
vscode中vue移动端项目真机调试设置
注意:!!手机和电脑在同一区域网,即手机和电脑连同一个wifi步骤一:win+R,输入框:cmd,在cmd.exe中输入ipconfig,得到IPv4 address步骤二: 打开项目根目录下的vue.config.js,将host: ‘localhost’ 修改为 host:‘192.168.0.103’。步骤三:手脚架npm run serve步骤四:在手机浏览器输入链接即可真机调试。步骤五:
·
注意:!!手机和电脑在同一区域网,即手机和电脑连同一个wifi
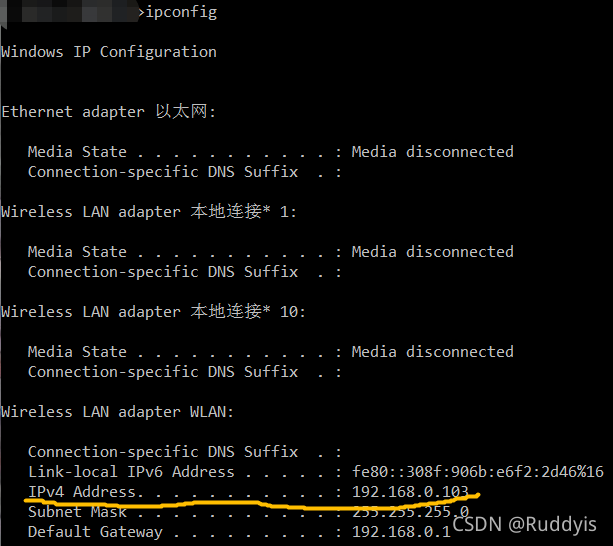
步骤一:win+R,输入框:cmd,在cmd.exe中输入ipconfig,得到IPv4 address

步骤二: 打开项目根目录下的vue.config.js,将host: ‘localhost’ 修改为 host:‘192.168.0.103’。
步骤三:手脚架npm run serve
步骤四:在手机浏览器输入链接即可真机调试。
步骤五:调试完记得将host改回来。
此文仅供记录以防忘记。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)