
vue使用swiper实现轮播图一页多张图片效果
安装swiper(我安装的是4.5.1)
·
111
安装swiper(我安装的是4.5.1)
npm install swiper
引入
import Swiper from 'swiper'
import 'swiper/dist/css/swiper.min.css'
template
<template>
<div>
<section class="pc-banner">
<div class="swiper-container">
<div class="swiper-wrapper" style="display: flex;align-items: center;">
<div class="swiper-slide swiper-slide-center none-effect"><img
src="https://img1.baidu.com/it/u=1472391233,99561733&fm=253&fmt=auto&app=120&f=JPEG?w=889&h=500"
alt=""></div>
<div class="swiper-slide"><img
src="https://img1.baidu.com/it/u=3007048469,3759326707&fm=253&fmt=auto&app=120&f=JPEG?w=889&h=500"
alt=""></div>
<div class="swiper-slide"><img
src="https://img2.baidu.com/it/u=2028084904,3939052004&fm=253&fmt=auto&app=120&f=JPEG?w=889&h=500"
alt=""></div>
<div class="swiper-slide"><img
src="https://img1.baidu.com/it/u=4049022245,514596079&fm=253&fmt=auto&app=120&f=JPEG?w=889&h=500"
alt=""></div>
</div>
</div>
<div class="swiper-pagination"></div>
<div class="button">
<div class="swiper-button-prev">
</div>
<div class="swiper-button-next">
</div>
</div>
</section>
</div>
</template>
script
<script>
import Swiper from 'swiper'
import 'swiper/dist/css/swiper.min.css'
export default {
data() {
return {
}
},
mounted() {
this.Lunbo()
},
methods: {
Lunbo() {
var swiper = new Swiper('.swiper-container', {
slidesPerView: 3,
breakpoints: {
750: {
slidesPerView: 1,
},
990: {
slidesPerView: 2,
}
},
spaceBetween: 0,
loop: true,
speed: 1000,
autoplay: true,
autoplayDisableOnInteraction: false,
disableOnInteraction: true,
observer: true,
observeParents: true,
pagination: '.swiper-pagination',
paginationClickable: true,
mousewheelControl: true,
debugger: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
}
});
},
}
};
</script>
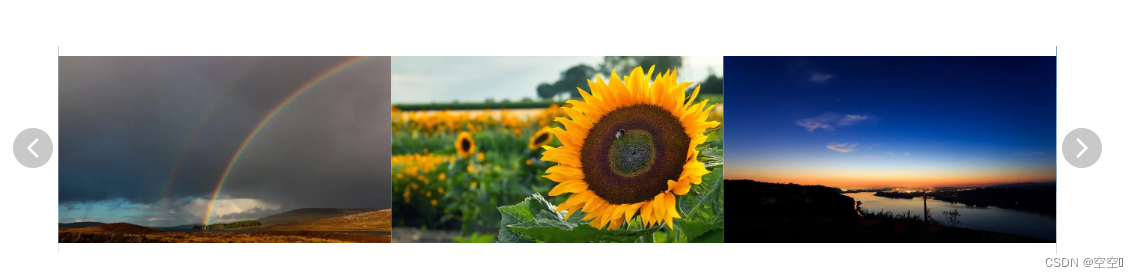
效果图


完整代码
<template>
<div>
<section class="pc-banner">
<div class="swiper-container">
<div class="swiper-wrapper" style="display: flex;align-items: center;">
<div class="swiper-slide swiper-slide-center none-effect"><img
src="../assets/images/about/cityulogo.png" alt=""></div>
<div class="swiper-slide"><img src="../assets/images/about/bcmlogo.png" alt=""></div>
<div class="swiper-slide"><img src="../assets/images/about/cuhkszlogo.png" alt=""></div>
<div class="swiper-slide"><img src="../assets/images/about/about03.png" alt=""></div>
<div class="swiper-slide"><img src="../assets/images/about/about04.png" alt=""></div>
</div>
</div>
<div class="swiper-pagination"></div>
<div class="button">
<div class="swiper-button-prev">
</div>
<div class="swiper-button-next">
</div>
</div>
</section>
</div>
</template>
<script>
import Swiper from 'swiper'
import 'swiper/dist/css/swiper.min.css'
export default {
data() {
return {
}
},
mounted() {
this.Lunbo()
},
methods: {
Lunbo() {
var swiper = new Swiper('.swiper-container', {
slidesPerView: 3,
breakpoints: {
750: {
slidesPerView: 1,
},
990: {
slidesPerView: 2,
}
},
spaceBetween: 0,
loop: true,
speed: 1000,
autoplay: true,
autoplayDisableOnInteraction: false,
disableOnInteraction: true,
observer: true,
observeParents: true,
pagination: '.swiper-pagination',
paginationClickable: true,
mousewheelControl: true,
debugger: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
}
});
},
}
};
</script>
<style lang="scss" scoped>
.pc-banner {
position: relative;
.swiper-container {
width: 90%;
}
.button {
width: 100%;
display: flex;
justify-content: space-between;
position: absolute;
top: 50%;
.swiper-button-next {
color: black;
}
}
}
@media only screen and (min-width:1200px) {
.main {
background: springgreen;
}
}
/*最大的宽度是1200px,小于1200px都适用于这里*/
@media only screen and (max-width:960px) {
.main {
width: 100%;
}
}
/*
大于min-width的宽度,小于max-width宽度
* */
@media only screen and (min-width: 960px) and (max-width: 1200px) {
.main {
width: 100%;
}
}
.swiper-slide {
-webkit-transition: transform 1.0s;
-moz-transition: transform 1.0s;
-ms-transition: transform 1.0s;
-o-transition: transform 1.0s;
// -webkit-transform: scale(0.7);
// transform: scale(0.7);
}
.swiper-slide-active {
-webkit-transform: scale(1);
transform: scale(1);
}
.none-effect {
-webkit-transition: none;
-moz-transition: none;
-ms-transition: none;
-o-transition: none;
}
.swiper-slide {
img {
width: 100%;
display: block;
}
}
.button {
width: 100%;
margin: auto;
position: relative;
top: 25%;
}
@media screen and (max-width: 750px) {
.button {
width: 100%;
}
}
.swiper-button-prev {
width: 40px;
height: 40px;
border-radius: 50%;
background: url("data:image/svg+xml;charset=utf-8,%3Csvg%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%20viewBox%3D'0%200%2027%2044'%3E%3Cpath%20d%3D'M0%2C22L22%2C0l4.2%2C4.2L8.4%2C22l17.8%2C17.8L22%2C44L0%2C22z'%20fill%3D'%23ffffff'%2F%3E%3C%2Fsvg%3E") #c9c9ca center 50%/50% 50% no-repeat;
}
.swiper-button-next {
width: 40px;
height: 40px;
border-radius: 50%;
background: url("data:image/svg+xml;charset=utf-8,%3Csvg%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%20viewBox%3D'0%200%2027%2044'%3E%3Cpath%20d%3D'M27%2C22L5%2C44l-4.2-4.2L18.6%2C22L0.8%2C4.2L5%2C0z'%20fill%3D'%23ffffff'%2F%3E%3C%2Fsvg%3E") #c9c9ca center 50%/50% 50% no-repeat;
}
@media screen and (max-width: 750px) {
.button div {
width: 28px;
height: 28px;
}
}
</style>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)