
无界,wujie的使用
headers: {"Access-Control-Allow-Origin": "*" // 开启应用间的跨域访问},主应用使用了vue2+webpack,子应用使用了vue2+webpack。2,在src目录下创建constants->sub-app.js文件。如果子应用跨域需要在vue.config.js中引。1,在src下创建hostMap.js。vue2 使用wujie的具体步骤。2,引
·
vue2 使用wujie的具体步骤
主应用使用了vue2+webpack,子应用使用了vue2+webpack。
安装
# vue2 框架
npm i wujie-vue2 -S
# vue3 框架
npm i wujie-vue3 -S
2,引入 在main.js中引入
1,在src下创建hostMap.js

// 这里就不写公司的应用域名了,用百度做例子,到时候把自己子应用的域名写上就行了
const map = {
// 子应用的测试环境
'http://localhost:1025': 'http://localhost:1025',//dev-baidu.baidu.cn/',
// 子应用的预发环境
'http://localhost:1025': 'http://localhost:1025',
// 子应用的生产环境
'http://localhost:1025': 'http://localhost:1025',
}
export default function hostMap (host) {
if (process.env.NODE_ENV === 'production') return map[host]
return host
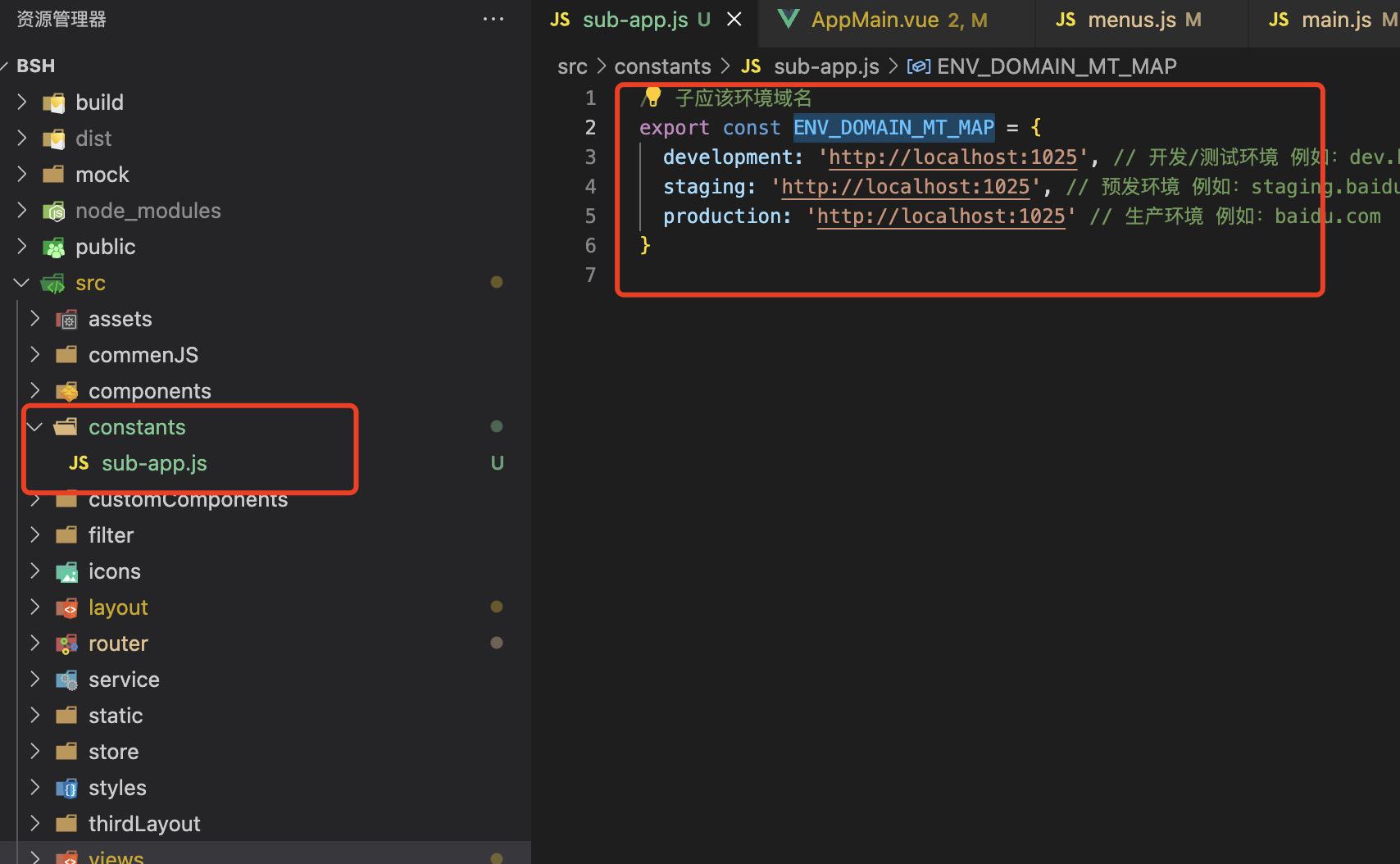
}2,在src目录下创建constants->sub-app.js文件

// 子应该环境域名
export const ENV_DOMAIN_MT_MAP = {
development: 'http://localhost:1025', // 开发/测试环境 例如:dev.baidu.com
staging: 'http://localhost:1025', // 预发环境 例如:staging.baidu.com
production: 'http://localhost:1025' // 生产环境 例如:baidu.com
}
3,在main.js中引入
// 这里是有多个子应用的时候,可以把子应用的地址配置放在一个文件,导入进来就行了
import { ENV_DOMAIN_MT_MAP } from '@/constants/sub-app.js'
// 这个文件主要是配置一些子应用的测试环境地址
import hostMap from './hostMap.js'
// 微服务
import WujieVue from "wujie-vue2";
const { setupApp, preloadApp } = WujieVue // 使用到无界API
Vue.use(WujieVue);
// 创建应用,主要是设置配置,preloadApp、startApp的配置基于这个配置做覆盖
setupApp({
name: '大数据平台', // 这里这个名称要和展示子应用页面设置的名称一样哦!!!!
url: hostMap(ENV_DOMAIN_MT_MAP[process.env.NODE_ENV]), // 子应用的域名链接
})
preloadApp({
name: '大数据平台', // 这里这个名称要和展示子应用页面设置的名称一样哦!!!!
url: hostMap(ENV_DOMAIN_MT_MAP[process.env.NODE_ENV]), // 子应用的域名链接
})3,主应用使用
<template>
<!-- <div class="past_class">
<WujieVue name="micro" url="http://localhost:1025/data/" />
</div> -->
<div>
<div class="container">
<h1>父界面</h1>
<el-input
placeholder="请输入内容"
v-model="value"
class="input-with-select"
>
<el-button slot="append" @click="emitInput" icon="el-icon-search"></el-button>
</el-input>
</div>
<div class="container">
<h1>嵌套界面</h1>
<!-- //组件穿透传值 data值 method方法propsMethod -->
<WujieVue width="100%" height="100%" name="micro" :props="{data:'propsdata',method:{propsMethod}}" :url="mtUrl" />
</div>
</div>
</template>
<script>
import hostMap from '@/hostMap'
import wujieVue from "wujie-vue2";
import { ENV_DOMAIN_MT_MAP } from '@/constants/sub-app.js'
window.globalMainValue = '我是主应用全局变量'
export default {
data() {
return {
value: '',
mtUrl: '',// 链接
top: "连接已失效",
bottom: "请重新获取有效链接"
};
},
methods: {
emitInput(e) {
console.log(e, 112312312312);
},
propsMethod(e){
console.log(1111111, window.document.querySelector("iframe[name=micro]").contentWindow.globalMicroValue)
},
},
mounted() {
wujieVue.bus.$on('microEmit', (val) => {
this.value = val
})
this.mtUrl = `${hostMap(ENV_DOMAIN_MT_MAP[process.env.NODE_ENV])}/data/`
console.log(this.mtUrl)
},
};
</script>
<style lang="scss" scoped></style>
4,子应用使用如下
<template>
<div class="app-container home">
<!-- <div class="logii-bc">
<el-image
:src="require('@/assets/logo/logo-bc.png')"
fit="cover">
</el-image>
</div> -->
<div class="container">
<h1>{{ data === "" ? "hi" : data }}</h1>
<el-button @click="doPropsData">获取父应用通过props传递的值</el-button>
<el-button @click="doPropsMethod"
>执行父应用通过props传递的方法</el-button
>
<el-button @click="microEmit">向父应用传值</el-button>
</div>
</div>
</template>
<script>
export default {
name: "Index",
data() {
return {
// 版本号
version: "3.6.1",
};
},
mounted() {
window.$wujie.bus.$on("input", (val) => (this.data = val));
window.globalMicroValue = "我是子应用全局变量";
console.log(2222222, window.parent.globalMainValue);
},
methods: {
goTarget(href) {
window.open(href, "_blank");
},
doPropsMethod() {
window.$wujie.props.method.propsMethod();
},
doPropsData() {
this.data = window.$wujie.props.data;
console.log(this.data )
},
microEmit() {
window.$wujie.bus.$emit("microEmit", "micro data");
},
},
};
</script>如果子应用跨域需要在vue.config.js中引headers: {"Access-Control-Allow-Origin": "*" // 开启应用间的跨域访问},
devServer: {
host: '0.0.0.0',
port: port,
open: true,
proxy: {
[process.env.VUE_APP_BASE_API]: {
target:xxxxx //本地
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
}
},
headers: {
"Access-Control-Allow-Origin": "*" // 开启应用间的跨域访问
},
disableHostCheck: true
},更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)