
echarts+vue堆叠柱状图排序
参考了https://article.itxueyuan.com/JZ3mwZ
·
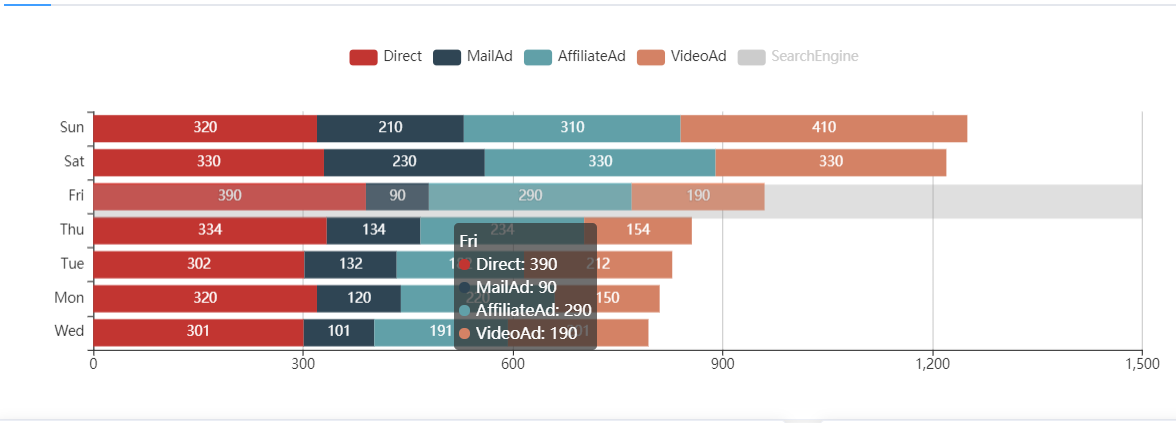
需求:点击legend可以动态切换柱状图,进行降序排序

1、建立sort.js,类似冒泡排序
export function multi_bubbleSort(obj) {
let data0 = obj.data0; //横坐标数组
let data = new Array(data0.length).fill(0); //定义一组与横坐标数组相同大小的且全部为0的数组,用来存储堆积柱状图的和
let len = obj.data0.length; //横坐标数组长度
for (let k = 0; k < len; k++) {
for (let m = 0; m < obj.data1.length; m++) {
data[k] = Number(data[k]) + Number(obj.data1[m][k]); //求和,用来排序
}
}
//简单排序
for (let i = 0; i < len; i++) {
for (let j = 0; j < len - 1 - i; j++) {
if (Number(data[j]) > Number(data[j + 1])) { //相邻元素两两对比
let temp = data[j + 1]; //元素交换
data[j + 1] = data[j];
data[j] = temp;
//交换横坐标元素
let te = obj.data0[j + 1]; //元素交换
obj.data0[j + 1] = obj.data0[j];
obj.data0[j] = te;
//交换各堆积柱状图元素
for (let m = 0; m < obj.data2.length; m++) {
let tem = obj.data2[m][j + 1];
obj.data2[m][j + 1] = obj.data2[m][j];
obj.data2[m][j] = tem;
}
}
}
}
return obj;
}2、在vue的mounted加载柱状图
mounted() {
let tzjcdata0 = this.tzjcdata0 //放到data里的数据
let tzjcdata1 = this.tzjcdata1
let tzjcdata2 = this.tzjcdata2
let tzjcdata3 = this.tzjcdata3
let tzjcdata4 = this.tzjcdata4
let tzjcdata5 = this.tzjcdata5
let lineChart = echarts.init(this.$refs.left)
let option = {}
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow' // 'shadow' as default; can also be 'line' or 'shadow'
}
},
legend: {},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value'
},
yAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
series: [
{
name: 'Direct',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [320, 302, 301, 334, 390, 330, 320],
},
{
name: 'MailAd',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [820, 832, 901, 934, 129, 133, 556],
},
{
name: 'AffiliateAd',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [120, 132, 101, 134, 90, 230, 210],
},
{
name: 'VideoAd',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [220, 182, 191, 234, 290, 330, 310],
},
{
name: 'SearchEngine',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [150, 212, 201, 154, 190, 330, 410],
}
]
}
//---------进入就进行排序------------
let obj = {
"data0": tzjcdata0,
"data1": [tzjcdata1, tzjcdata2, tzjcdata3, tzjcdata4, tzjcdata5],
"data2": [tzjcdata1, tzjcdata2, tzjcdata3, tzjcdata4, tzjcdata5]
};
let multi_obj = multi_bubbleSort(obj);
option.yAxis.data = multi_obj.data0;
option.series[0].data = multi_obj.data2[0];
option.series[1].data = multi_obj.data2[1];
option.series[2].data = multi_obj.data2[2];
option.series[3].data = multi_obj.data2[3];
option.series[4].data = multi_obj.data2[4];
//---------进来不需要排序这里就可以去掉------------
// 绘制图表
lineChart.setOption(option)
//只有点击legend才会触发
lineChart.on('legendselectchanged', function (object) {
//获取legend各图例点击与否,true为未点击,false为点击;
let one = object.selected.Direct;
let two = object.selected.MailAd;
let three = object.selected.AffiliateAd;
let four = object.selected.VideoAd;
let five = object.selected.SearchEngine;
//获取option对象
let option = lineChart.getOption();
//清空需要重新渲染的数据
option.xAxis[0].data = [];
option.series[0].data = [];
option.series[1].data = [];
option.series[2].data = [];
option.series[3].data = [];
option.series[4].data = [];
console.log(option, "option");
//定义一个对象,data0:X轴坐标数组;data1:二维数组,存legend为true的series数组;data2:二维数组,存储所有的series数组
let obj = {
"data0": tzjcdata0,
"data1": [],
"data2": [tzjcdata1, tzjcdata2, tzjcdata3, tzjcdata4, tzjcdata5]
};
//判断legend图例是否为true,是就给对象obj的data1追加相应的series数组
if (one) {
obj.data1.push(tzjcdata1);
}
if (two) {
obj.data1.push(tzjcdata2);
}
if (three) {
obj.data1.push(tzjcdata3);
}
if (four) {
obj.data1.push(tzjcdata4);
}
if (five) {
obj.data1.push(tzjcdata5);
}
//调用排序方法,返回排序好的对象
let multi_obj = multi_bubbleSort(obj);
//给上面清空的数据添加值
option.yAxis[0].data = multi_obj.data0;
option.series[0].data = multi_obj.data2[0];
option.series[1].data = multi_obj.data2[1];
option.series[2].data = multi_obj.data2[2];
option.series[3].data = multi_obj.data2[3];
option.series[4].data = multi_obj.data2[4];
//调用setOption方法,重新渲染堆积柱状图
lineChart.setOption(option);
});
},更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)