
教你如何在vue中使用国际化i18n插件_vue使用i18n
文件,我们在开发过程中都知道,如果一个路由或者api有很多内容都写在一个文件,容易造成维护灾难,继续秉承高内聚低耦合的思路,我们和对项目中的路由或者api进行model划分,本文中的两个语言配置。中获取,是为了达到快速的演示效果,但是如果我们在开发中的话要通过计算机的语言来判断,并且进行切换,正确的方法是我们通过。,格式如下建立就可以了,我们秉承着高内聚低耦合的思路,所以把原本i18n实例中。是w
2、在vue-cli项目中使用
2.1、创建i18n文件结构
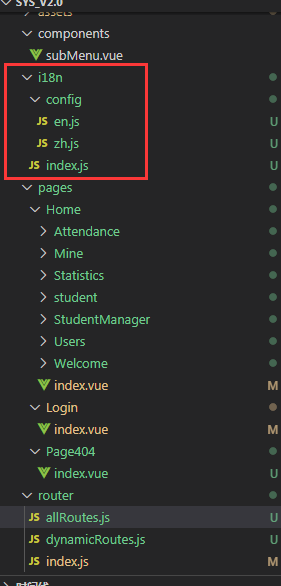
我们首先在项目中src目录下建立一个叫做i18n的文件夹,路径为/src/i18n 当前的例子只提供两种语言(多了写的累-_-||),分别是en英文和zh中文,格式如下建立就可以了,我们秉承着高内聚低耦合的思路,所以把原本i18n实例中messages中的属性进行模块化拆分为两个文件,如下图,都放置在config文件夹中

2.2、config中两个文件的内容定义
en.js和zh.js我们可以先定义一些内容
en.js
export default {
table: {//假如用于翻译表格
date: "Date",
name: "Name",
address: "Address"
},
menu: {},//假如项目中日后还有菜单
tabs: {}//tab切换等
}
zh.js
export default {
table: {
date: "日期",
name: "姓名",
address: "地址"
},
menu: {},
tabs: {}
}
2.3、配置i18n文件夹下的index.js文件
目前我们已经对两个js文件进行了配置,接下来,我们来配置下/src/i18n/index.js文件,我们在开发过程中都知道,如果一个路由或者api有很多内容都写在一个文件,容易造成维护灾难,继续秉承高内聚低耦合的思路,我们和对项目中的路由或者api进行model划分,本文中的两个语言配置en和zh也是划分模块,但是如果我们有20几个国家的语言需要翻译,我们在index中一个一个的import显然对开发效率来书是中灾难,我们的代码可能这样
import en from './config/en'
import id from './config/id'
import ja from './config/ja'
import ae from './config/ae'
import am from './config/am'
import ca from './config/ca'
import al from './config/al'
.....
为了解决这个问题,本文采用了webpack中的require.context方法来解决这个问题
2.4、使用require.context()
require.context是webpack提供的方法,用这个方法我们可以批量引入我们想要的文件,require.context可以返回一个具有 resolve, keys, id 三个属性的方法
resolve()它返回请求被解析后得到的模块 idkeys()它返回一个数组,由所有符合上下文模块处理的请求组成- id 是上下文模块里面所包含的模块 id. 它可能在你使用
module.hot.accept的时候被用到
这个方法接受3个参数
dir传入一个目录进行搜索child是否要搜索子目录regExp传入正则表达式来匹配哪些文件需要引入
let langFiles = require.context("./config", false, /\.js$/);
当我们调用kes()方法的时候可以得到如下属性
let langFiles = require.context("./config", false, /\.js$/);
console.log(langFiles.keys())//["./cn.js","./zh.js"]
以上便是require.context的简单使用,如果想要知道更详细的用法,那我后续会再开一期关于require.context的专题,敬请期待
2.5、继续配置/src/i18n/index.js
下面的代码中我使用了一个正则表达式
let reg = /^\.\/([^\.]+)\.([^\.]+)$/ //正则用于匹配文件名
用这个正则的目的是为了,我们需要将数据处理成这样
{
zh:{...},
en:{...}
}
处理成这种i18n中message属性对应的数据模式,我们通过forEach获取下来的key是这种类型的./zh.js使用正则的目的就是截取其中的zh两个字符,然后生成复合message属性的数据模型
import Vue from "vue"
import VueI18n from "vue-i18n"
Vue.use(VueI18n)//注入到所有的子组件
//require.context(path,deep,regExp)
//有3个方法 分别是keys()
let langFileds = require.context('./config', false, /\.js$/)
let regExp = /\.\/([^\.\/]+)\.([^\.]+)$/ //正则用于匹配 ./en.js中的'en'
// regExp.exec('./en.js')
let messages = {} //声明一个数据模型,对应i18n中的message属性
langFileds.keys().forEach(key => {
let prop = regExp.exec(key)[1] //正则匹配en|zh这样的值
//messages[prop]相当于 messages['en'] = {table:{...}}
messages[prop] = langFileds(key).default
})
console.log(messages);
console.log(langFileds('./en.js'));
let locale = localStorage.getItem('lang') || "zh" //从localstorag中获取
export default new VueI18n({
locale,//指定语言字段
messages//定义语言字段
})
2.6、修改main.js
下面我们将i18n挂载在main的Vue实例,本案例中也引入了element-ui,如果想要使用element-ui,需要先安装
yarn add element-ui
接下来根据自己的需求编写代码
import Vue from 'vue'
import App from './App.vue'
import ElementUI from "element-ui" //element-ui
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI)
import i18n from "./i18n" //
new Vue({
render: h => h(App),
i18n //挂载
}).$mount('#app')
2.7、 App.vue视图展示(navigator.language)
从2.5的代码中我们可以看到,我将locale的属性设置为从localStorage中获取,是为了达到快速的演示效果,但是如果我们在开发中的话要通过计算机的语言来判断,并且进行切换,正确的方法是我们通过navigator.language来获取计算机的语言
<template>
<div id="app">
<template>
<el-table :data="tableData"
style="width: 100%">
<el-table-column prop="date"
:label="$t('table.date')"
width="180">
</el-table-column>
<el-table-column prop="name"
:label="$t('table.name')"
width="180">
</el-table-column>
<el-table-column prop="address"
:label="$t('table.address')">
</el-table-column>
</el-table>
</template>
<el-button type="primary"
@click="change('zh')">点击切换中文</el-button>
<el-button type="primary"
@click="change('en')">点击切换英文</el-button>
<el-button type="primary"
</div>
</template>
<script>
export default {
**ES6**
* 列举常用的ES6特性:
* 箭头函数需要注意哪些地方?
* let、const、var
* 拓展:var方式定义的变量有什么样的bug?
* Set数据结构
* 拓展:数组去重的方法
* 箭头函数this的指向。
* 手写ES6 class继承。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**

**微信小程序**
* 简单描述一下微信小程序的相关文件类型?
* 你是怎么封装微信小程序的数据请求?
* 有哪些参数传值的方法?
* 你使用过哪些方法,来提高微信小程序的应用速度?
* 小程序和原生App哪个好?
* 简述微信小程序原理?
* 分析微信小程序的优劣势
* 怎么解决小程序的异步请求问题?

**其他知识点面试**
* webpack的原理
* webpack的loader和plugin的区别?
* 怎么使用webpack对项目进行优化?
* 防抖、节流
* 浏览器的缓存机制
* 描述一下二叉树, 并说明二叉树的几种遍历方式?
* 项目类问题
* 笔试编程题:

#### 最后
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)