
Vue2数据响应式原理
vue2中重要的数据响应式原理,深入理解vue内部实现原理有利于后续的开发。
数据响应式原理
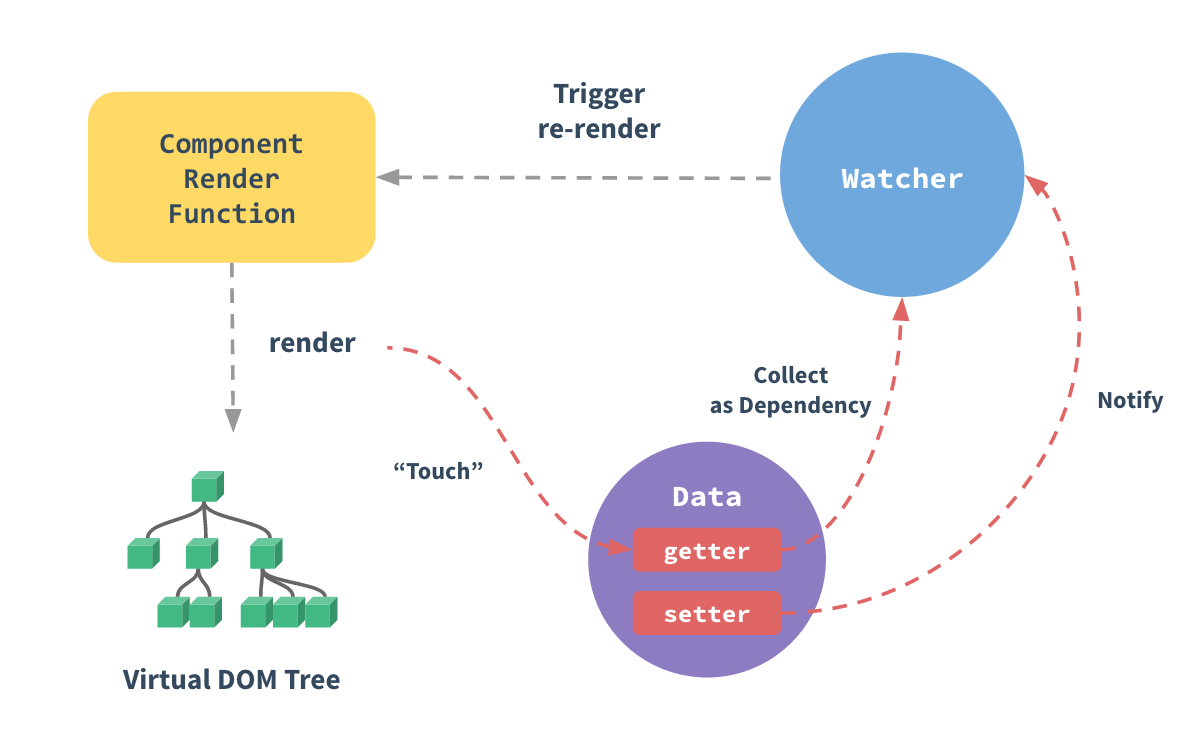
关于数据响应式原理,Vue官网上只是简单的几句话概括。虽然根据图示也能理解个大概,但是其中还有很多细节值得我们深入探讨。

响应式数据的最终目标,是当对象本身或对象属性发生变化时,将会运行一些函数,最常见的就是render函数。
vue主要通过以下几个核心部件实现:
Observe
Observer把对象的每个属性通过Object.defineProperty转换为带有getter和setter的属性,把一个普通的对象转换为响应式的对象。
当访问或者设置属性时,vue就可以做些其他的操作。而且它会递归遍历对象的所有属性,以完成深度的属性转换。
在组件生命周期中,这件事发生在beforeCreate之后,created之前。

由于遍历时只能遍历到对象的当前属性,因此无法监测到将来动态增加或删除的属性。
因此vue提供了$set和$delete两个实例方法,让开发者通过这两个实例方法对已有响应式对象添加或删除属性。
对于数组,vue会更改它的隐式原型,之所以这样做,是因为vue需要监听那些可能改变数组内容的方法
总之,Observer的目标,就是要让一个对象属性的读取、赋值,内部数组的变化都要能够被vue感知到。
Dep
这里有两个问题没解决,就是读取属性时要做什么事,属性变化时又要做什么事,这些问题需要依靠Dep(Dependency)来解决。
vue会为响应式对象中的每个属性、对象本身、数组本身创建一个Dep实例,当读取响应式对象的某个属性时,它会进行依赖收集。当改变某个属性时,它会派发更新。
Watcher
而这里又出现了一个问题,当某个函数执行的过程中,用到了响应式数据,但响应式数据是无法知道是哪个函数在使用自己的。
因此,vue没有直接执行函数,而是把函数交给一个叫做watcher的对象,每个函数执行时都应该创建一个watcher,通过watcher去执行。
watcher会设置一个全局变量,让全局变量记录当前负责执行的watcher等于自己,然后再去执行函数。
在函数的执行过程中,如果发生了依赖记录,那么Dep就会把这个全局变量记录下来,表示有一个watcher用到了我这个属性。
当Dep进行派发更新时,它会通知之前记录的所有watcher:我改变了。

每一个vue组件实例,都至少对应一个watcher,该watcher中记录了该组件的render函数。
watcher首先会把render函数运行一次以收集依赖,于是那些在render中用到的响应式数据就会记录这个watcher。
当数据变化时,Dep就会通知该watcher,而watcher将重新运行render函数,从而让界面重新渲染同时重新记录当前的依赖。
Scheduler
现在还剩下最后一个问题,就是Dep通知watcher之后,如果watcher执行中运行对应的函数,就有可能导致函数频繁运行,从而导致效率低下。
因此,watcher收到派发更新的通知后,实际上不是立即执行对应函数,而是把自己交给一个叫调度器的东西。
调度器维护一个执行队列,该队列同一个watcher仅会存在一次,队列中的watcher不是立即执行,它会通过一个叫做nextTick的工具方法,把这些需要执行的watcher放入到事件循环的微队列中。
nextTick的具体做法是通过Promise完成的。也就是说,当响应式数据变化时,render函数的执行是异步的,并且在微队列中。
详情参见:Vue异步更新队列
总体流程

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)