
vue3项目使用VS CODE进行断点调试
vue3项目断点调试
·
开头先放launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Launch Edge",
"request": "launch",
"type": "msedge",
"url": "http://localhost:80", // 写自己的端口号
"webRoot": "${workspaceFolder}",
},
]
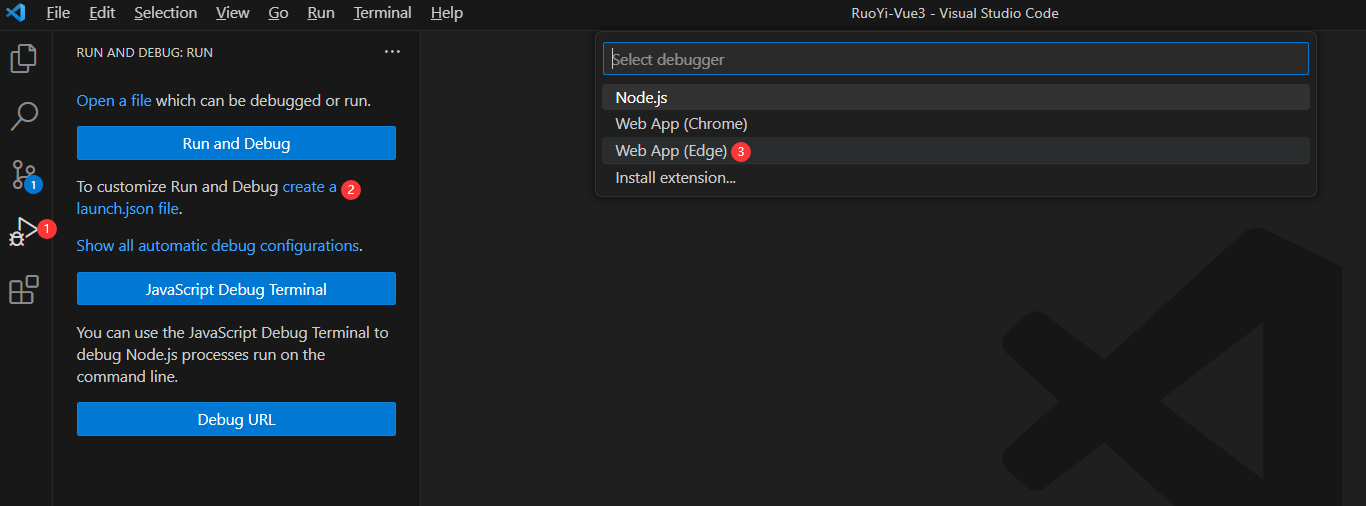
}点击运行调试,去创建launch.json,选择浏览器edge

会在.vscode的目录生成json文件,修改配置端口, json文件开头自取

项目打上断点

控制台启动项目

点击运行Debug,进入断点,可以开始自由调试啦!!!

注意:如果没有npm 启动项目,直接进行Debug,会链接不到地址

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)