
Vue3直接引用element-plus报错
Vue3直接引用element-plus报错
·
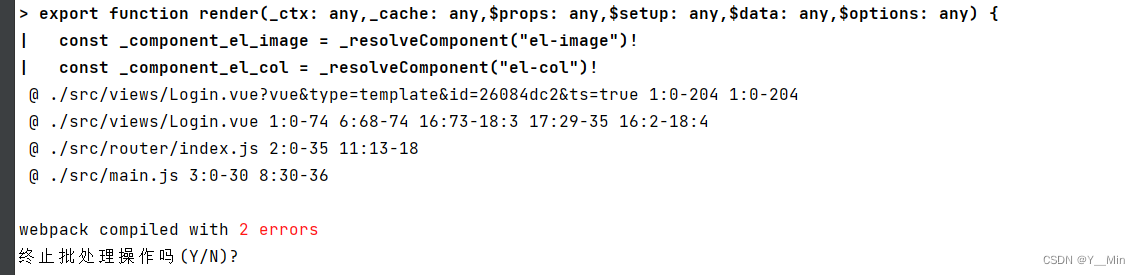
错误如下:

原因在于element-plus中的script使用的是ts语法:
![]()
解决方案:
下载如下组件:
npm install -D vue-loader vue-template-compiler
npm install --save-dev typescript
npm install --save-dev ts-loader
配置vue.config.js文件:

配置内容如下:
const {defineConfig} = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true})
module.exports = {configureWebpack: {resolve: {extensions: [".ts", ".tsx", ".js", ".json"], alias: {}},
module: {
rules: [{
test: /\.tsx?$/,
loader: 'ts-loader',
exclude: /node_modules/,
options: {appendTsSuffixTo: [/\.vue$/],}
}]
}
}
}在根目录下创建tsconfig.json文件:

内容如下:
{
"compilerOptions": {
"experimentalDecorators": true,
"emitDecoratorMetadata": true,
"lib": [
"dom",
"es2016"
],
"target": "es5"
},
"include": [
"./src/**/*"
]
}
最后一步,在src下面随意创建一个空白ts文件,如test.js。
重新启动服务即可。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)