
vue el-table内容换行
【代码】vue el-table内容换行。
·
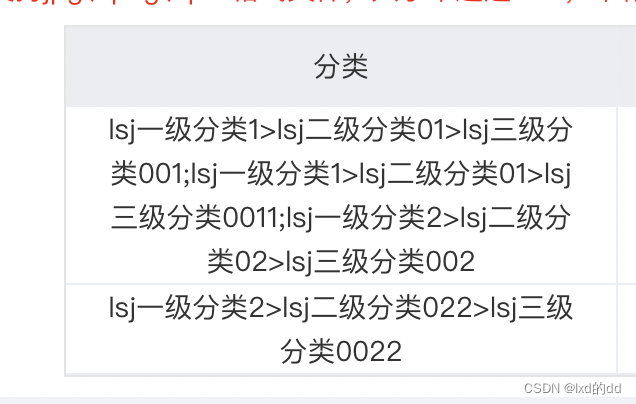
el-table 行内数据换行显示


table数据中,通常会有数据对象内的某个数据需要渲染与列表中,取需要的数据之后,一般会处理成2中形式:
1、采用;分割,不多赘述。
arr.join(";")
2、换行显示,有更好的用户体验,但是直接使用换行符是无效果的。
正确处理如下:
(1)在模版中遍历数组,用块标签渲染:
<div v-for="text in categoryText(scope.row.configCategorys)" :key="text">{{ text }}</div>
(2)使用换行符+css样式控制:
arr.join("\n")
.el-table .cells{
white-space: pre-line !important;
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)