
用vue实现,鼠标悬停放大图片,根据鼠标位置倾斜图片网页源码
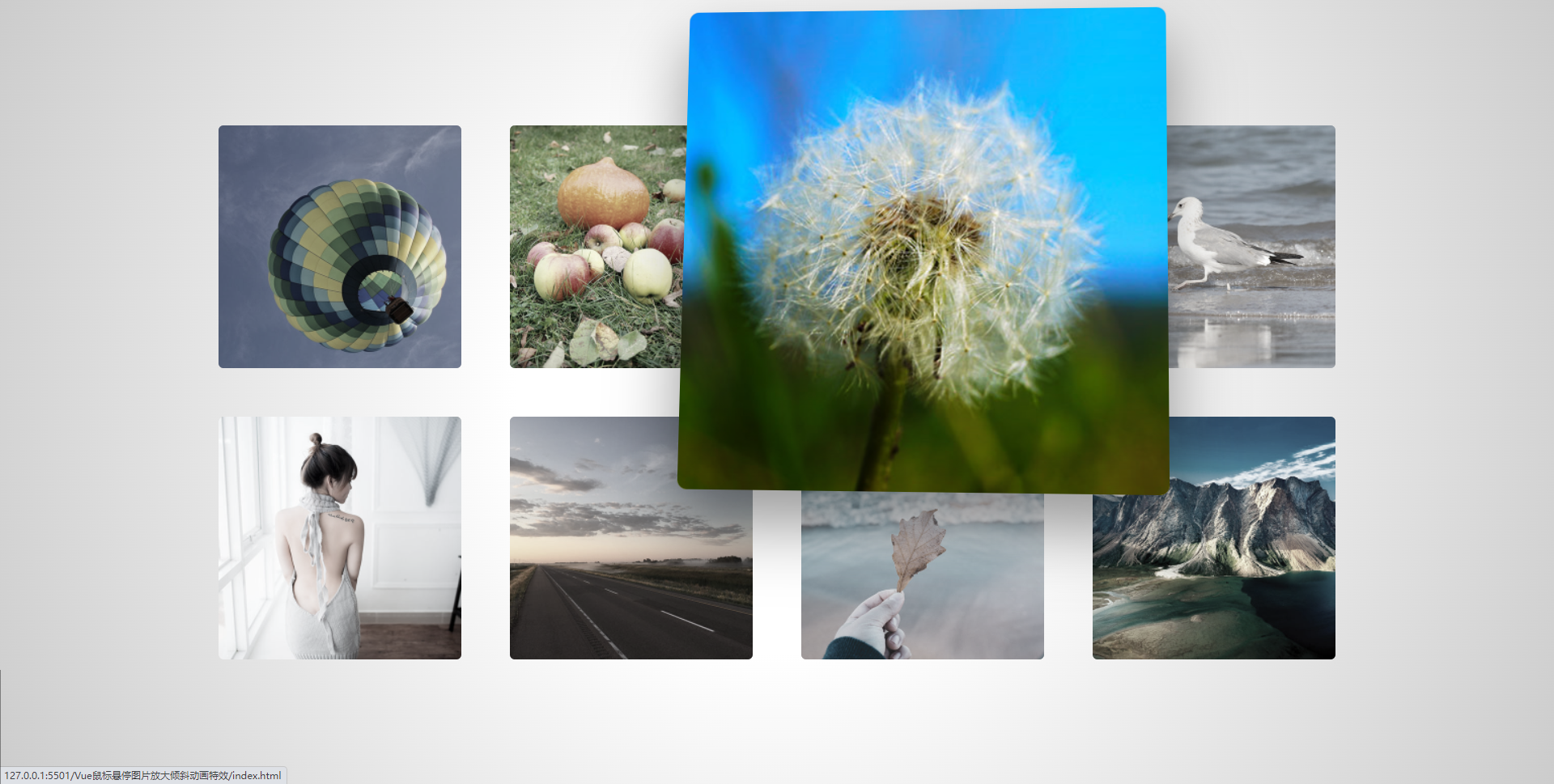
大家好,今天给大家介绍一款,用vue实现的,鼠标悬停放大图片,并根据鼠标位置倾斜图片前端网页源码(图1)。送给大家哦,获取方式在本文末尾。图1鼠标悬停放大图片,鼠标移动图片就会进行相应角度的倾斜,有3D的效果(图2)图2源码完整,部分代码预览:Vue.component("photo-card", {template: `<a class="card":href="link"target="
·
大家好,今天给大家介绍一款,用vue实现的,鼠标悬停放大图片,并根据鼠标位置倾斜图片前端网页源码(图1)。送给大家哦,获取方式在本文末尾。

图1
鼠标悬停放大图片,鼠标移动图片就会进行相应角度的倾斜,有3D的效果(图2)

图2
源码完整,部分代码预览:
Vue.component("photo-card", {
template: `<a class="card"
:href="link"
target="_blank"
ref="card"
@mousemove="move"
@mouseleave="leave"
@mouseover="over">
<div class="reflection" ref="refl"></div>
<img :src="img"/>
</a>`,
props: ["img", "link"],
mounted() {},
data: () => ({
debounce: null }),
methods: {
over() {
const refl = this.$refs.refl;
refl.style.opacity = 1;
},
leave() {
const card = this.$refs.card;
const refl = this.$refs.refl;
card.style.transform = `perspective(500px) scale(1)`;
refl.style.opacity = 0;
},
move() {
const card = this.$refs.card;
const refl = this.$refs.refl;
const relX = (event.offsetX + 1) / card.offsetWidth;
const relY = (event.offsetY + 1) / card.offsetHeight;
const rotY = `rotateY(${(relX - 0.5) * 60}deg)`;
const rotX = `rotateX(${(relY - 0.5) * -60}deg)`;
card.style.transform = `perspective(500px) scale(2) ${rotY} ${rotX}`;
const lightX = this.scale(relX, 0, 1, 150, -50);
const lightY = this.scale(relY, 0, 1, 30, -100);
const lightConstrain = Math.min(Math.max(relY, 0.3), 0.7);
const lightOpacity = this.scale(lightConstrain, 0.3, 1, 1, 0) * 255;
const lightShade = `rgba(${lightOpacity}, ${lightOpacity}, ${lightOpacity}, 1)`;
const lightShadeBlack = `rgba(0, 0, 0, 1)`;
refl.style.backgroundImage = `radial-gradient(circle at ${lightX}% ${lightY}%, ${lightShade} 20%, ${lightShadeBlack})`;
},
scale: (val, inMin, inMax, outMin, outMax) =>
outMin + (val - inMin) * (outMax - outMin) / (inMax - inMin) } });
const app = new Vue({
el: "#grid" });本模板编码:10130,需要的朋友,关注下面微信公众号后,搜索10130,即可获取。
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)