
【已解决】TS中引入vuex4会提示 ‘无法找到模块“vuex”的声明文件。
无法找到模块“vuex”的声明文件。“d:/study/shop-admin-with-vue3-vite-ts/node_modules/vuex/dist/vuex.mjs”隐式拥有 “any” 类型。使用 “paths” 映射,在找不到模块的默认路径时,将其映射到类型定义文件。
·
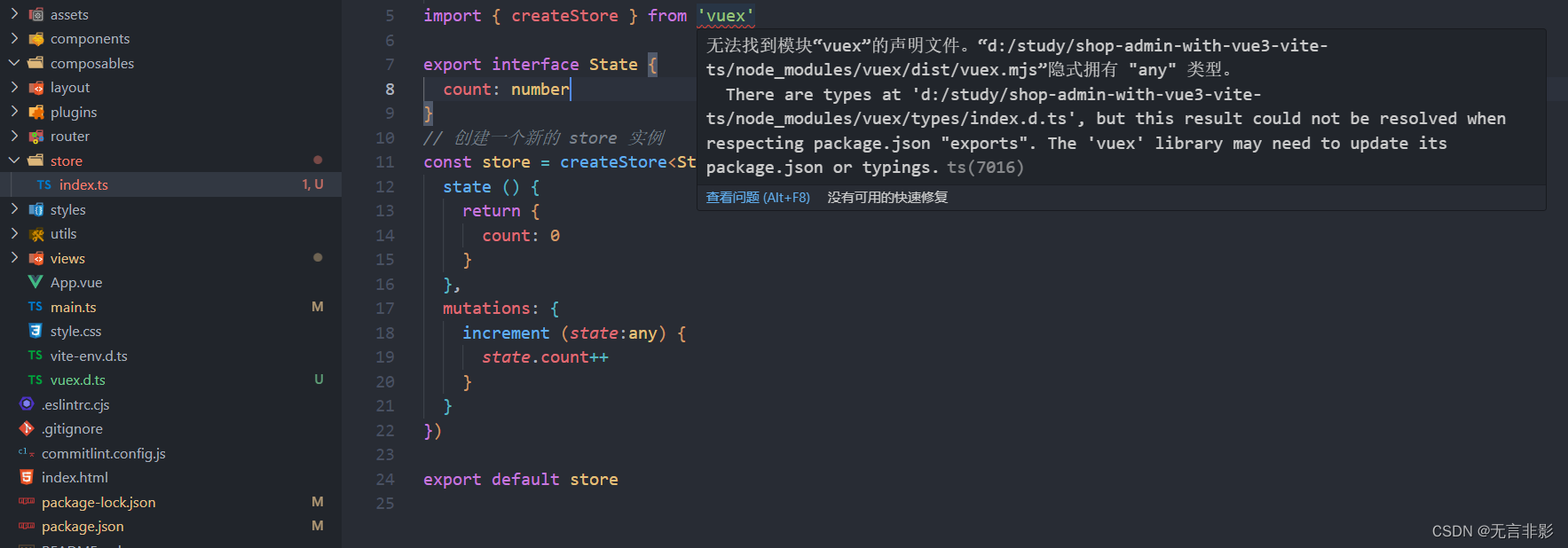
问题截图:

提示语:
无法找到模块“vuex”的声明文件。“d:/study/shop-admin-with-vue3-vite-ts/node_modules/vuex/dist/vuex.mjs”隐式拥有 “any” 类型。
There are types at ‘d:/study/shop-admin-with-vue3-vite-ts/node_modules/vuex/types/index.d.ts’, but this result could not be resolved when respecting package.json “exports”. The ‘vuex’ library may need to update its package.json or typings.ts(7016)
解决方案:
tsconfig.json文件中,添加如下配置:
{
"compilerOptions": {
...
"paths": {
"vuex": ["./node_modules/vuex/types"]
}
...
}
}
使用 “paths” 映射,在找不到模块的默认路径时,将其映射到类型定义文件
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)