
【Vue3】Vue3实用的小东西 |动态检测屏幕尺寸
useWindowSize 获取屏幕宽高useWindowScroll 屏幕滚动useElementSize - 获取元素尺寸实时响应屏幕尺寸根据不同尺寸设置不同样式【Vue3】Vue3实用的小东西 |动态检测屏幕尺寸
·
下载@vueuse/core
npm i @vueuse/core
useBreakpoints | 响应式
- useBreakpoints
- 作用: 动态检测屏幕尺寸,可以用来做一些响应式操作
参考链接
- Vue3-useBreakpoints
- 备用地址 https://vueuse.org/core/useBreakpoints/
问题描述
大屏时,右侧抽屉大小合适
小屏时,右侧抽屉效果不好

需求
- 小屏时,右边抽屉宽度加宽 -(50%)
- 大屏时,右边抽屉宽度默认 -(30%)
解决需求
- 不需要使用窗口resize监听,动态获取屏幕尺寸
1、引入Vue相关东西 + 导出 bsInfo 对象
tuils/browser.js
/*
@设备尺寸
tuils/browser.js
*/
import { reactive } from 'vue'
// 1. 引入
import { breakpointsTailwind, useBreakpoints } from '@vueuse/core'
const breakpoints = useBreakpoints(breakpointsTailwind)
// 2. 实时响应屏幕尺寸
// 小屏幕时 sm为true,反之
// 其它 md lg 同理
const sm = breakpoints.smaller('sm')
const md = breakpoints.between('sm', 'md')
const lg = breakpoints.between('md', 'lg')
const xl = breakpoints.between('lg', 'xl')
const xxl = breakpoints.between('xl', '2xl')
const xxxl = breakpoints['2xl']
// 3. 响应式 bsInfo 对象
// 设备大小 | 动态数据
// 不需要使用窗口resize监听,实时获取屏幕尺寸
const bsInfo = reactive({
size: {
'sm': sm,
'md': md,
'lg': lg,
'xl': xl,
'xxl': xxl,
'xxxl': xxxl,
}
})
// 导出bsInfo
export { bsInfo }
2、实时响应屏幕尺寸
- 实时响应屏幕尺寸
- 根据不同尺寸设置不同样式
view / HmeView.vue
<template>
<!--...............-->
<!--
侧边抽屉
主要是 :size="drawer.size"
-->
<el-drawer
:size="drawer.size"
>
<template #header="{ close, titleId, titleClass }">
<h4 :id="titleId" :class="titleClass">设置</h4>
<!-- 关闭抽屉按钮-->
<el-button icon="Close" circle @click="close" />
</template>
<!--.......很多html........-->
</el-drawer>
</template>
<script setup>
// 引入 watch reactive
import { reactive, watch} from "vue";
// 1、引入browser.js
import { bsInfo } from "../utils/browser";
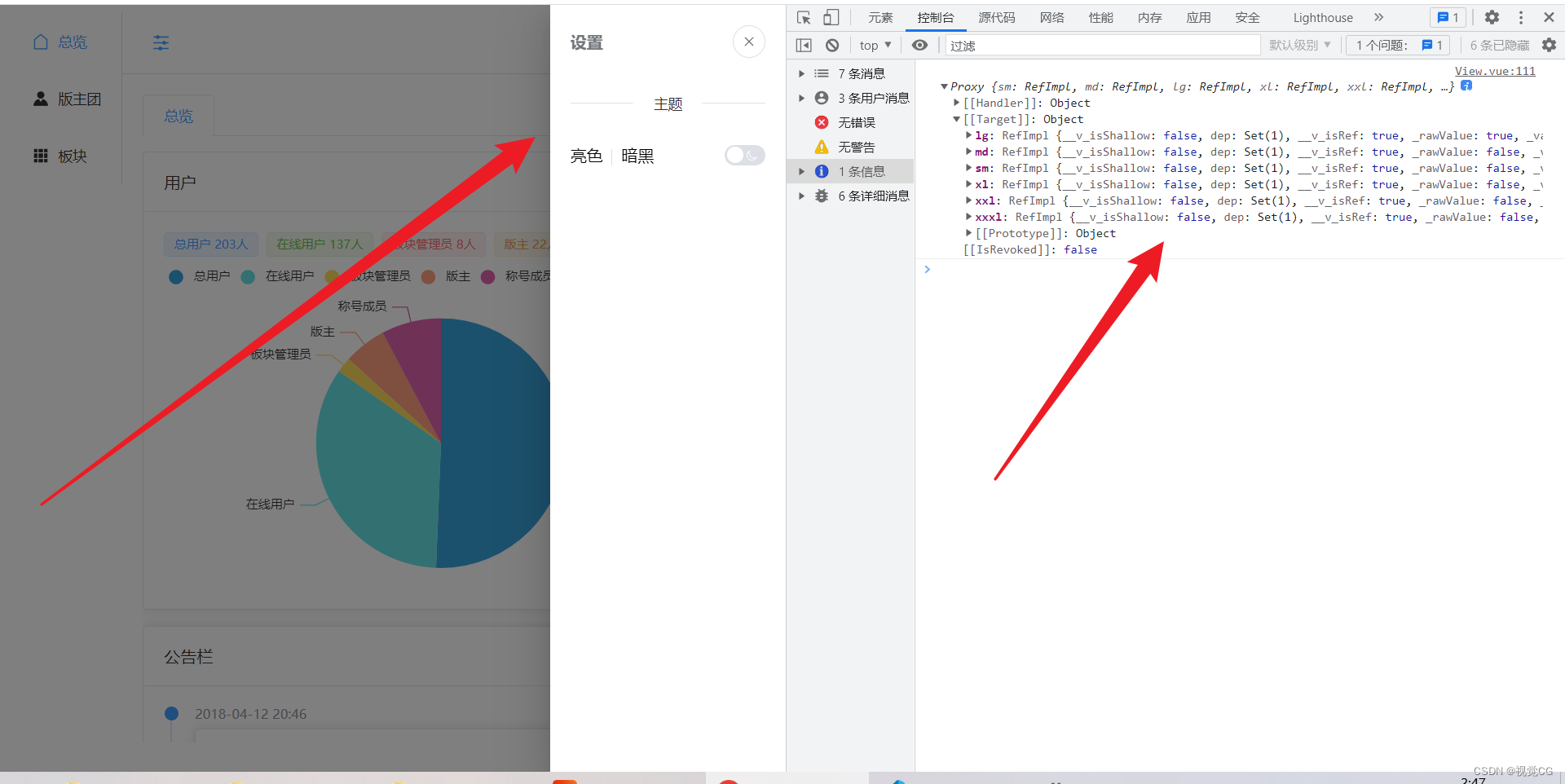
console.log(bsInfo.size);
// 抽屉配置(响应式)
const drawer = reactive({
// 是否显示
visible: false,
size: bsInfo.size.sm === true ? "50%" : "30%",
});
// 监听 bsInfo.size 属性
// 屏幕尺寸发生变化就修改抽屉宽
watch(bsInfo.size, (_) => {
// 是小设备
if (_.sm === true) {
drawer.size = "50%";
} else {
// 非小设备
drawer.size = "30%";
}
});
</script>
效果
1. 大屏幕时,抽屉宽30%

2. 小屏幕时 抽屉宽50%

相关
- useWindowSize 获取屏幕宽高
- 备用地址 https://vueuse.org/core/useWindowSize/
- useWindowScroll 屏幕滚动
- 备用地址 https://vueuse.org/core/useWindowScroll/
- useElementSize - 获取元素尺寸
- 备用地址 https://vueuse.org/core/useElementSize/
- session
- 备用地址 https://vueuse.org/core/useSessionStorage/
- useDark 动态切换主题
- 备用地址 https://vueuse.org/core/useDark/
- useObjectUrl 本地文件转url
- 备用地址 https://vueuse.org/core/useObjectUrl/
End
2023/1/7 2:57 辑
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容








所有评论(0)