
基于vue的cron表达式组件(一)——vue-cron 插件(不带回显进几次执行时间)
前言:在vue和element-ui下使用二、引用方式三、使用示例1.html部分2.js部分四、使用效果
·
前言:在vue和element-ui下使用
一、下载安装依赖插件
npm install vue-cron二、引用方式
import Vue from 'vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI);
//全局引入
import VueCron from 'vue-cron'
Vue.use(VueCron);//使用方式:<vueCron></vueCron>
//局部引入
import {cron} from 'vue-cron'
// 使用方式:<cron></cron>
三、使用示例
1.html部分
<el-popover v-model="cronPopover">
<vueCron @change="onChangeCron" @close="cronPopover = false"></vueCro
<el-input
slot="reference"
@click="cronPopover = true"
v-model="formData.triggerCron"
placeholder="请输入定时策略"
size="small"
></el-input>
</el-popover>2.js部分
methods: {
onChangeCron(v) {
this.formData.triggerCron = v
},
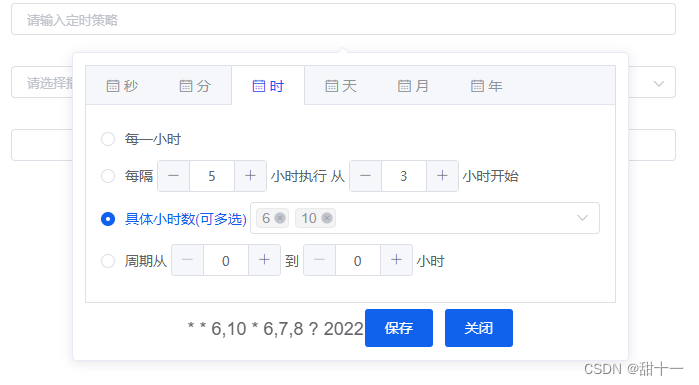
}四、使用效果

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)