
vue 导出文件,携带请求头token
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。如果本篇文章对你有帮助的话,很高兴能够帮助上你。本文并不能直接复制到本地看效果,仅提供代码参考。'导出文件.xlsx'
·
前言
本文并不能直接复制到本地看效果,仅提供代码参考
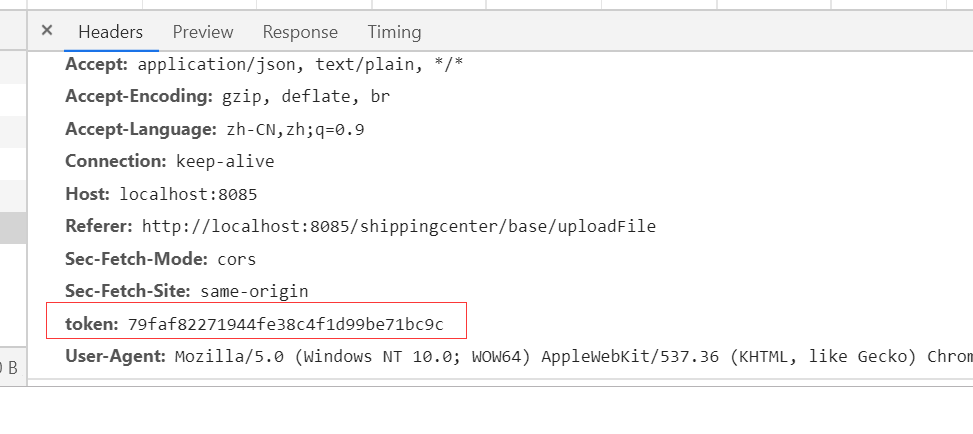
1.使用axios的方式携带请求头token

2.设置响应的数据类型
responseType: 'blob'
3.请求成功,返回二进制文件的数据回来

4.请求失败,返回json

5.示例代码
如果有需要设置其他的blob类型,可以查看这篇文章:blob转换的文件类型
<template>
<el-button type="primary" size="small" @click="exportFile">导出</el-button>
</template>
<script>
import axios from "axios";
export default {
methods: {
exportFile() {
axios({
method: 'get',
url: '/api',
headers: {
token: '79faf82271944fe38c4f1d99be71bc9c'
},
responseType: 'blob'
})
.then(res => {
if (res.data.type) {
// 文件下载
const blob = new Blob([res.data], {
type: 'application/vnd.ms-excel'
});
let link = document.createElement('a');
link.href = URL.createObjectURL(blob);
link.setAttribute('download', '导出文件.xlsx');
link.click();
link = null;
this.$message.success('导出成功');
} else {
// 返回json
this.$message.warning(res.data.msg);
}
})
.catch(() => {});
}
}
};
</script>
如果本篇文章对你有帮助的话,很高兴能够帮助上你。
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。
更多推荐
 已为社区贡献18条内容
已为社区贡献18条内容







所有评论(0)