
Vue中this.$set()的使用场景和用法以及与Vue.set()的区别
Vue.set( ) 是将 set 函数绑定在 Vue 构造函数上,this.$set() 是将 set 函数绑定在 Vue原型上。当我们给一个对象添加属性时,在控制台上可以打印出来,但是视图却没有更新,此时this.$set()就派上用场了。2)在使用this.$set()的情况下:(直接修改methods中handleClick方法)target:要更改的数据源(可以是对象或者。key:要更改
目录
1.this.$set()的使用场景
Vue声明在data中的属性都是响应式的,也就是,我们在修改data中的属性时,一般页面都能实时更新。但是由于 JavaScript 的限制,Vue 不能检测数组和对象的变化。比如我们对data中的对象属性和数组属性进行一些修改时,无法响应式更新渲染到页面,因此vue提供了$set这个API来解决这个限制。
当我们给一个对象添加属性时,在控制台上可以打印出来,但是视图却没有更新,此时this.$set()就派上用场了
2.this.$set的用法
首先先说明一下this.$set()中传参的含义:
this.$set( target, key, value )
target:要更改的数据源(可以是对象或者数组)
key:要更改的具体数据
value :重新赋的值
下面就着重来说明我在开发过程中的用法,希望对大家有所帮助,废话不多说,直接上代码:
此块是html部分:
<template>
<div>
<div v-for="item in goodList" :key="item.id">
{{item.name}} {{item.value}}
</div>
<Button type="success" @click="handleClick()">改变数据</Button>
</div>
</template>此块是js部分:
1)在没有使用this.$set()的情况下:
<script>
export default {
name: 'mySet',
data () {
return {
goodList: [
{name: '书本', value: '200元', id: 1},
{name: '玩偶', value: '200元', id: 2},
{name: '薯片', value: '300元', id: 3}
]
}
},
methods: {
handleClick () {
this.goodList[3] = {name: '口罩', value: '409元', id: 4}
console.log(this.goodList)
}
}
}
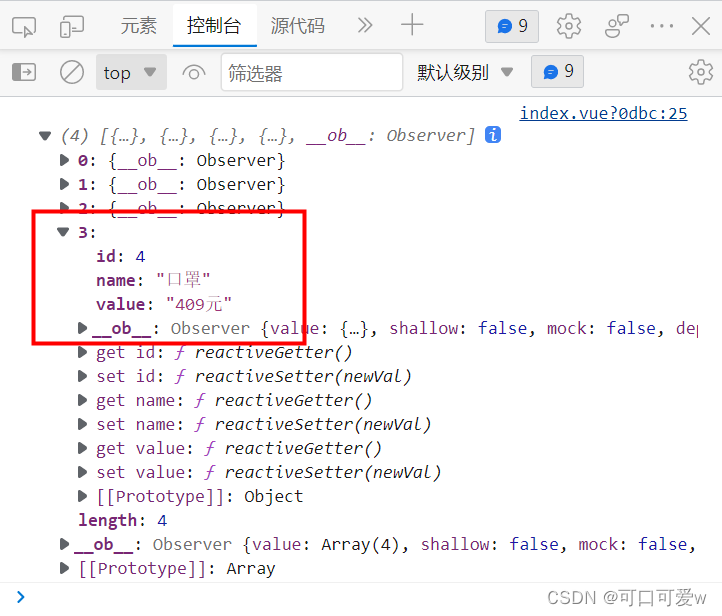
</script>此时点击按钮,控制台可以看到新增数据,但是视图却没有变化:


2)在使用this.$set()的情况下:(直接修改methods中handleClick方法)
methods: {
handleClick () {
this.$set(this.goodList, 3, {name: '口罩', value: '409元', id: 4})
console.log(this.goodList)
}
}此时点击按钮,控制台上可以看到,视图也发生了变化:

 3.this.$set()和Vue.set()的区别
3.this.$set()和Vue.set()的区别
Vue.set( ) 是将 set 函数绑定在 Vue 构造函数上,this.$set() 是将 set 函数绑定在 Vue原型上。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)