
vue前端根据后端返回的经纬度展示高德地图
项目中需要根据后端返回的经纬度展示高德地图,先是查询了高德地图官方api,发现没有效果展示,就很。。于是又看到了这个组件 | vue-amap,用插件就可以完美解决,废话不多说,直接上代码和效果1、安装插件 npm install vue-amap --save2、main.js中加以下代码,全局引入importVueAMapfrom'vue-amap';Vue.use(VueAMap);VueA
·
项目中需要根据后端返回的经纬度展示高德地图,先是查询了高德地图官方api,发现没有效果展示,就很。。于是又看到了这个组件 | vue-amap,用插件就可以完美解决,废话不多说,直接上代码和效果
1、安装插件 npm install vue-amap --save
2、main.js中加以下代码,全局引入
import VueAMap from 'vue-amap';
Vue.use(VueAMap);
VueAMap.initAMapApiLoader({
key: 'dce479808dfc950476a2fe10cde5f297',
plugin: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor'],
// 默认高德 sdk 版本为 1.4.4
v: '1.4.4'
});3、我这里的效果是点击icon,就弹框展示高德地图且只需要点标记,在相应的.vue文件中使用,点标记是<el-amap-marker ></el-amap-marker >,更多类型详情》》组件 | vue-amap

<el-amap vid="amapDemo" :center="center" :zoom="zoom" class="amap-demo">
<el-amap-marker
:position="marker.position"
:visible="marker.visible"
:draggable="marker.draggable">
</el-amap-marker>
</el-amap>4、data中声明相关变量
zoom:地图显示的缩放级别范围,一般3-19,常用12
center:标记在地图上的经纬度,[经度,维度]

5、直接将从后端获取到的经纬度赋值

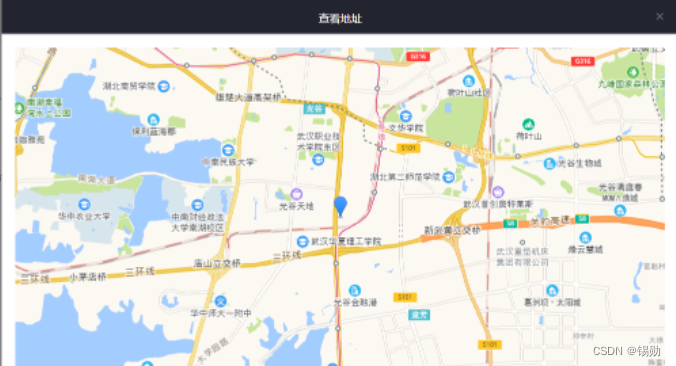
6、效果展示

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)