
Vue v-for循环内部组件ref及外部组件ref获取
Vue ref针对循环内外的获取问题处理
·

1.当ref和v-for一起使用时,通过this.$refs[ref名]获取的是所有组件的数组集合
<div v-for="item in 5" :key="'i'+item">
<el-form :model="formData" ref="formData" ></el-form>
</div>
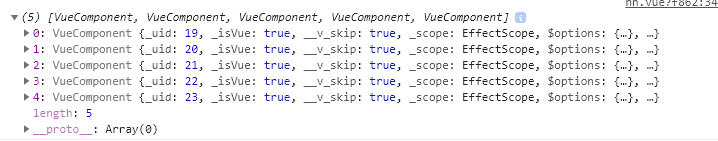
console.log(this.$refs.formData)
打印结果

2.未使用v-for循环但仍然有多个ref相同的元素时获取只能得到最后一个元素
<el-form :model="formData" ref="formData" ></el-form>
<el-form :model="formData" ref="formData" ></el-form>
console.log(this.$refs.formData)
打印结果

3.v-for循环和外部ref相同时
1.最后的是for循环结尾,获取的是循环内部的ref元素集合外部的ref则被覆盖
<el-form :model="formData" ref="formData" ></el-form>
<el-form :model="formData" ref="formData" ></el-form>
<div v-for="item in 5" :key="'i'+item">
<el-form :model="formData" ref="formData" ></el-form>
</div>
console.log(this.$refs.formData)

2.最后的是外部的ref结尾,获取的是最后一个ref元素
<div v-for="item in 5" >
<el-form :model="formData" ref="formData" ></el-form>
</div>
<el-form :model="formData" ref="formData" ></el-form>
<el-form :model="formData" ref="formData" ></el-form>
console.log(this.$refs.formData)

3.如果希望可以获取循环和外部相同的集合可以将外部ref元素添加循环
例:
<el-form :model="formData" ref="formData" v-for="item in 1"></el-form>
<el-form :model="formData" ref="formData" v-for="item in 1"></el-form>
<div v-for="item in 5" >
<el-form :model="formData" ref="formData" ></el-form>
</div>
<el-form :model="formData" ref="formData" v-for="item in 1" ></el-form>
<el-form :model="formData" ref="formData" v-for="item in 1"></el-form>
console.log(this.$refs.formData)

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)