
vue项目目录结构详解
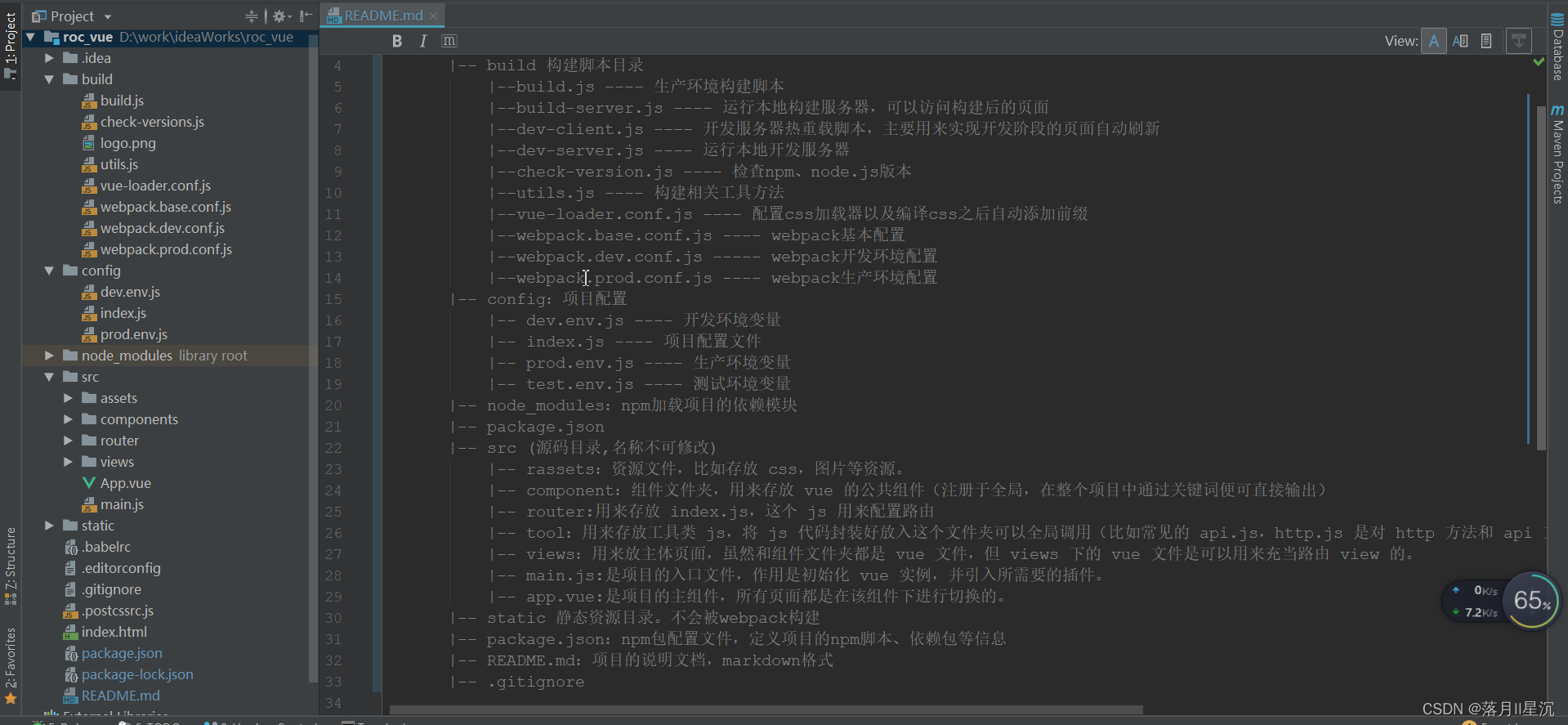
|-- build 构建脚本目录|--build.js ---- 生产环境构建脚本|--build-server.js ---- 运行本地构建服务器,可以访问构建后的页面|--dev-client.js ---- 开发服务器热重载脚本,主要用来实现开发阶段的页面自动刷新|--dev-server.js ---- 运行本地开发服务器|--check-version.js ---- 检查np...
·

|-- build 构建脚本目录
|--build.js ---- 生产环境构建脚本
|--build-server.js ---- 运行本地构建服务器,可以访问构建后的页面
|--dev-client.js ---- 开发服务器热重载脚本,主要用来实现开发阶段的页面自动刷新
|--dev-server.js ---- 运行本地开发服务器
|--check-version.js ---- 检查npm、node.js版本
|--utils.js ---- 构建相关工具方法
|--vue-loader.conf.js ---- 配置css加载器以及编译css之后自动添加前缀
|--webpack.base.conf.js ---- webpack基本配置
|--webpack.dev.conf.js ----- webpack开发环境配置
|--webpack.prod.conf.js ---- webpack生产环境配置
|-- config:项目配置
|-- dev.env.js ---- 开发环境变量
|-- index.js ---- 项目配置文件
|-- prod.env.js ---- 生产环境变量
|-- test.env.js ---- 测试环境变量
|-- node_modules:npm加载项目的依赖模块
|-- package.json
|-- src (源码目录,名称不可修改)
|-- rassets:资源文件,比如存放 css,图片等资源。
|-- component:组件文件夹,用来存放 vue 的公共组件(注册于全局,在整个项目中通过关键词便可直接输出)
|-- router:用来存放 index.js,这个 js 用来配置路由
|-- tool:用来存放工具类 js,将 js 代码封装好放入这个文件夹可以全局调用(比如常见的 api.js,http.js 是对 http 方法和 api 方法的封装)。
|-- views:用来放主体页面,虽然和组件文件夹都是 vue 文件,但 views 下的 vue 文件是可以用来充当路由 view 的。
|-- main.js:是项目的入口文件,作用是初始化 vue 实例,并引入所需要的插件。
|-- app.vue:是项目的主组件,所有页面都是在该组件下进行切换的。
|-- static 静态资源目录。不会被webpack构建
|-- package.json:npm包配置文件,定义项目的npm脚本、依赖包等信息
|-- README.md:项目的说明文档,markdown格式
|-- .gitignore
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)