
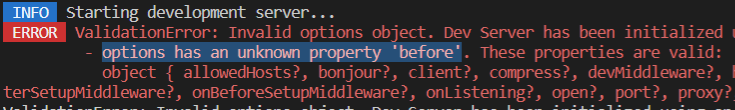
Vue中使用Mock,解决因webpack高版本出现的vue.config.js配置问题:options has an unknown property ‘before‘.
这是因为webpack 4.X版本以上改变了配置方式的原因,如果你使用了4.X以上,而vue.config.js的配置类似如下使用before,就会出现此问题(3.X以下版本用此设置)。解决办法: 1、改变vue.config.js中的配置写法为:2、改变mock文件夹中的index.js写法为:这样就解决了问题,参考webpack版本升迁文档截图.........
·
Vue中使用Mock,先参考此文:vue 中简单使用mock_逆风优雅的博客-CSDN博客_vue使用mock
再看出现问题是否一样呢?

这是因为webpack 4.0版本以上改变了配置方式的原因,如果你使用了4.0以上,而vue.config.js的配置类似如下使用before,就会出现此问题(3.X以下版本用此设置)。
注意:4.0 有改变 ,5.0 又有改变,写法又不一样!请对应版本!

解决办法(WebPack4.0):
1、改变vue.config.js中的配置写法为:
devServer: {
onBeforeSetupMiddleware: require('./mock/index')
}, 
2、改变mock文件夹中的index.js写法为:
module.exports = function (devServer) {
if (process.env.MOCK == "true") {
//为了满足当后台有接口的时候,不是使用mock数据,在此处做一个判断,可以在.env文件中对设置
//监听http请求
devServer.app.post("/user/userInfo", function (rep, res) {
//每次响应请求时读取mock data的json文件
//getJsonFile方法定义了如何读取json文件并解析成数据对象
var json = getJsonFile("./userInfo.json5");
//将json传入 Mock.mock 方法中,生成的数据返回给浏览器
res.json(Mock.mock(json));
});
//多个请求拦截
devServer.app.post("/user/userCart", function (rep, res) {
var json = getJsonFile("./userCart.json5");
res.json(Mock.mock(json));
});
}
};这样就解决了3.0写法的问题,参考webpack版本升迁文档截图

解决办法(WebPack5.0):
若用以上4.0配置出现问题:

1、改变vue.config.js中的配置写法为:
devServer: {
setupMiddlewares: require('./mock/index')
//onBeforeSetupMiddleware: require('./mock/index')
},2、改变mock文件夹中的index.js写法为:
module.exports = (middlewares, devServer) => {
if (!devServer) {
throw new Error("webpack-dev-server is not defined");
}
if (process.env.MOCK == "true") {
middlewares.unshift({
//`name`是可选的
name: "user-classPlan",
path: "/user/classPlan",
middleware: (req, res) => {
// mock 数据模拟接口数据
let json = getJsonFile("./classPlan.json5")
res.json(Mock.mock(json));
},
});
middlewares.unshift({
path: "/user/userCart",
middleware: (req, res) => {
// mock 数据模拟接口数据
let json = getJsonFile("./userCart.json5")
res.json(Mock.mock(json));
},
});
return middlewares;
}
};这样就解决了4.0写法的问题,参考webpack文档截图

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)