
使用element-ui项目打包后icon图标不显示
在使用vue-cli搭建项目的时候,用了element-ui组件库的图标的,使用npm run build打包项目放到服务的时候,图标显示是框;需要修改两个配置:1.首先在config文件夹下的index.js中的build 下的 assetsPublicPath,记得加.2.build文件夹下的utils.js文件中加一行npm run build 重新打个包就好了!...
·
在使用vue-cli搭建项目的时候,用了element-ui组件库的图标的,使用npm run build打包项目放到服务的时候,图标显示是框;
需要修改两个配置:
1.首先在config文件夹下的index.js中的build 下的 assetsPublicPath,记得加.

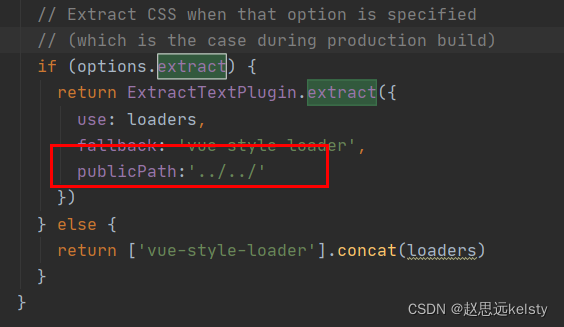
2.build文件夹下的utils.js文件中加一行

npm run build 重新打个包就好了!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)