
vue中 data引入图片的几种方式
这里我需要循环图片的数组展示,所以是这种形式。
·
第一种CommonJS规范写法

这里我需要循环图片的数组展示,所以是这种形式
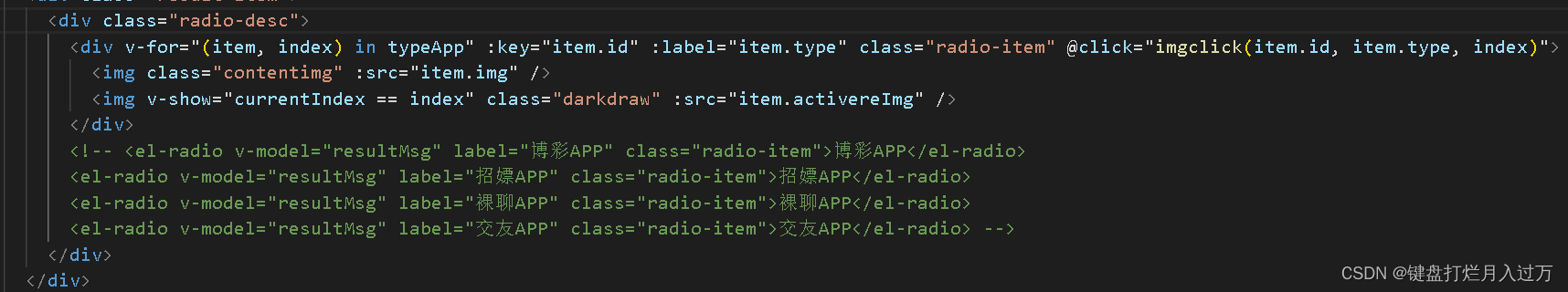
<div class="radio-desc">
<div v-for="(item, index) in typeApp" :key="item.id" :label="item.type" class="radio-item" @click="imgclick(item.id, item.type, index)">
<img class="contentimg" :src="item.img" />
<img v-show="currentIndex == index" class="darkdraw" :src="item.activereImg" />
</div>
</div>
第二种 JS模块化引入
<template>
<img :src="imgs">
</template>
<script>
import img from 'xxx.png'
export default {
data () {
return {
imgs: img
}
}
}更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)