
Vue Element-UI 使用v-for设置动态表头,formatter进行数据展示格式化
element-ui 官网的 table 比较繁琐需要写很多标签 我们巧用vue的 v-for 循环进行简化代码 话不多说直接开演!!!
·
Vue Element-UI 使用v-for设置动态表头,formatter进行数据展示格式化
Vue + Element-UI 操作
element-ui 官网的 table 比较繁琐需要写很多 <el-table-column> 标签 我们巧用vue的 v-for 循环进行简化代码 话不多说直接开演!!!
<template>
<!-- 这里使用容器 el-main 包一下 -->
<el-main>
<!-- :data绑定我们的表单数据 , row-key:行数据的 Key,用来优化 Table 的渲染 -->
<el-table :data="dataSource" :stripe="true" row-key="id">
<!-- 使用 v-for 循环 表头数据 columns 获取 对象 item 和 下标index 动态绑定 key, label 显示我们定义的标签
再来一个动态的 width 宽度 绑定数据prop :prop="item.value" :formatter用来格式化我们需要展示的内容-->
<el-table-column v-for="(item,index) in columns" :key="index" :label="item.label" :width="item.width"
:prop="item.value" :formatter="item.formatter">
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button @click="editClick(scope.row)" type="text" size="small">编辑</el-button>
<el-popconfirm confirm-button-text='确定' cancel-button-text='取消' icon="el-icon-info" icon-color="red" title="确定删除?" @confirm="deletlClick( scope.row)">
<el-button slot="reference" type="text">删除</el-button>
</el-popconfirm>
</template>
</el-table-column>
</el-table>
</el-main>
</template>
<script>
data() {
return {
columns: [{
label: '图书名称',
value: 'name',
// width: 300,
},
{
label: '图书类型',
value: 'type',
// width: 300,
}],
dataSource: [{
id: "1557631065907138560",
name: "斗破苍穹",
type: '11223445566'
},
{
id: "1557631078116757504",
name: "朝花夕拾1",
type: '77885223345'
}
],
}
}
</script>
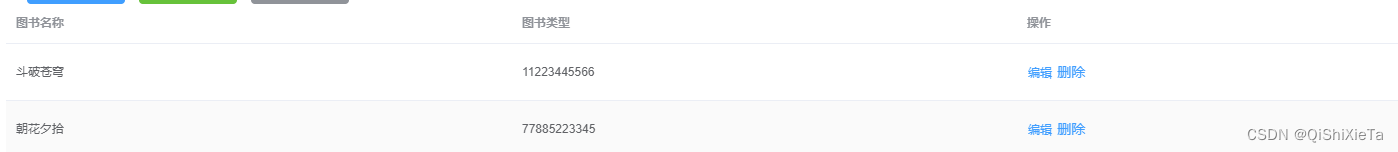
此时我们table展示的样式如下

我在 src/components/dict 下面建立一个 Dic.js 文件写上一个方法

export function getData(code) {
// 假数据
let typeDataList = [{
id: '11223445566',
name: '小说'
},
{
id: '77885223345',
name: '文学'
},
]
for(let i = 0; i < typeDataList.length; i++){
if(code == typeDataList[i].id){
return typeDataList[i].name;
}
}
return null;
}
在组件里面引用 
在我们需要格式化的 columns 添加 formatter
<script>
data() {
return {
columns: [{
label: '图书名称',
value: 'name',
// width: 300,
},
{
label: '图书类型',
value: 'type',
formatter: function (row, column, cellValue, index) {
// 这里使用Dic.js 的getData方法传入这一列显示的值
console.log(getData(cellValue)); // 11223445566 所对应 小说
console.log(row); // dataSource 每一行的对象
console.log(column); // column 这一列的对象
console.log(cellValue); // type对应的值 例如: 11223445566
console.log(index); // 下标
return getData(cellValue);
}
// width: 300,
}],
dataSource: [{
id: "1557631065907138560",
name: "斗破苍穹",
type: '11223445566'
},
{
id: "1557631078116757504",
name: "朝花夕拾1",
type: '77885223345'
}
],
}
}
</script>
最终的显示效果如下

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)