" style="font-size: 30px; color: #888;"></i>
//uView自定义iconfon
<u-icon custom-prefix="custom-icon-company-fill custom-icon" size="30" color="#888"></u-icon>效果图:两种方式效果一样

uview写法原理借鉴:解决uView添加自定义图标不成功_uview 1.0 right-icon-style-CSDN博客
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)