
vue-cli 运行vue项目,设置 “ vue-cli-service serve --open ” 自动打开浏览器,无法启动的解决办法
设置 “ vue-cli-service serve --open ” 后自动打开浏览器无法启动
·
一,在 package.json 里面设置自动打开浏览器;
"scripts": {
"serve": "vue-cli-service serve --open",
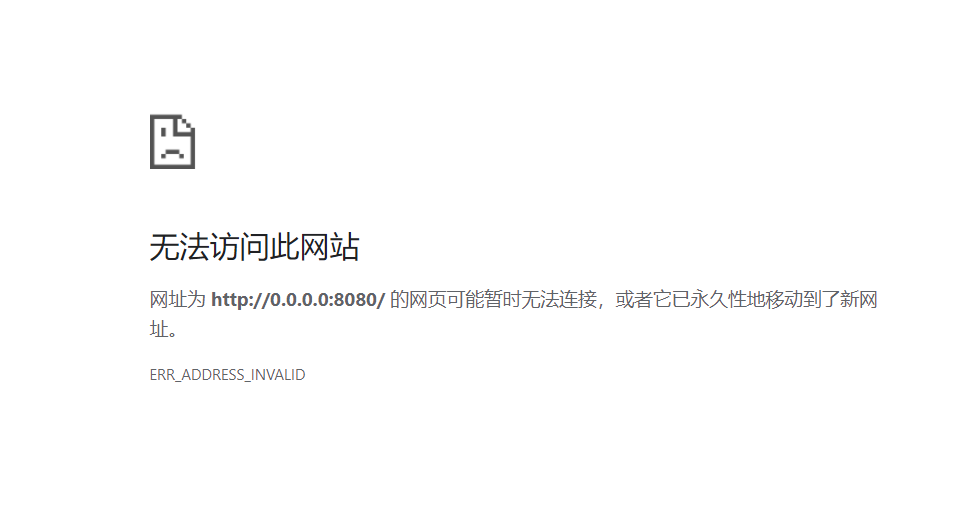
}二,运行之后 跳转到 http://0.0.0.0:8081,界面不能显示;

三,解决方法;
在 项目文件夹下的 vue.config.js 里面添加如下代码即可。
module.exports = defineConfig({
devServer: {
host: 'localhost',
port: 8080,
https: false,
hot: false,
proxy: null
}
})更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)