
Vue知识分享03-多个dialog对话框
添加数据已经创建了一个dialog对话框,修改数据还需要一个dialog对话框,如何创建多个平行dialog对话框?
·
Vue知识分享03-多个dialog对话框
场景
在实现CRUD的时候,添加数据和修改数据都需要使用dialog对话框


问题
添加数据已经创建了一个dialog对话框,修改数据还需要一个dialog对话框,如何创建多个平行dialog对话框?
可行方法
单个dialog对话框
<el-row>
<el-button type="primary" plain @click="dialogVisible = true">新增</el-button>
</el-row>
<!--添加数据对话框表单-->
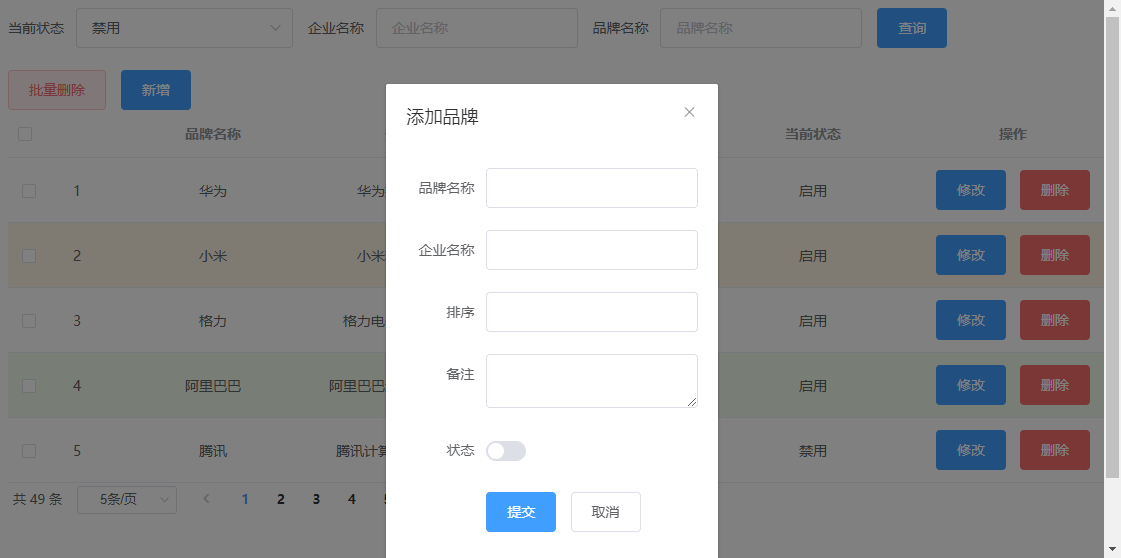
<el-dialog
title="添加品牌"
:visible.sync="dialogVisible"
width="30%"
>
<el-form ref="form" :model="brand" label-width="80px">
<el-form-item label="品牌名称">
<el-input v-model="brand.brandName"></el-input>
</el-form-item>
<el-form-item label="企业名称">
<el-input v-model="brand.companyName"></el-input>
</el-form-item>
<el-form-item label="排序">
<el-input v-model="brand.ordered"></el-input>
</el-form-item>
<el-form-item label="备注">
<el-input type="textarea" v-model="brand.description"></el-input>
</el-form-item>
<el-form-item label="状态">
<el-switch v-model="brand.status"
active-value="1"
inactive-value="0"
></el-switch>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="addBrand">提交</el-button>
<el-button @click="dialogVisible = false">取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
<script>
export default {
data() {
return {
// 品牌模型数据
brand: {
status: '',
brandName: '',
companyName: '',
id: "",
ordered: "",
description: ""
},
dialogVisible: false,
};
}
};
</script>
多个dialog对话框
只需要将第一个复制一份,放到第一个dialog下面或者合适的位置。修改el-dialog标签属性中:visible.sync的值,在script的return里再定义修改的值为false.在给修改按钮绑定点击显示dialog框即可,但是修改需要回显数据,所以最好点击事件绑定一个函数,传入对应要修改的对象,在函数里面进行开关和给绑定的数据模型赋值,两个dialog共用一个数据模型即可
//修改数据打开对话框传入原来数据
openDialog(row){
this.brand = JSON.parse(JSON.stringify(row));
this.dialogVisible2 = true;
},
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)