
关于vue2中vue-router的使用
vue2中vue-router的使用
·
现阶段主要开发管理系统,因此会用到vue-router,此篇笔记主要用于记录vue-router的简单应用
一、vue-router安装
yarn add vue-router@3.1.3二、vue-router引入
在src文件夹下面新建文件router文件夹,并新建index.js文件
import Vue from 'vue'
import Home from '@/components'
import Router from 'vue-router'
Vue.use(Router)
export const constantRouterMap = [{
path: '/',
component: Home,
children: [
{
path: '/index1',
component: () => import('@/components/view/index1.vue')
}, {
path: '/index2',
component: () => import('@/components/view/index2.vue')
},
{
path: '/index3',
component: () => import('@/components/view/index3.vue')
},
]
}]
const router = new Router({
routes: constantRouterMap
})
export default router三、vue-router引入
在main.js引入刚刚建立的文件夹
import Vue from 'vue'
import App from './App.vue'
import router from './router/index' //刚刚建立的文件夹
import VueRouter from 'vue-router'
Vue.config.productionTip = false
Vue.use(VueRouter);
new Vue({
router,
render: h => h(App),
}).$mount('#app')四、vue-router的使用
1)App.vue使用
在建立的router文件夹的index文件下,建立的路由表中,路径为'/'时,会跳转到components文件夹下
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>
2)components文件夹下index.vue文件(注意:此处使用了elementui)
<template>
<div>
<el-radio-group v-model="isCollapse" style="margin-bottom: 20px;">
<el-radio-button :label="false">展开</el-radio-button>
<el-radio-button :label="true">收起</el-radio-button>
<el-menu :router="true" default-active="1-4-1" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" :collapse="isCollapse">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span slot="title">导航一</span>
</template>
<el-menu-item-group>
<el-menu-item index="/index1">选项1</el-menu-item>
<el-menu-item index="/index2">选项2</el-menu-item>
<el-menu-item index="/index3">选项3</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-radio-group>
<router-view></router-view> //占位,用于显示跳转的组件
</div>
</template>
<script>
export default {
data() {
return {
isCollapse: true
};
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
}
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
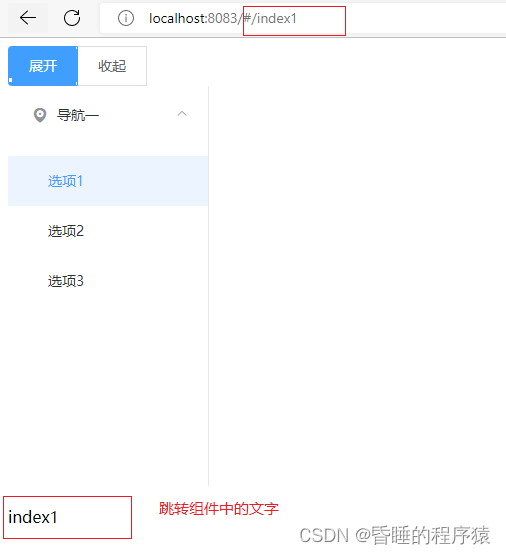
</style>3)界面显示

4)建立需要跳转的文件
在router下的index文件中已经编写好了子路径及相关组件,components文件夹下index.vue文件也已经有<router-view>占位

5)跳转
index1



更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)