
el-cascader实现多选最后一级并回显
vue3+elementplus下,el-cascader多选及回显
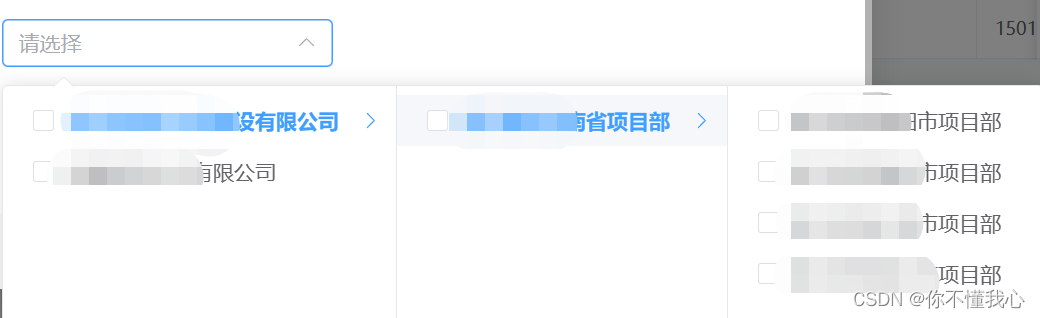
el-cascader在进行多选时,默认情况下保存的是[“1”,“2”,“3”],[“1”,“2”,“3”]这样格式的数据,不少情况下,实际需求是,多级多选时我们只希望保存最后一级的数据。具体要实现的效果如下:

注意:默认情况下,el-cacsader的数据显示是以label值进行显示,如果后台传回的参数值同el-cacsader默认的参数值不一致,可以通过配置进行更改。下面直接贴出相应的代码。
1、在form-item中进行基本的配置,v-model绑定默认的值
2、在script中进行参数的配置

blog.csdnimg.cn/5a82c78cc2a942559935215432c63d7a.png)
注意,必须结合show-all-levels参数,并且它必须设置为false,不能在options中进行配置。
3、选项数据源通过接口获取,这里不在体现,获取到值以后赋值给depts【根据自己实际定义的字段】即可。
4、回显,在elmentplus中,进行数据编辑时如果后台返回的有值,并且在参数设置中已经完成了设置,参数值一致,就可以正常回显。但是,这里如果value绑定的值是整形,表单值给出的是实际是string类型的话,是不会显示的,需要进行参数转换。例如:
“depts”: [ {id:5,name:“a”},{id:6,name:“a”,{id:7,name:“a”},{id:8,name:“a”},{id:9,name:“a”},{id:10,name:“a” }],但是,默认要显示的的this.form.dept的值是[“5”,“6”],这时,id是5,6两个选项也不会被选中,必须进行类型转换。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)