
vue自定义指令实现input输入框回车自动下一行功能
实现思路:获取页面上的所有input,然后逐个遍历即可,需要注意下拉选择器其实也是input,这里要跳过选择器,所以不能直接用getElementsByTagName('input') ,这种不能自己定义要跳过哪些。可以用getElementsByName,给需要获取焦点的input设置一个name。需求:使用的element ui,界面上输入框敲回车自动下一行,如果中间有非输入框的自动跳过。..
·
需求:使用的element ui,界面上输入框敲回车自动下一行,如果中间有非输入框的自动跳过。
实现思路:获取页面上的所有input,然后逐个遍历即可,需要注意下拉选择器其实也是input,这里要跳过选择器,所以不能直接用getElementsByTagName('input') ,这种不能自己定义要跳过哪些。可以用getElementsByName,给需要获取焦点的input设置一个name。
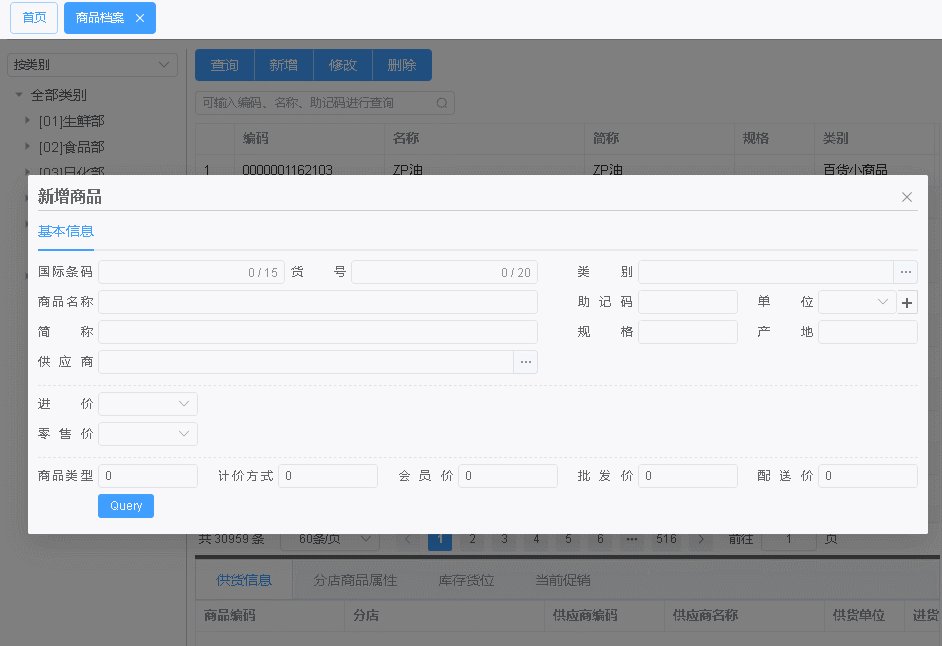
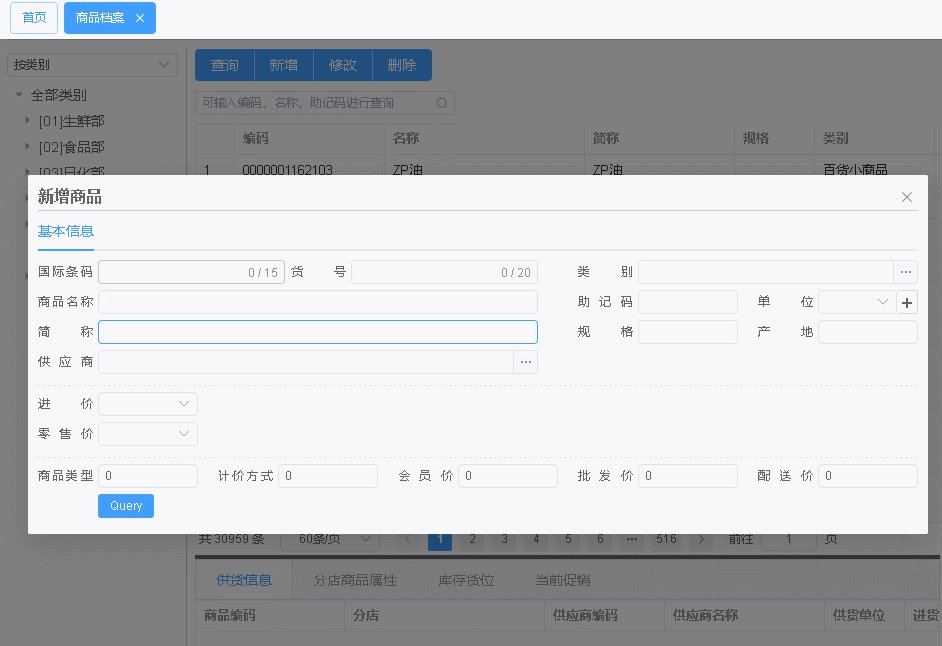
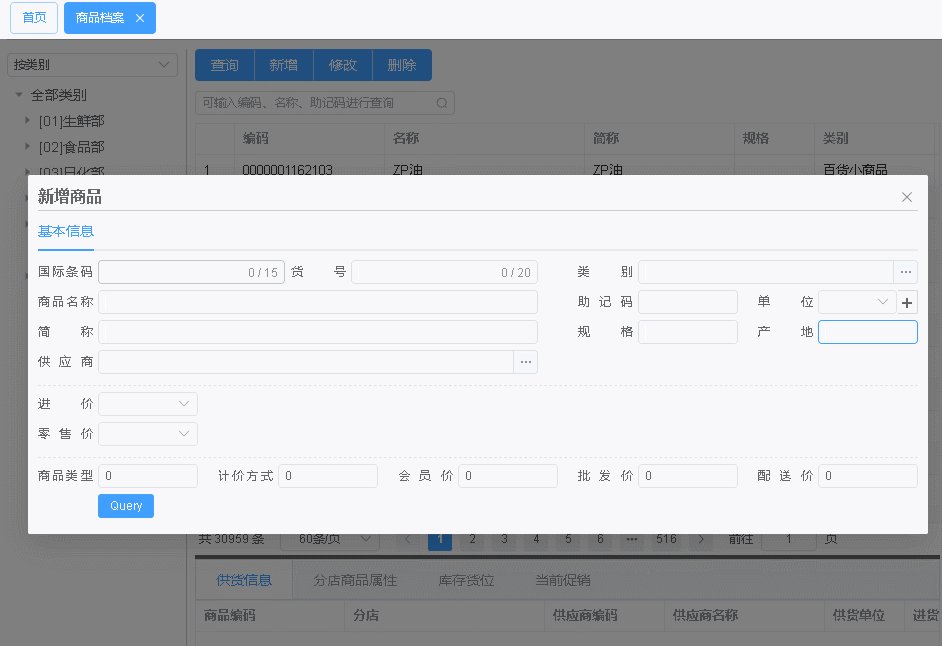
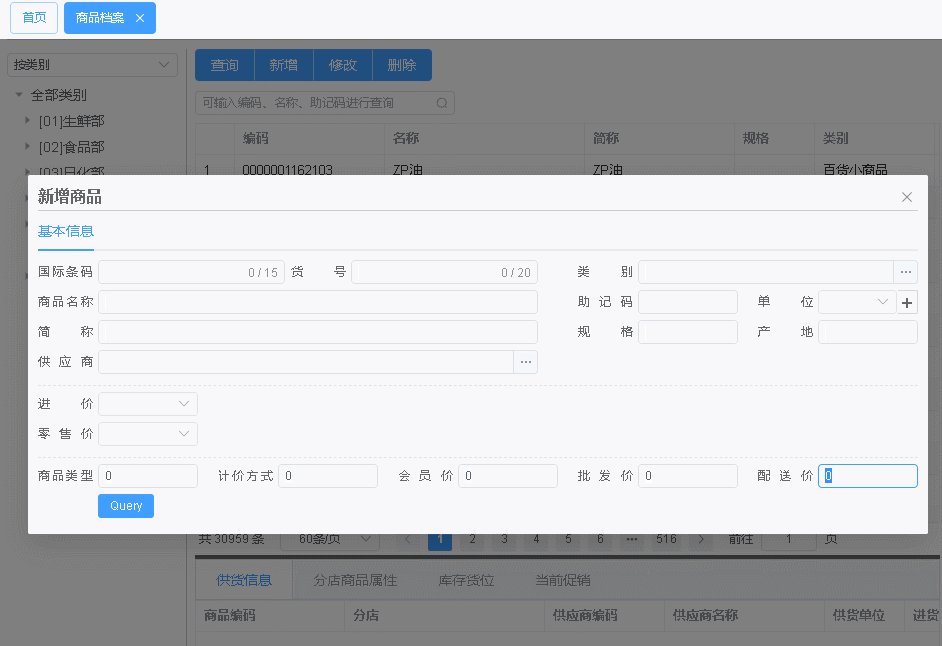
实现效果图:

代码:
main.js
// 自定义下一行的指令
app.directive('enterNextInput', {
beforeMount(el) {
el.addEventListener("keypress",function(e:any){
e = e || window.event;
const charcode = typeof e.charCode == 'number' ? e.charCode : e.keyCode;
if(charcode == 13){
const dom = document.getElementsByName("input")
for (let i = 0; i < dom.length; i++) {
if (dom[i] == document.activeElement) {
if (i == dom.length) return
if (!dom[i+1]) return
if (dom[i+1].localName === 'input') {
dom[i+1].focus()
return
}
}
}
}
})
}
})对应组件:
<template>
<el-form :model="formData" class="demo-form-inline" size="small" label-width="60px">
<div class="form-ctn">
<div class="hd-left">
<div class="item-flex">
<el-form-item label="国际条码" >
<el-input v-model="formData.subNo" maxlength="15" show-word-limit v-enter-next-input name="input" />
</el-form-item>
<el-form-item label="货号">
<el-input v-model="formData.no" maxlength="20" show-word-limit v-enter-next-input name="input" />
</el-form-item>
</div>
<div>
<el-form-item label="商品名称">
<el-input v-model="formData.no" v-enter-next-input name="input"/>
</el-form-item>
</div>
<div>
<el-form-item label="简称">
<el-input v-model="formData.subName" v-enter-next-input name="input"/>
</el-form-item>
</div>
<div>
<el-form-item label="供应商">
<el-input v-model="formData.supplier" v-enter-next-input name="input">
<template #append><span class="input-append" @click="onSupplierAppend">···</span></template>
</el-input>
</el-form-item>
</div>
</div>
<div class="hd-right">
<div>
<el-form-item label="类别" >
<el-input v-model="formData.category" v-enter-next-input name="input">
<template #append><span class="input-append" @click="onCategoryAppend">···</span></template>
</el-input>
</el-form-item>
</div>
<div class="item-flex">
<el-form-item label="助记码" >
<el-input style="width: 100px" v-model="formData.code" v-enter-next-input name="input"/>
</el-form-item>
<el-form-item label="单位" >
<select-add-vue :width="100" :is-add="true" :filterable="true" :options="unitOptions" @change="handleUnitChange"></select-add-vue>
</el-form-item>
</div>
<div class="item-flex">
<el-form-item label="规格" >
<el-input style="width: 100px" v-model="formData.specification" v-enter-next-input name="input" />
</el-form-item>
<el-form-item label="产地" >
<el-input style="width: 100px" v-enter-next-input name="input"/>
</el-form-item>
</div>
</div>
</div>
<el-divider border-style="dashed" />
<div class="form-ctn">
<div>
<el-form-item label="商品类型" >
<select-add-vue :width="100" :options="goodsTypeOptions" @change="handleGoodsTypeChange"></select-add-vue>
</el-form-item>
<el-form-item label="计价方式" >
<select-add-vue :width="100" :options="priceTypeOptions" @change="hanldePriceTypeChange"></select-add-vue>
</el-form-item>
</div>
</div>
<el-divider border-style="dashed" />
<div class="form-ctn">
<div class="item-flex">
<el-form-item label="进价" >
<bi-input v-model="formData.price"></bi-input>
</el-form-item>
<el-form-item label="零售价" >
<bi-input v-model="formData.salePrice"></bi-input>
</el-form-item>
<el-form-item label="会员价" >
<bi-input v-model="formData.vipPrice"></bi-input>
</el-form-item>
<el-form-item label="批发价" >
<bi-input v-model="formData.wholesalePrice"></bi-input>
</el-form-item>
<el-form-item label="配送价" >
<bi-input v-model="formData.deliveryPrice"></bi-input>
</el-form-item>
</div>
</div>
<el-form-item>
<el-button type="primary" @click="onSubmit">Query</el-button>
</el-form-item>
</el-form>
</template>
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)